Vueサブコンポーネントと親コンポーネント間の通信の詳細説明
今回は、vue サブコンポーネントと親コンポーネント間の通信について詳しく説明します。vue サブコンポーネントを使用して親コンポーネントと通信する場合の 注意事項 について、実際のケースを見てみましょう。 。
1. 親コンポーネントと子コンポーネント間の通信、1. 図に示すように、
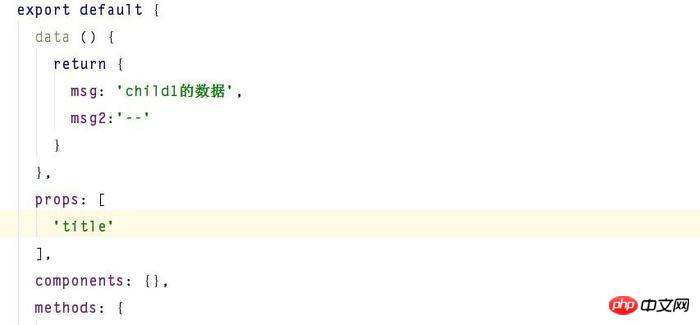
属性 値 を渡します。子コンポーネント、
図に示すように: 

this.title を直接呼び出します。
次に、子コンポーネントは親コンポーネントにパラメータを渡します
this.$emit("parents", 111) 親イベント
をリッスンし、親コンポーネントに直接バインドします。 変更方法は図に示すとおりです: 3. サブコンポーネントとサブコンポーネント間の通信 まず、イベント センターを作成します。  main
main
2. サブコンポーネント 2 は次のようにイベントをトリガーします
this.$ root.event.$emit("NAME2","child2's data")
2017-11-01_14512Vueサブコンポーネントと親コンポーネント間の通信の詳細説明 3. サブコンポーネント 1 は次の内容を受け取ります
3. サブコンポーネント 1 は次の内容を受け取ります
huang.msg2 = d;
})その他の 関連記事に注目してください。
関連記事に注目してください。
以上がVueサブコンポーネントと親コンポーネント間の通信の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 新世代の光ファイバーブロードバンドテクノロジー - 50G PON
Apr 20, 2024 pm 09:22 PM
新世代の光ファイバーブロードバンドテクノロジー - 50G PON
Apr 20, 2024 pm 09:22 PM
前回の記事 (リンク) では、Xiao Zaojun が ISDN、xDSL、10GPON に至るブロードバンド技術の発展の歴史を紹介しました。今日は、今後の新世代の光ファイバーブロードバンド技術、50GPON についてお話しましょう。 █F5G と F5G-A 50GPON を紹介する前に、F5G と F5G-A について話しましょう。 2020年2月、ETSI(欧州電気通信標準化協会)は、10GPON+FTTR、Wi-Fi6、200G光伝送/アグリゲーション、OXCなどの技術をベースとした固定通信ネットワーク技術体系を推進し、それを第5世代、すなわちF5Gと名付けました。固定ネットワーク通信技術 (第 5 世代固定ネットワーク)。 F5Gは固定ネットワークです
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
原題:「ワイヤレスマウスはどのようにしてワイヤレスになるのか?」 》ワイヤレスマウスは今日のオフィスコンピュータの標準機能となり、今後は長いコードを引きずる必要はなくなります。しかし、ワイヤレスマウスはどのように機能するのでしょうか?今日は、No.1 ワイヤレス マウスの開発の歴史について学びます。ワイヤレス マウスは 1984 年に世界初のワイヤレス マウスを開発しましたが、このワイヤレス マウスは信号として赤外線を使用していたことをご存知ですか?キャリアは下の写真のようになると言われていますが、後にパフォーマンス上の理由で失敗しました。ロジクールがついに 27MHz で動作するワイヤレス マウスの開発に成功したのは、10 年後の 1994 年でした。この 27MHz の周波数も、長い間ワイヤレス マウスとして使用されてきました。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 ブロードバンド インターネット テクノロジーの簡単な歴史
Apr 16, 2024 am 09:00 AM
ブロードバンド インターネット テクノロジーの簡単な歴史
Apr 16, 2024 am 09:00 AM
今日のデジタル時代において、ブロードバンドは私たち一人一人とすべての家族にとって必需品となっています。それがなければ、私たちは落ち着かず、落ち着かなくなるでしょう。では、ブロードバンドの背後にある技術原理をご存知ですか?最初の 56,000 の「猫」ダイヤルアップから現在のギガビット シティやギガビット家庭まで、ブロードバンド テクノロジーはどのような変化を経験しましたか?今日の記事では、「ブロードバンドストーリー」について詳しく見ていきましょう。 █xDSL と ISDN の間のこのインターフェースを見たことはありますか? 70年代、80年代生まれの友人なら観たことがある、よく知っているという人も多いのではないでしょうか。そう、これは私たちが初めてインターネットに触れたときの「ダイヤルアップ」のインターフェースでした。それは20年以上前、シャオ・ザオジュンがまだ大学生だった頃のことだ。インターネットをサーフィンするために、私は
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。




