CSS のヒント 段落の各行にグラデーション テキスト効果を実装する方法
今日はCodepenでCSSで書かれたエフェクトを見ました。段落内のテキストの各行にはグラデーション効果があります。テキストの 1 行または 1 つの単語にグラデーション塗りつぶし効果を実装するのは奇妙ではありませんが、これは段落の各行に対するテキスト グラデーション塗りつぶし効果です。今後も多くの人の興味を引くものと思われます。興味のある方は、ぜひ読んで調べてください。
ターゲットエフェクト
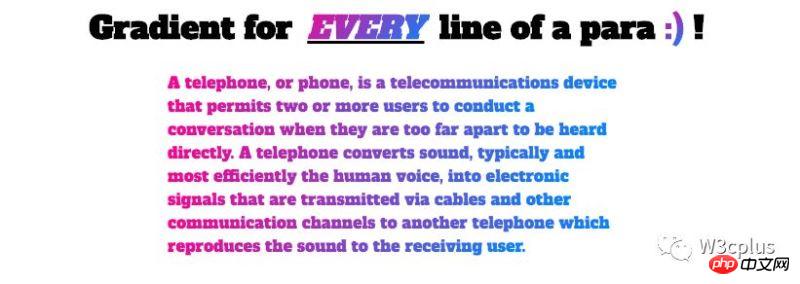
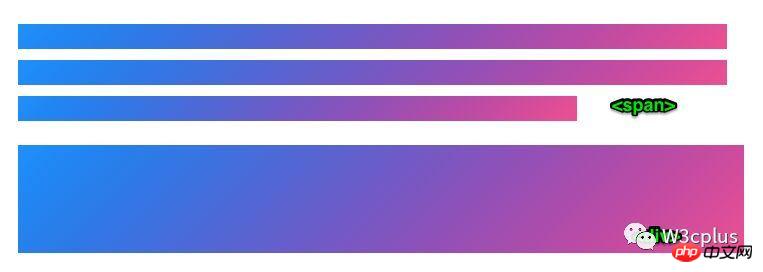
今日のターゲットエフェクトは、次のエフェクトを実現すること、またはこのエフェクトを作成するためのヒントを理解することです:

上記のエフェクトを見て、多くの人が最初に思い浮かべるのは背景クリップだと思います。 :text、color:transparent、linear-gradientで完成です。それで、これは事実ですか?
段落内のテキストの各行のグラデーション効果を完成させる方法
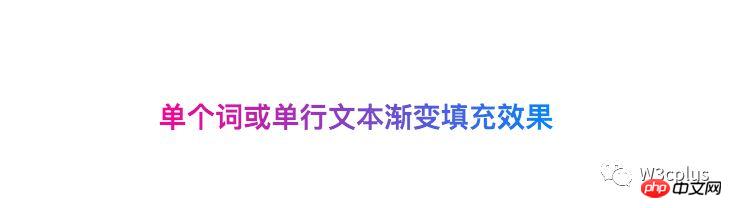
CSS をよく知っている学生なら、次のコマンドを使用して簡単にテキストのグラデーション塗りつぶし効果を実現できます。たとえば、次の例です。
 テキストが単語や単一行ではなく、段落全体である場合、どのような効果があるでしょうか?
テキストが単語や単一行ではなく、段落全体である場合、どのような効果があるでしょうか?
