JavaScriptのイベントループの仕組みを詳しく解説 - 第2回
JavaScript のイベント ループ メカニズムについて話しましょう JavaScript イベント ループ メカニズムについての最初の講義はまだ終わっていません。この記事を読み続けましょう。 前回の記事では、JavaScript のイベント ループのメカニズムについて概要を説明しましたが、最終的にはコードといくつかの疑問が残りました。
まずこのコードから始めましょう
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()このコードでは、setTimeout と Promise は両方ともタスク ソースと呼ばれ、異なるタスク ソースからの
コールバック関数は異なるタスク キューに配置されます。 setTimeoutのコールバック関数はsetTimeoutのタスクキューに入れられます。 Promise の場合、コールバック関数は渡されるエグゼキュータ関数ではなく、非同期で実行される then メソッドのパラメータであり、Promise のタスク キューに入れられます。つまり、Promise の最初のパラメーターは Promise タスク キューには入れられず、現在のキューで実行されます。
setTimeoutやPromiseのタスクキューはマクロタスク(マクロタスク)と呼ばれていますが、もちろんマイクロタスク(マイクロタスク)もあります。
- マクロタスクには、スクリプト (コード全体)、setTimeout、setInterval、setImmediate、I/O、UI レンダリングが含まれます。
- マイクロタスクには次のものが含まれます: process.nextTick、Promises、Object.observe、MutationObserver
- 上記の setImmediate と process.nextTick は Node.JS の API であり、ブラウザーでは使用できません。 以下に例を示します。それがどのように実装されるかについては心配する必要はありません。
イベントループのシーケンスは、スクリプトから最初のループを開始し、その後、マクロタスクが発生すると、それを処理するモジュールに渡されます。コールバック関数はマクロタスクのキューに入れられます。その中で、マイクロタスクに遭遇すると、そのコールバック関数もマイクロタスクのキューに入れられます。関数呼び出しスタックがクリアされ、グローバル実行コンテキストのみが残るまで、すべてのマイクロタスクが実行され始めます。すべての実行可能なマイクロタスクが実行された後。ループはマクロタスク内のタスクキューを再度実行し、実行後にすべてのマイクロタスクを実行し、このようにループが続きます。
