
Canvas が HTML5 に含まれていることは誰もが知っています。Canvas では多くの特殊効果やその他の魔法の効果を実現できます。もちろん JavaScript も使用できますが、Canvas を JavaScript と組み合わせて 画像の特殊効果 を実現したことがあります。そうでないなら、一緒にやってみましょう!
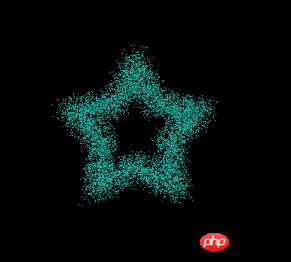
まず、ソース イメージと変換されたパーティクル エフェクトの比較を見てください:


左側の画像はソース イメージ、右側の画像はパーティクル エフェクトの画像です。効果は Canvas キャンバス上に作成されます。画像からパーティクル エフェクトを作成するのは比較的簡単です。 2 つの知識ポイントを理解することに集中してください
1. 画像は画像オブジェクトの形式でキャンバス上に描画され、Canvas の getImageData インターフェイスを使用して画像のピクセル情報を取得します。
var imageData=ctx.getImageData(x, y, width, height);
パラメータの説明: x、yはキャンバス上のx、y座標です
width、heightは指定した領域の画像の情報を取得します
戻り値の説明: imageDataは戻り値です, 3つの属性
imageData={
data:Unit8ClampedArray[10000] //一个包含图片区域内每个像素点的RGBA的整型数据信息
height:200 //读取的图片像素信息区域高度
width:200 //读取的图片像素信息区域宽度
}を含むオブジェクトです。 2. ピクセル領域データの配置記述を理解します。 上記で取得した画像データのピクセル情報(imageDataオブジェクトのdata属性)は、RGBAの1次元配列データです。整数型。ピクセルは 4 つの値 (R、G、B、A) で構成されます。つまり、配列情報内の 4 ピクセルごとです。したがって、次の規則があります。
最初のピクセル情報は、RGBA(data[0],data[1],data[2],data[3])です
2番目のピクセル情報は、RGBA(data[ 4],data[5],data[6],data[7])
.....
N 番目のピクセル情報は、RGBA(data[(n-1)*4],data[( n -1)*4+1],data[(n-1)*4+2],data[(n-1)*4+3])
.....
また、ピクセルなのでarea 幅と高さを持つエリアです。上記の計算式は、1 つのラインで 1 つのピクセルを特定するために使用するのに適しています。したがって、ピクセル ポイントを計算するときは、画像領域全体内の位置を考慮する必要があります。
上の図は一例です。各ピクセルが行と列に分割されている場合、画像の幅と高さは両方とも 200 です。この場合、画像には合計 200 行 200 列が含まれます。したがって、i 行 j 列のピクセルの初期位置情報を取得するには、次のようになります。
var pos =[( i-1 )*200]+( j-1 )]*4;
ここで、式中の i は行数を表し、j は列数を表します。 200 は画像の幅です。
デモ コード:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="background:#000">浏览器不支持canvas</canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
var image = new Image();
image.src='/WebWorkspace/EchartDemo/images/star.png';
var pixels=[]; //存储像素数据
var imageData;
image.onload=function(){
ctx.drawImage(image,200,100,200,200);
imageData=ctx.getImageData(200,100,200,200); //获取图表像素信息
getPixels(); //获取所有像素
drawPic(); //绘制图像
};
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为200px
for(var i=1;i<=200;i++){
for(var j=1;j<=200;j++){
pos=[(i-1)*200+(j-1)]*4; //取得像素位置
if(data[pos]>=0){
var pixel={
x:200+j+Math.random()*20, //重新设置每个像素的位置信息
y:100+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPic(){
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,600,400);
var len=pixels.length,curr_pixel=null;
for(var i=0;i<len;i++){
curr_pixel=pixels[i];
ctx.fillStyle=curr_pixel.fillStyle;
ctx.fillRect(curr_pixel.x,curr_pixel.y,1,1);
}
}
</script>
</html>上記の内容が理解できない場合は、コードを実行して、イメージ アドレスを変更することを忘れないでください。それ以外の場合は、エラーが報告されます
類似の記事:
Canvas は、素晴らしいパーティクル モーション エフェクトを実現します
以上が画像の特殊効果を実現するために Canvas と JavaScript を組み合わせて説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。