Angularjs+mybatis を使用してコメント システムを構築する
今回は Angularjs+mybatis を使用したコメントシステムについてお届けします。 コメントシステムとして Angularjs+mybatis を使用する場合の 注意事項 は何ですか?以下は実際的なケースですので、見てみましょう。
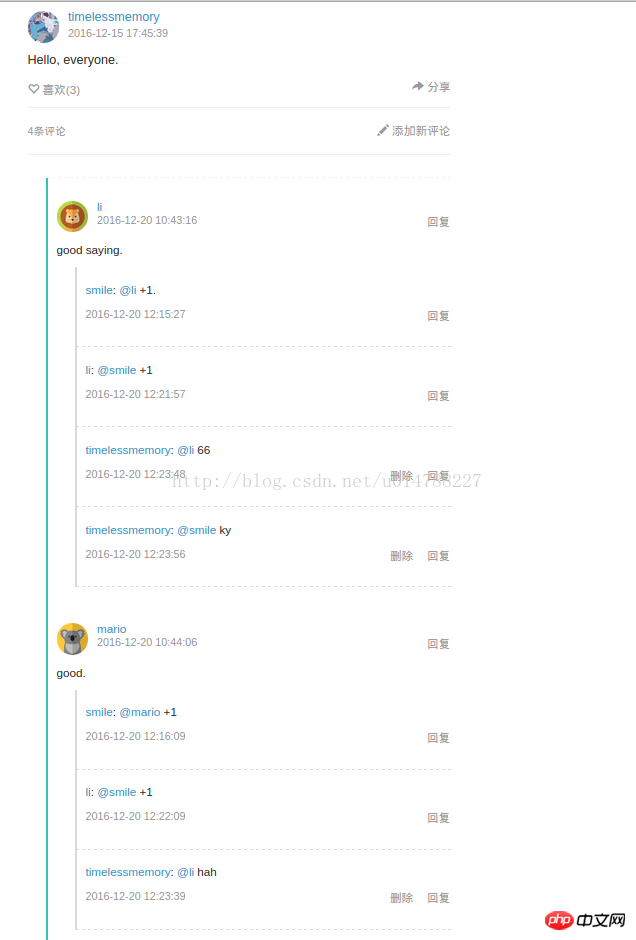
私は常にコメント システムを書きたいと思っていました。Duoshuo、NetEase、Jianshu のコメントを読んで、どのようなコメント システムを実装すべきかを考えました。コメント システムの鍵となるのは、ネスト レベルの数とデータベース テーブルの設計です。入れ子レベルが多く、テーブル構造が複雑で、プレゼンテーションが面倒です。最後に、第 2 レベルのコメントを実装することにしました。システムは Maven によって構築され、springboot によって Spring 環境が迅速に構築されます。フロントエンドは angularjs+bootstrap を使用し、バックエンドは springmvc+mybatis を使用し、データベースはバックグラウンド API 操作のコメントを使用します。

##说说表或者文章表
create table saying (
saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingContent VARCHAR(500) NOT NULL,
author VARCHAR(50) NOT NULL,
sayingAvatar VARCHAR(50) NOT NULL,
likes VARCHAR(500) NOT NULL,
createTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##一级评论表
create table firstLevelComment (
flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
commenter VARCHAR(50) NOT NULL,
commenterAvatar VARCHAR(50) NOT NULL,
commentContent VARCHAR(500) NOT NULL,
commentTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##二级评论表
create table secondLevelComment (
slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
flcId INT NOT NULL,
replier VARCHAR(50) NOT NULL,
toCommenter VARCHAR(50) NOT NULL,
replyContent VARCHAR(50) NOT NULL,
replyTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="personal.timeless.cms.mapper.SayingMapper" >
<resultMap id="SayingMap" type="saying" >
<id column="saying_id" property="id" jdbcType="INTEGER" />
<result column="sayingContent" property="sayingContent" jdbcType="INTEGER" />
<result column="author" property="author" jdbcType="VARCHAR" />
<result column="sayingAvatar" property="avatar" jdbcType="VARCHAR" />
<result column="likes" property="likes" jdbcType="VARCHAR" />
<result column="createTime" property="createTime" jdbcType="TIMESTAMP" />
<collection property="flcs" ofType="firstLevelComment" column="sayingId">
<id column="flc_id" property="id" jdbcType="INTEGER" />
<result column="sayingId" property="sayingId" jdbcType="INTEGER" />
<result column="commenter" property="commenter"/>
<result column="commenterAvatar" property="avatar"/>
<result column="commentContent" property="commentContent"/>
