
今回は、WebStorm のユーザー設定をカスタマイズする方法と、WebStorm のユーザー設定をカスタマイズする際の 注意事項 について説明します。実際のケースを見てみましょう。
WebStorm カスタムフォント + カラー + 構文ハイライト + ユーザー設定のインポートとエクスポート WebStorm はチェコの会社によって開発されましたが、その機能は非常に強力ですが、UI は決して東ヨーロッパの強みではなかったようです。 WebStormのデフォルトEditorのカラーマッチングは特にこだわりはありませんが、VS2012のダークテーマに慣れているのですが、これを見ると急に高級感から倹約への移行が難しく感じ、カラーを変更せざるを得なくなりました。 。
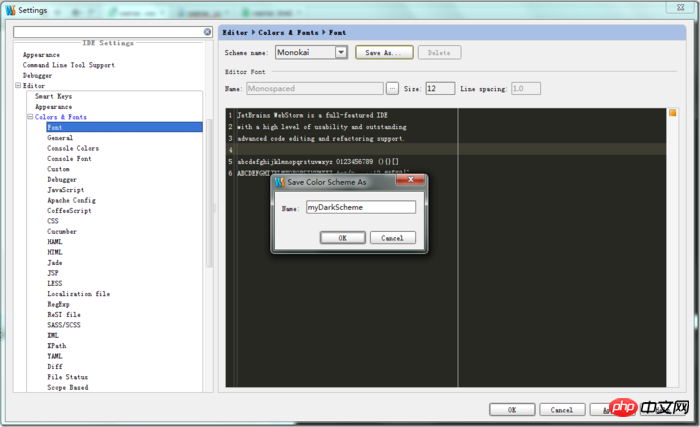
新しいスキームを作成し、フォントを変更します ctrl+alt+s で設定インターフェイスを開き、[エディター] > [色とフォント] > [フォント] を選択します。 デフォルトのスキームは明るいですが、暗い背景で環境をカスタマイズしたいので、変更のベースとして右側のスキーム名ドロップダウン ボックスで Monokai を選択し、[名前を付けて保存] をクリックして新しいスキームを作成します。 a name 以下に示すように、名前を付けます:

検索結果: テキスト検索結果 一致する中括弧: 一致する中括弧
一致しない中括弧: 一致しない中括弧
未使用の記号: 未使用の記号
左ギャップ(行番号、ブレークポイント): 余白背景
選択されたテキストの背景色: 選択された背景
選択されたテキストの前景色: 選択された前景色
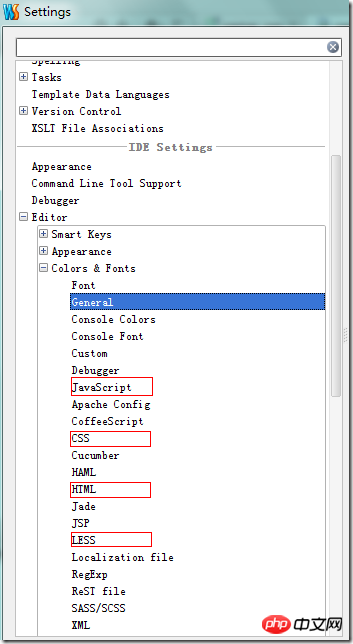
言語依存の設定
たとえば、
Javascriptの構文の強調表示を変更したい場合は、上の図でJavaScriptを選択するだけです。を選択し、詳細な設定を行います。具体的な設定項目については詳細な説明を省略します。 行番号の表示 + 自動行折り返し
Vim を使用してプログラミングする場合、行番号は非常に必要な補助機能です。 WebStorm はデフォルトでは行番号を表示しませんが、行番号の表示は非常に簡単です。
コードの左側にあるガター領域を右クリックするだけで、以下のメニューが表示されます: [行番号を表示] をチェックします。
 さらに、上の図で [Use Soft Wraps] をチェックすると、WebStorm の自動行折り返し機能が有効になります。つまり、長すぎるコード行が画面を超えず、水平スクロール バーが表示されなくなります。
さらに、上の図で [Use Soft Wraps] をチェックすると、WebStorm の自動行折り返し機能が有効になります。つまり、長すぎるコード行が画面を超えず、水平スクロール バーが表示されなくなります。
標準の Vim では、コードが自動的に折り返されると、jk は前の行と次の行に移動します。2 つの分割された行は 2 行に見えるかもしれませんが、実際には 1 つの論理行です。この場合、jk を使用して 1 論理行を上下に移動します。この場合、同じ論理行の「1 行目」から「2 行目」に移動するには、gj を押す必要があります。つまり、最初に g を押してから方向を押します。 Vim はこの方法を提供していますが、依然として間違ったボタンを押すことがよくあります。
良いニュースは、Use Soft Wraps が有効になっている WebStorm では、同じ論理行の「最初の行」から「2 番目の行」に移動するために、これを行う必要がないことです。
設定のインポートとエクスポート
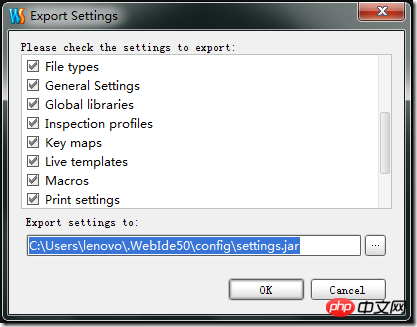
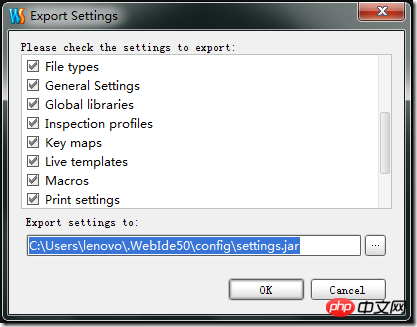
[ファイル] > [設定のエクスポート] ユーザー設定をエクスポートします。以下に示すように、エクスポートする設定の種類を選択でき、エクスポート先のディレクトリも選択できます。
 エクスポートされた構成は jar パッケージの形式で存在し、インポートも同様に簡単です。[ファイル] > [インポート設定] で jar パッケージを選択し、インポートが成功したら WebStorm を再起動すれば完了です。
エクスポートされた構成は jar パッケージの形式で存在し、インポートも同様に簡単です。[ファイル] > [インポート設定] で jar パッケージを選択し、インポートが成功したら WebStorm を再起動すれば完了です。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイト
その他の 2018 年のフロントエンド面接でよくあるアルゴリズムの質問 jqを使用して複数のAjaxを送信し、コールバックを実行するヒント
疑似要素のfirst-letterを使用してテキストの最初の文字を大文字にする方法
以上がWebStorm でユーザー設定をカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。