実行プロセスの分析
以下の分析アイデアは、クラスメートのBoが以前に書いたイベントループメカニズムの詳細なコアと詳細な説明に従って分析されています。前のチェストナットを分析のオブジェクトとして使用して、イベント ループ メカニズムがコードをどのように実行するかを分析します
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
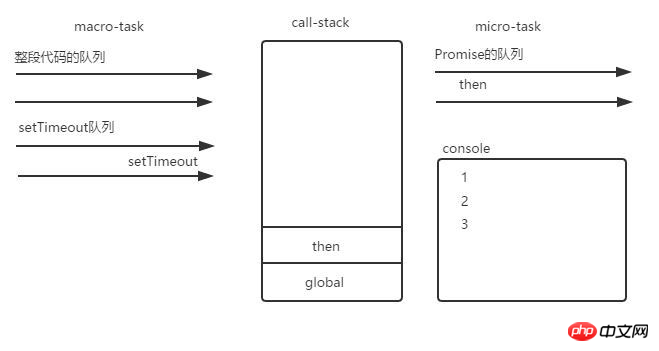
})()以下のすべての図の setTimeout タスク チームと最終関数呼び出しスタックには、setTimeout コールバック関数が格納されていることに注意してください。セット全体Timeout
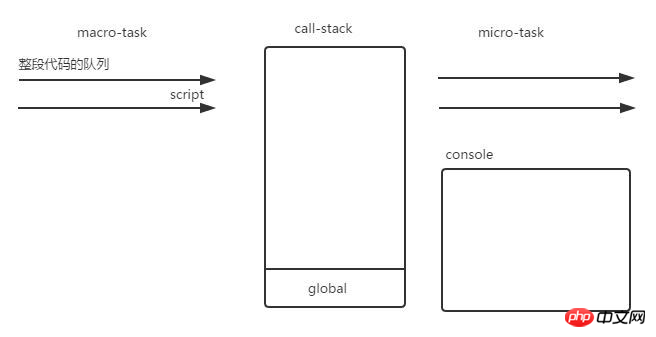
タイマー 1. まず、スクリプトタスクソースが最初に実行され、グローバルコンテキストがスタックにプッシュされます。
1. まず、スクリプトタスクソースが最初に実行され、グローバルコンテキストがスタックにプッシュされます。
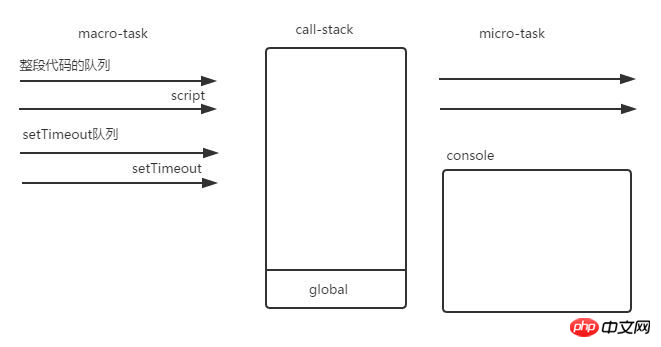
 2. スクリプトタスクのソースコードが実行中に setTimeout に遭遇すると、マクロタスクとして、そのコールバック関数を独自のキューに入れます。
2. スクリプトタスクのソースコードが実行中に setTimeout に遭遇すると、マクロタスクとして、そのコールバック関数を独自のキューに入れます。
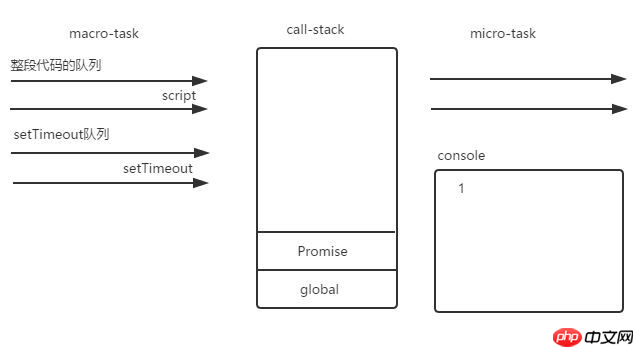
 3. スクリプトタスクソースのコードは、実行中に Promise インスタンスに遭遇します。 Promise
3. スクリプトタスクソースのコードは、実行中に Promise インスタンスに遭遇します。 Promise
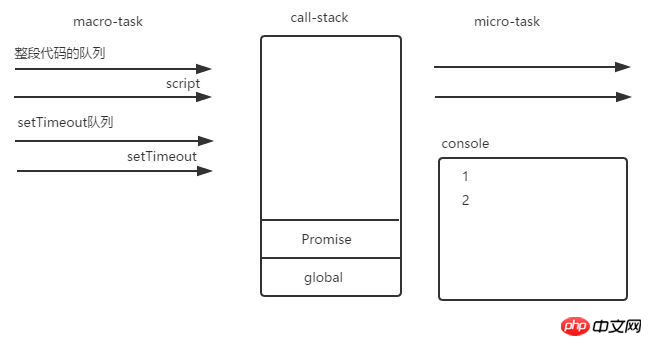
の最初のパラメーターは、現在のタスクが直接実行される場合にはキューに入れられないため、この時点では 1 が出力されます。

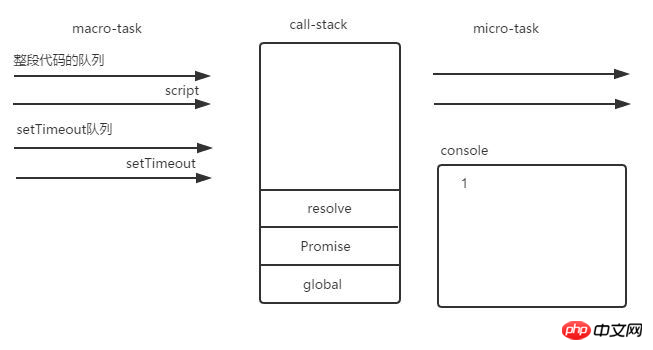
 4.
