
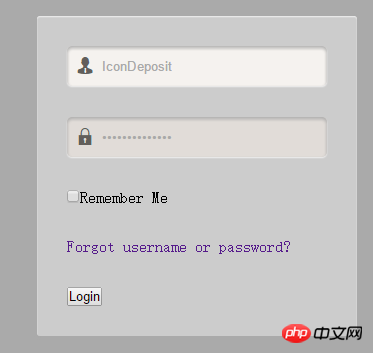
今回は、CSS3を使用してログインボックスを作成する方法と、CSS3を使用してログインボックスを作成する際の注意点について説明します。実際のケースを見てみましょう。
初心者として、個人的に難しいと感じているのは:
1. 影の使用 (外枠、アカウント バー、パスワード バー、ボタン)
2. アカウント バーとパスワード バーのレイアウト
3.グラデーション
ここにいくつかのアイデアがあります。より多くの初心者を助けるための簡単な方法を提供していただければ幸いです。
HTML コードは次のとおりです:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ©2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}box-shadow 構文:
E {box-shadow: <length> <length> <length>?<length>?||<color>}つまり: E {box-shadow:inset x-offset y-offset Blur-Radius Spread-Radius color}
言い換えると:
Object selector {box-shadow: 投影モード 値が設定されていない場合、デフォルトの投影方法は外側のシャドウです。一意の値 "inset" を使用すると、外側のシャドウが内側のシャドウに変わります。シャドウ タイプが "inset" に設定されている場合、投影は内側のシャドウになります。
X-offset: 値は正または負になります。値が正の場合、シャドウは上にあります。それ以外の場合、値が負の場合、影はオブジェクトの右側にあります。
影の拡張半径: このパラメータの値は、正または負の値です。値が正の場合、影全体が拡大されます。それ以外の場合、値が負の場合、影全体が縮小されます。色を設定する場合、このパラメータはオプションです。デフォルトの色が使用されますが、各ブラウザのデフォルトの色は異なります。特に Webkit カーネル下の Safari および Chrome ブラウザは無色、つまり透明になります。このパラメータは省略しないことをお勧めします。 
アカウントバーとパスワードバーの影は上記の背景ボックスと同じです。主な問題はその方法です。これら 2 つの入力に焦点を当てるには、アカウント バーとパスワード バー全体の背景色を変更します。アカウント欄とパスワード欄の前にある小さなアイコンはフォーカスしても消えないので、spanタグを使ってアイコンを
inputタグ
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div></li> を使用して、プレースホルダーを移動します。そして右側にフォーカスすると入力内容が表示され、入力全体がアカウント列とパスワード列で埋められます。具体的な CSS スタイルは次のとおりです: 
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
}left: 左側を次のように設定します。グラデーションの開始点 横座標の値。 right: 右側をグラデーション開始点の横座標値として設定します。 top: グラデーションの開始点の縦座標値として上部を設定します。
bottom: ボトムをグラデーション開始点の縦座標値として設定します。以下はボタンの CSS スタイルです:
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
} この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
関連書籍:
以上がCSS3を使用してログインボックスを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。