<result column="commentTime" property="commentTime" jdbcType="TIMESTAMP" />
<collection property="slcs" ofType="secondLevelComment" column="flcId">
<id column="slc_id" property="id" jdbcType="INTEGER" />
<result column="flcId" property="flcId" jdbcType="INTEGER" />
<result column="replier" property="replier"/>
<result column="toCommenter" property="toCommenter"/>
<result column="replyContent" property="replyContent"/>
<result column="replyTime" property="replyTime" jdbcType="TIMESTAMP" />
</collection>
</collection>
</resultMap>
<select id="selectOneById" resultMap="SayingMap" parameterType="int" >
select * from
(select * from saying s left join firstLevelComment fc on s.saying_id=fc.sayingId where s.saying_id=#{id}) tmp left join secondLevelComment sc
on tmp.flc_id = sc.flcId
</select>
<select id="updateLikesById">
update saying set likes = #{likes} where saying_id = #{id}
</select>
</mapper>
vueホームページにボトムナビゲーションTabBarを作成する方法
Video.jsの使用H5 ライブブロードキャストインターフェイスを実装するには
以上がAngularjs+mybatis を使用してコメント システムを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 CUDA の汎用行列乗算: 入門から習熟まで!
Mar 25, 2024 pm 12:30 PM
CUDA の汎用行列乗算: 入門から習熟まで!
Mar 25, 2024 pm 12:30 PM
General Matrix Multiplication (GEMM) は、多くのアプリケーションやアルゴリズムの重要な部分であり、コンピューター ハードウェアのパフォーマンスを評価するための重要な指標の 1 つでもあります。 GEMM の実装に関する徹底的な調査と最適化は、ハイ パフォーマンス コンピューティングとソフトウェア システムとハードウェア システムの関係をより深く理解するのに役立ちます。コンピューター サイエンスでは、GEMM を効果的に最適化すると、計算速度が向上し、リソースが節約されます。これは、コンピューター システムの全体的なパフォーマンスを向上させるために非常に重要です。 GEMM の動作原理と最適化方法を深く理解することは、最新のコンピューティング ハードウェアの可能性をより有効に活用し、さまざまな複雑なコンピューティング タスクに対してより効率的なソリューションを提供するのに役立ちます。 GEMMのパフォーマンスを最適化することで
 ファーウェイのQiankun ADS3.0インテリジェント運転システムは8月に発売され、初めてXiangjie S9に搭載される
Jul 30, 2024 pm 02:17 PM
ファーウェイのQiankun ADS3.0インテリジェント運転システムは8月に発売され、初めてXiangjie S9に搭載される
Jul 30, 2024 pm 02:17 PM
7月29日、AITO Wenjieの40万台目の新車のロールオフ式典に、ファーウェイの常務取締役、ターミナルBG会長、スマートカーソリューションBU会長のYu Chengdong氏が出席し、スピーチを行い、Wenjieシリーズモデルの発売を発表した。 8月にHuawei Qiankun ADS 3.0バージョンが発売され、8月から9月にかけて順次アップグレードが行われる予定です。 8月6日に発売されるXiangjie S9には、ファーウェイのADS3.0インテリジェント運転システムが初搭載される。 LiDARの支援により、Huawei Qiankun ADS3.0バージョンはインテリジェント運転機能を大幅に向上させ、エンドツーエンドの統合機能を備え、GOD(一般障害物識別)/PDP(予測)の新しいエンドツーエンドアーキテクチャを採用します。意思決定と制御)、駐車スペースから駐車スペースまでのスマート運転のNCA機能の提供、CAS3.0のアップグレード
 Apple 16 システムのどのバージョンが最適ですか?
Mar 08, 2024 pm 05:16 PM
Apple 16 システムのどのバージョンが最適ですか?