4.
内でresolve関数に遭遇すると、関数はスタックにプッシュされてからポップアウトされます。このとき、PromiseのステータスはFulfilledになります。次に、コードが実行され、console.log(2) が検出され、2 が出力されます。
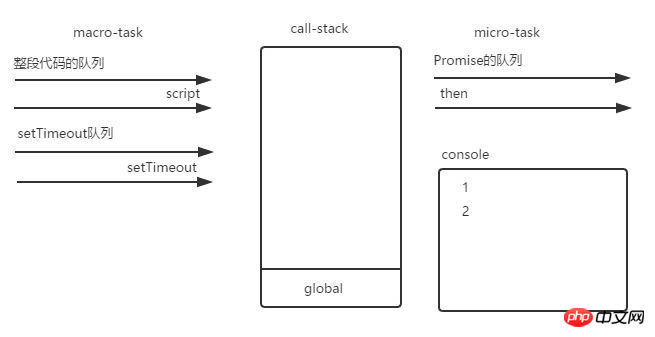
 5. 次に実行すると、コードは then メソッドに遭遇し、そのコールバック関数がマイクロタスクとしてスタックにプッシュされ、Promise タスク キューに入ります。
5. 次に実行すると、コードは then メソッドに遭遇し、そのコールバック関数がマイクロタスクとしてスタックにプッシュされ、Promise タスク キューに入ります。
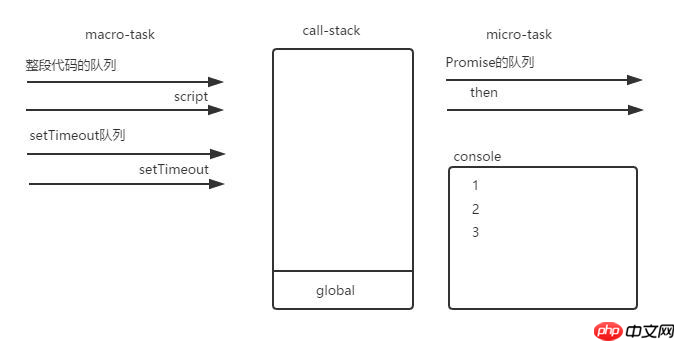
 6. このとき、コードが実行され、console.log(3) が出力されます。
6. このとき、コードが実行され、console.log(3) が出力されます。


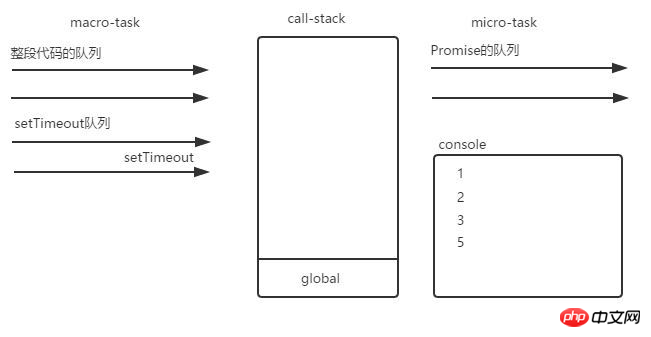
7.输出3之后第一个宏任务script的代码执行完毕,这时候开始开始执行所有在队列之中的micro-task。then的回调函数入栈执行完毕之后出栈,这时候输出5

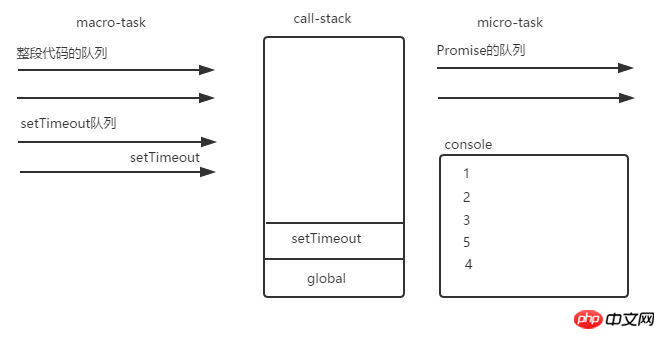
8.这时候所有的micro-task执行完毕,第一轮循环结束。第二轮循环从setTimeout的任务队列开始,setTimeout的回调函数入栈执行完毕之后出栈,此时输出4。
总结
总的来说就是:
1、不同的任务会放进不同的任务队列之中。
2、先执行macro-task,等到函数调用栈清空之后再执行所有在队列之中的micro-task。
3、等到所有micro-task执行完之后再从macro-task中的一个任务队列开始执行,就这样一直循环。
4、当有多个macro-task(micro-task)队列时,事件循环的顺序是按上文macro-task(micro-task)的分类中书写的顺序执行的。
测试
说到这里,我们应该都明白了,下面是一个复杂的代码段(改自深入核心,详解事件循环机制),里面有混杂着的micro-task和macro-task,自己画图试试流程哇,然后再用node执行看看输出的顺序是否一致。
console.log('golb1');
setImmediate(function() {
console.log('immediate1');
process.nextTick(function() {
console.log('immediate1_nextTick');
})
new Promise(function(resolve) {
console.log('immediate1_promise');
resolve();
}).then(function() {
console.log('immediate1_then')
})
})
setTimeout(function() {
console.log('timeout1');
process.nextTick(function() {
console.log('timeout1_nextTick');
})
new Promise(function(resolve) {
console.log('timeout1_promise');
resolve();
}).then(function() {
console.log('timeout1_then')
