Web ページのコンテンツをすばやく保存し、不要な要素を削除する方法
今回は、Web ページのコンテンツをすばやく保存し、不要な要素を削除する方法を説明します。Web ページのコンテンツをすばやく保存し、不要な要素を削除するための注意事項は何ですか? 以下は実際的なケースです。見てください。 ウェブサイトや記事を閲覧しているときに、良い記事を見つけたら保存したいという状況に遭遇することがあります。この場合、記事の内容をコピーして txt のメモ帳に貼り付ける方法、Ctrl+S を使用して Web ページ全体を保存する方法、Web ページを画像として保存する方法など、さまざまな方法があります。ただし、これらの保存方法は表示が不便であるか、テキストしか読み取れません。今日は、Webページをすばやく保存し、Webページから不要な要素(特に広告など)を削除する方法を説明します。
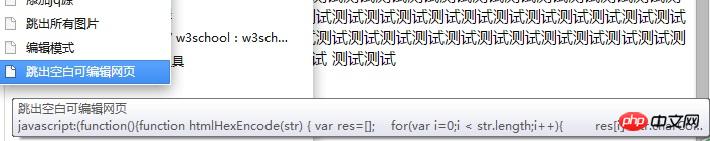
2. お気に入りに保存したコードのリンクをクリックします
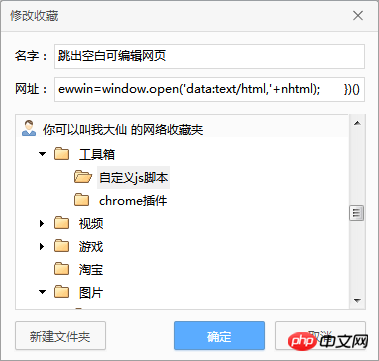
1. 次のコードをブラウザのお気に入りに保存します (私が使用しているブラウザは Chrome です):
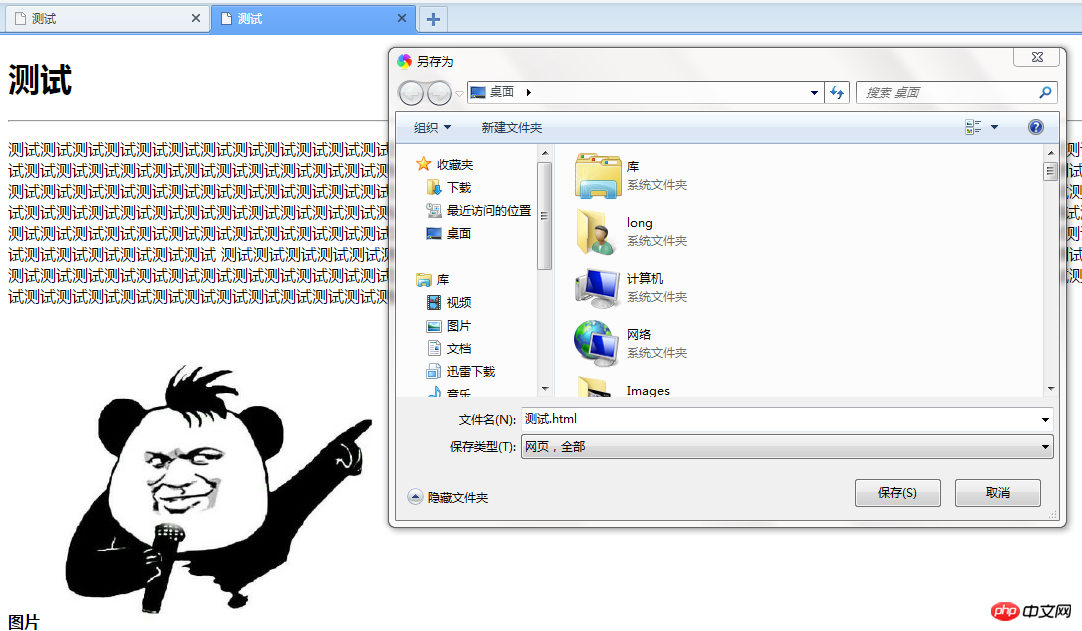
3.新しいページが開き、ページ タイトルはデフォルトでソース ページ タイトルと同じになります
4. 保存したいコンテンツの部分を選択します - コピー
5. もちろん、新しく開いたページに貼り付けることもできます。新しく開いたページを編集します コンテンツを変更します
6.ctrl+s 自分で保存します
7. いいえ、とにかく、使用するときは、お気に入りをクリックして必要なコンテンツを保存してください。
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})() この記事の事例を読んだ後、あなたはその方法を習得したと思います。注意してくださいphp 中国語 Web サイトの他の関連記事へ!