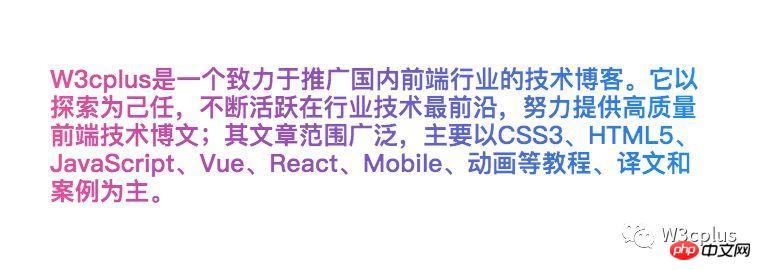
 効果もバッチリのようです。グラデーション効果のパラメータを変更すると、グラデーション効果は斜めの角度になります:
効果もバッチリのようです。グラデーション効果のパラメータを変更すると、グラデーション効果は斜めの角度になります:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
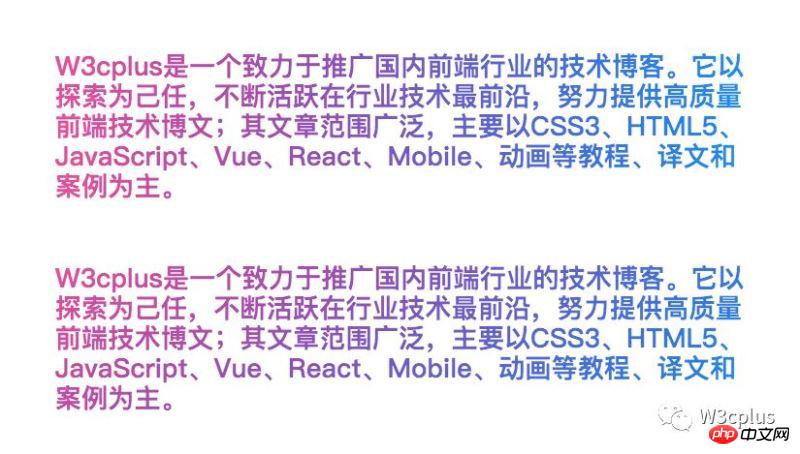
2 つの効果を見てください:
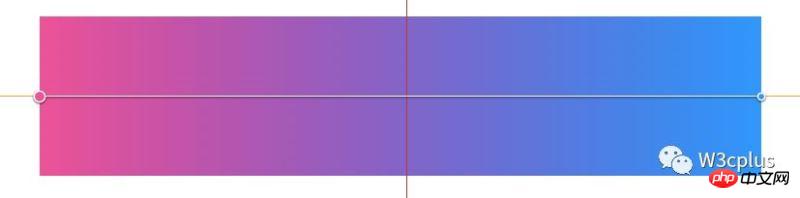
 よく見てください、2 つの効果にはまだ違いがあります。まず同じサイズのコンテナ (この例では p 要素、そのサイズは 765px * 165px) を見てみましょう。 2 つの異なるグラデーション効果について、まず右の塗りつぶし効果を見てみましょう:
よく見てください、2 つの効果にはまだ違いがあります。まず同じサイズのコンテナ (この例では p 要素、そのサイズは 765px * 165px) を見てみましょう。 2 つの異なるグラデーション効果について、まず右の塗りつぶし効果を見てみましょう:
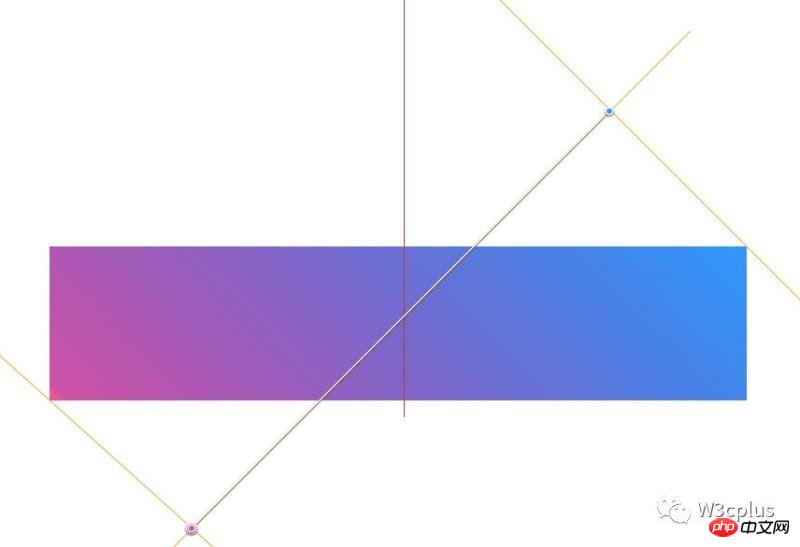
 次に 135deg を見てください。塗りつぶしエフェクト 1 つ:
次に 135deg を見てください。塗りつぶしエフェクト 1 つ:
 ここまで来たら、前の例と何が違うかわかるかもしれません。そして、その理由もわかりますか?さまざまなグラデーションで段落の各行に同じ塗りつぶし効果を持たせたい場合、どのように実現すればよいでしょうか?実装する前に、簡単にまとめてみましょう:
ここまで来たら、前の例と何が違うかわかるかもしれません。そして、その理由もわかりますか?さまざまなグラデーションで段落の各行に同じ塗りつぶし効果を持たせたい場合、どのように実現すればよいでしょうか?実装する前に、簡単にまとめてみましょう:
線形グラデーションで右に使用しても左に使用しても、それが単一の単語、単一行のテキスト、または複数行のテキストであっても、結果として得られるテキストの塗りつぶし効果は同じになります。ただし、他のグラデーション角度パラメーターの場合、複数行のテキスト塗りつぶしの各行の効果は異なります。
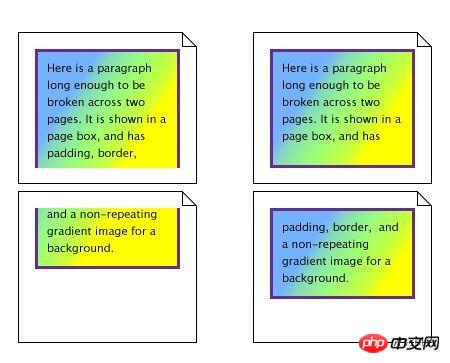
本題に戻りますか?複数の行を実現し、塗りつぶし角度に関係なく同じ効果を得るにはどうすればよいでしょうか?この効果を実現するには、box-decoration-break という重要な属性があります。簡単に言うと、box-decoration-break 属性には、slice と clone という 2 つの属性値があり、それぞれに対応する効果は次のとおりです。
は段落内で使用されており、その効果は次のとおりです。
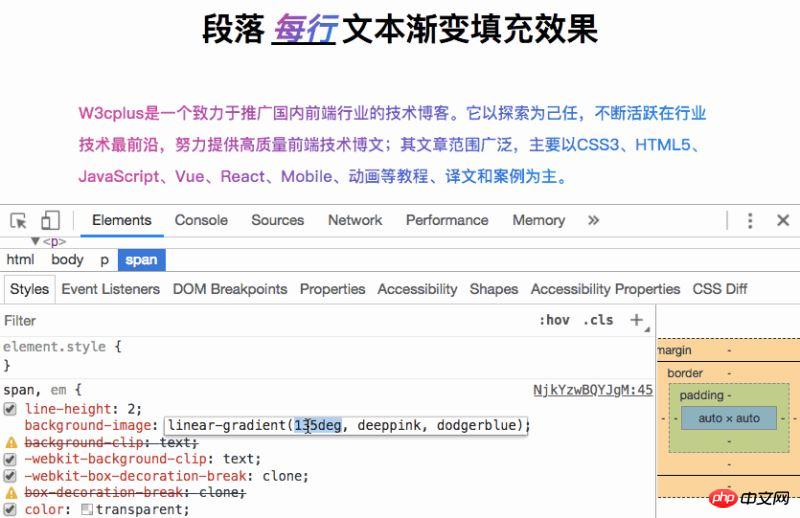
 は次のとおりです。目標には程遠いですか?次に、この属性 box-decoration-break:clone を例として使用します:
は次のとおりです。目標には程遠いですか?次に、この属性 box-decoration-break:clone を例として使用します:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
効果は次のとおりです:
 期待される効果を満たすかどうかを確認してみましょう:
期待される効果を満たすかどうかを確認してみましょう:
 ヒント: box-decoration-breakはインライン要素に適用され、対応する行の高さと一致して、行間に一定の間隔が確保されます。
ヒント: box-decoration-breakはインライン要素に適用され、対応する行の高さと一致して、行間に一定の間隔が確保されます。
振り返ってみると、box-decoration-break の使用はインライン要素とブロック要素の違いです。
 完璧ではないでしょうか?よかったら、自分でも試してみてください。
完璧ではないでしょうか?よかったら、自分でも試してみてください。
関連する推奨事項:
以上がCSS のヒント 段落の各行にグラデーション テキスト効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