})
setTimeout(function() {
console.log('timeout1_timeout1');
process.nextTick(function() {
console.log('timeout1_timeout1_nextTick');
})
setImmediate(function() {
console.log('timeout1_setImmediate1');
})
});
})
new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})讲到这里我们的细说JavaScript事件循环机制也就正式讲完了,看不懂了两篇结合起来看看,练练即可!
先看看我吧:
以上がJavaScriptのイベントループの仕組みを詳しく解説 - 第2回の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7906
7906
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 CSS レイアウトの再計算とレンダリングの仕組みを深く理解する
Jan 26, 2024 am 09:11 AM
CSS レイアウトの再計算とレンダリングの仕組みを深く理解する
Jan 26, 2024 am 09:11 AM
CSS のリフローと再描画は、Web ページのパフォーマンスの最適化において非常に重要な概念です。 Web ページを開発する場合、これら 2 つの概念がどのように機能するかを理解すると、Web ページの応答速度とユーザー エクスペリエンスを向上させることができます。この記事では、CSS のリフローと再描画の仕組みを詳しく説明し、具体的なコード例を示します。 1. CSS リフローとは何ですか? DOM 構造内の要素の表示、サイズ、位置が変更されると、ブラウザは CSS スタイルを再計算して適用し、再レイアウトする必要があります。
 現在のページを更新する js メソッド
Jan 24, 2024 pm 03:58 PM
現在のページを更新する js メソッド
Jan 24, 2024 pm 03:58 PM
現在のページを更新する js メソッド: 1. location.reload(); 2. location.href; 3. location.assign(); 4. window.location。詳細な紹介: 1. location.reload()、location.reload() メソッドを使用して現在のページを再読み込みします; 2. location.href、location.href 属性などを設定することで現在のページを更新できます。
 JS の __proto__ とプロトタイプの違い
Feb 19, 2024 pm 01:38 PM
JS の __proto__ とプロトタイプの違い
Feb 19, 2024 pm 01:38 PM
__proto__ とprototypeはJSのプロトタイプに関連する2つの属性で、機能が少し異なります。この記事では、2 つの違いを詳しく紹介して比較し、対応するコード例を示します。まず、それらが何を意味し、何に使用されるのかを理解しましょう。 proto__proto__ は、オブジェクトのプロトタイプを指すオブジェクトの組み込みプロパティです。カスタム オブジェクト、組み込みオブジェクト、関数オブジェクトなど、すべてのオブジェクトには __proto__ 属性があります。 __proto__属による