この記事の事例を読んだ後、あなたはその方法を習得したと思います。注意してくださいphp 中国語 Web サイトの他の関連記事へ!
関連読書:
簡単な画像クリックアップロード機能AngularjsのPromiseオブジェクトの詳細説明以上がWeb ページのコンテンツをすばやく保存し、不要な要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 小紅書で透かしなしで写真を保存する方法 小紅書で透かしなしで写真を保存する方法
Mar 22, 2024 pm 03:40 PM
小紅書で透かしなしで写真を保存する方法 小紅書で透かしなしで写真を保存する方法
Mar 22, 2024 pm 03:40 PM
小紅書には誰でも自由に閲覧できる豊富なコンテンツがあり、毎日の退屈を解消し、自分自身を助けるためにこのソフトウェアを使用することができます。このソフトウェアを使用する過程で、時々さまざまな美しいものを見ることができます。写真を保存したいと思う人はたくさんいますが、しかし、保存された写真には透かしがあり、これは非常に影響力があります。誰もがここで透かしなしで写真を保存する方法を知りたがっています。エディターは必要な人のために方法を提供します。誰でも理解してすぐに使用できます。 1. 画像の右上隅にある「...」をクリックしてリンクをコピーします。 2. WeChat アプレットを開きます。 3. WeChat アプレットでサツマイモ ライブラリを検索します。 4. サツマイモ ライブラリに入り、取得することを確認します。リンク 5. 写真を取得して携帯電話のアルバムに保存します
 Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Web ページの自動更新を設定するには、HTML の「meta」タグ、JavaScript の「setTimeout」関数、「setInterval」関数、または HTTP の「Refresh」ヘッダーを使用できます。詳細な紹介: 1. HTML の「meta」タグを使用します。HTML ドキュメントの「<head>」タグで、「meta」タグを使用して Web ページの自動更新を設定できます。2. 「setTimeout」 JavaScriptの「機能」など
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Douyin動画をダウンロードして保存する方法
Mar 29, 2024 pm 02:16 PM
Douyin動画をダウンロードして保存する方法
Mar 29, 2024 pm 02:16 PM
1.Douyinアプリを開き、ダウンロードして保存したい動画を見つけて、右下隅の[共有]ボタンをクリックします。 2. 表示されるポップアップウィンドウで、2 行目の機能ボタンを右にスライドし、[ローカルに保存] を見つけてクリックします。 3. この時点で新しいポップアップ ウィンドウが表示され、ユーザーはビデオのダウンロードの進行状況を確認し、ダウンロードが完了するまで待つことができます。 4. ダウンロードが完了すると、[保存しました。アルバムに移動して表示してください] というメッセージが表示され、ダウンロードしたビデオがユーザーの携帯電話のアルバムに正常に保存されます。
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、
 動画アカウントの動画をフォトアルバムに保存するにはどうすればよいですか?メソッドの共有
Mar 26, 2024 am 11:21 AM
動画アカウントの動画をフォトアルバムに保存するにはどうすればよいですか?メソッドの共有
Mar 26, 2024 am 11:21 AM
ビデオ アカウントは、ユーザーが自分のビデオを撮影、編集、共有できる人気のショートビデオ アプリケーションです。ただし、これらの素晴らしいビデオをフォト アルバムに保存して、必要なときにいつでも見返せるようにしたい場合があります。そこで、次にビデオアカウントのビデオをアルバムに保存する方法をいくつか紹介します。動画は、Video Number アプリケーションの組み込み機能を通じて保存できます。アプリを開いて、保存したい動画を見つけます。ビデオの右下隅にあるオプションアイコンをクリックすると、メニューが表示されるので、「アルバムに保存」を選択します。これにより、ビデオが携帯電話のフォトアルバムに保存されます。方法 2 は、スクリーンショットを撮ってビデオを保存することです。この方法は比較的簡単ですが、保存された画像にはビデオ コントロール バーなどの要素が含まれるため、十分に純粋ではありません。あなた




