BOM 操作に関する js ナレッジ収集
今回はjsでのBOM操作に関する知識をお届けします。jsでのBOM操作の注意点は何ですか?実際の事例を見てみましょう。
1.BOMとは何ですか?
BOM: ブラウザ オブジェクト モデルは、コンテンツから独立したオブジェクト構造を提供し、ブラウザ ウィンドウと対話できます。BOM は複数のオブジェクトで構成され、そのうちのウィンドウ オブジェクトはブラウザを表します。これは BOM の最上位オブジェクトであり、他のオブジェクトはこのオブジェクトのサブオブジェクトです。
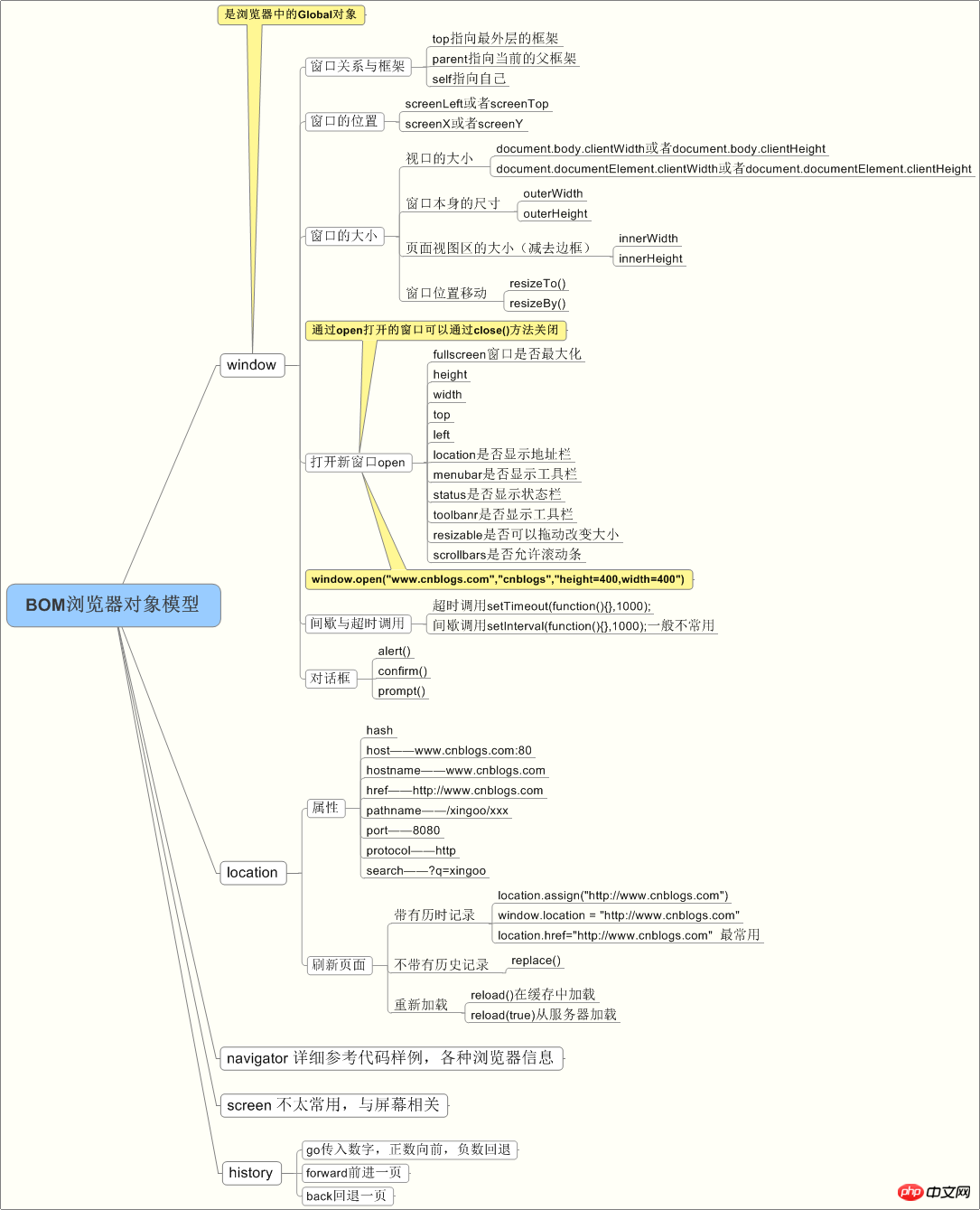
2. BOM 知識に関するマインドマップ
3. 主流ブラウザの紹介
confirm("確認メッセージ")
prompt("ポップアップ入力ボックス")open("URLアドレス", "オープニングメソッド(-selfまたは-の可能性があります) black) ", "新しいウィンドウのサイズ") 注: URL が空の場合、デフォルトで空白のページが開きます。開くメソッドが空の場合、ページはデフォルトで新しいウィンドウで開きます。戻り値は次のとおりです: 新しく開いたウィンドウの window オブジェクトを返します
close() 現在の Web ページを閉じます。 注: 互換性の問題があります: FF: ブラウザを閉じるコードの設定を禁止します
Chrome: デフォルトで直接閉じる
IE: ユーザーに確認します
window.resizeTo() -現在のウィンドウのサイズを変更します
タイマーのサイズ、タイマーをクリアします。 setTimeout(function, time) 1回のみ実行setInterval(function, time) 無限実行
locationオブジェクト
location.herf = 'url address'
hash は、ハッシュを含まない # 記号の後の文字列を返します。それ以外の場合は、空の文字列が返されます。
host はサーバー名とポート番号を返します。
pathname はディレクトリとファイル名を返します。 /project/test.html
検索リターン?数字の後のすべての値。
port は URL に指定されたポート番号を返します。URL にポート番号が含まれていない場合、
portocol はページで使用されるプロトコルを返します。 http: または https:
window.navigator オブジェクトには、訪問者のブラウザに関する情報が含まれています。ウィンドウ接頭辞を使用せずに書くこともできます。
navigator.platform: オペレーティング システムの種類;
navigator.userAgent: ブラウザーによって設定されたユーザー エージェント文字列。
navigator.appName: ブラウザ名;
navigator.appVersion: ブラウザのバージョン;
userAgent はブラウザによって設定される最も一般的に使用される属性です。
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}4)、
screen オブジェクトwindow.screen オブジェクトには、ユーザーの画面に関する情報が含まれています。
screen.availWidth プロパティは、ウィンドウのタスクバーなどのインターフェイス機能を除いた、訪問者の画面の幅をピクセル単位で返します。 screen.availHeight プロパティは、ウィンドウ タスクバーなどのインターフェイス機能を除いた、訪問者の画面の高さをピクセル単位で返します。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、
history objectwindow.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。 history.back() - 加载历史列表中的前一个 URL。返回上一页。 history.forward() - 加载历史列表中的下一个 URL。返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
上記に基づいて、ページジャンプのメソッドは次のとおりです。
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");
5. 互換性の問題があります (Chrome)他のブラウザは異なります)、解決策は次のとおりです
可视区尺寸: document.documentElement.clientWidth document.documentElement.clientHeight 滚动条滚动距离: document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
時間発生時のマウスからページの表示領域までの距離:clientX/clientY
6. システム ダイアログ ボックス
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
関連書籍:
Spring の構成以上がBOM 操作に関する js ナレッジ収集の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