Mar 08, 2024 pm 05:16 PM
Apple 16 システムの最適なバージョンは iOS16.1.4 です。iOS16 システムの最適なバージョンは人によって異なります。日常の使用体験における追加と改善も多くのユーザーから賞賛されています。 Apple 16 システムの最適なバージョンはどれですか? 回答: iOS16.1.4 iOS 16 システムの最適なバージョンは人によって異なる場合があります。公開情報によると、2022 年にリリースされた iOS16 は非常に安定していてパフォーマンスの高いバージョンであると考えられており、ユーザーはその全体的なエクスペリエンスに非常に満足しています。また、iOS16では新機能の追加や日常の使用感の向上も多くのユーザーからご好評をいただいております。特に最新のバッテリー寿命、信号性能、加熱制御に関して、ユーザーからのフィードバックは比較的好評です。ただし、iPhone14を考慮すると、
 常に新しい! Huawei Mate60シリーズがHarmonyOS 4.2にアップグレード:AIクラウドの強化、Xiaoyi方言はとても使いやすい
Jun 02, 2024 pm 02:58 PM
常に新しい! Huawei Mate60シリーズがHarmonyOS 4.2にアップグレード:AIクラウドの強化、Xiaoyi方言はとても使いやすい
Jun 02, 2024 pm 02:58 PM
4月11日、ファーウェイはHarmonyOS 4.2 100台のアップグレード計画を初めて正式に発表し、今回は携帯電話、タブレット、時計、ヘッドフォン、スマートスクリーンなどのデバイスを含む180台以上のデバイスがアップグレードに参加する予定だ。先月、HarmonyOS4.2 100台アップグレード計画の着実な進捗に伴い、Huawei Pocket2、Huawei MateX5シリーズ、nova12シリーズ、Huawei Puraシリーズなどの多くの人気モデルもアップグレードと適応を開始しました。 HarmonyOS によってもたらされる共通の、そして多くの場合新しい体験を楽しむことができる Huawei モデルのユーザーが増えることになります。ユーザーのフィードバックから判断すると、HarmonyOS4.2にアップグレードした後、Huawei Mate60シリーズモデルのエクスペリエンスがあらゆる面で向上しました。特にファーウェイM
 コンピュータのオペレーティング システムとは何ですか?
Jan 12, 2024 pm 03:12 PM
コンピュータのオペレーティング システムとは何ですか?
Jan 12, 2024 pm 03:12 PM
コンピュータ オペレーティング システムは、コンピュータ ハードウェアとソフトウェア プログラムを管理するために使用されるシステムです。また、すべてのソフトウェア システムに基づいて開発されたオペレーティング システム プログラムでもあります。オペレーティング システムが異なれば、ユーザーも異なります。では、コンピュータ システムとは何でしょうか?以下では、編集者がコンピューターのオペレーティング システムとは何かについて説明します。いわゆるオペレーティング システムはコンピュータのハードウェアとソフトウェア プログラムを管理するもので、すべてのソフトウェアはオペレーティング システム プログラムに基づいて開発されます。実際、OSには産業用、商業用、個人用など多くの種類があり、幅広い用途に対応しています。以下では、編集者がコンピューターのオペレーティングシステムとは何かについて説明します。 Windows システムとはどのようなコンピュータのオペレーティング システムですか? Windows システムは、米国 Microsoft Corporation によって開発されたオペレーティング システムです。ほとんどよりも
 Oracleデータベースのシステム日付を変更する方法の詳細な説明
Mar 09, 2024 am 10:21 AM
Oracleデータベースのシステム日付を変更する方法の詳細な説明
Mar 09, 2024 am 10:21 AM
Oracle データベースでのシステム日付の変更方法の詳細説明 Oracle データベースでのシステム日付の変更方法は、主に NLS_DATE_FORMAT パラメータの変更と SYSDATE 関数の使用です。この記事では、読者が Oracle データベースのシステム日付を変更する操作をよりよく理解し、習得できるように、これら 2 つの方法とその具体的なコード例を詳しく紹介します。 1. NLS_DATE_FORMAT パラメータメソッドの変更 NLS_DATE_FORMAT は Oracle データです
 Linux と Windows システムにおける cmd コマンドの相違点と類似点
Mar 15, 2024 am 08:12 AM
Linux と Windows システムにおける cmd コマンドの相違点と類似点
Mar 15, 2024 am 08:12 AM
Linux と Windows は 2 つの一般的なオペレーティング システムで、それぞれオープン ソースの Linux システムと商用 Windows システムを表します。どちらのオペレーティング システムにも、ユーザーがオペレーティング システムと対話するためのコマンド ライン インターフェイスがあります。 Linux システムでは、ユーザーはシェル コマンド ラインを使用しますが、Windows システムでは、cmd コマンド ラインを使用します。 Linux システムのシェル コマンド ラインは、ほぼすべてのシステム管理タスクを完了できる非常に強力なツールです。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




