
今回はSwitchery.jsを画像と文章で詳しく解説します。実際に使用する際の注意点を紹介します。
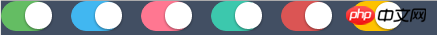
これは、プロジェクトで使用されている Apple の IOS7 をモデルにしたスライド ボタン プラグインです。
Switchery は、いくつかの簡単な手順でデフォルトの HTML チェックボックス を美しい iOS 7 スタイルのスイッチに変えるのに役立つシンプルなコンポーネントです。スイッチを簡単にカスタマイズして、デザインに完全に一致させることができます。
最新のすべてのブラウザでサポート: Chrome、Firefox、Opera、Safari、IE8+
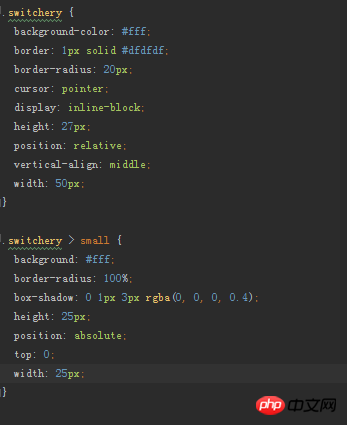
特定のスタイル~

具体的な使用例:
導入方法:
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
初期化:
りー設定:

デフォルトの設定とオプション:
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
例(CSSとJSを引用した後に使用):
< ;入力タイプ="チェックボックス" class="js-switch" がチェックされている /> すべての属性とさまざまな値を使用して、さまざまなスライド ボタン効果を作成します。
ステータスを取得します:  コントロールの .checked 属性の bool 値を使用して、クリックされているかどうかを判断します
コントロールの .checked 属性の bool 値を使用して、クリックされているかどうかを判断します
このケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、注意してください。 PHP 中国語 Web サイトの他の関連記事へ!
 関連書籍:
関連書籍:
 PythonでExecJsステートメントを実行する方法
PythonでExecJsステートメントを実行する方法
以上がSwitchery.js の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。