CSS3 はフレキシブル ボックス モデル アプリケーションを実装します
CSS3 仕様の一部として、フレックスボックス レイアウト モデルは、多くの一般的なシナリオでレイアウトを完了するために必要な CSS コードを簡素化できます。レイアウト モデルには、コンテナ内のアイテムの配置、整列、サイズ変更、空白スペースの割り当てなど、一般的なレイアウト要件を満たすための多くの便利な機能も用意されています。フレックスボックス レイアウト モデルは、Web 開発者のツールボックス内の優れたツールとして機能します。
1. cssfloat をクリア。親要素で高さが設定されていない場合、親要素の高さはデフォルトで子要素によってサポートされます。子要素が float に設定されている場合、親要素の高さを拡張することはできません。
2. @media のみの画面を使用して、異なる画面サイズのデバイスにスタイルを記述するのは、実際には非常に複雑な問題です。同じページ構造を構築し、要素の表示を設定して要素を非表示にしたり表示したりするのが最善です。
ページ構造が形成されると、js を介して要素が動的に追加または削除されない限り、@media のみの画面では属性の変更のみが可能で、要素の追加または削除はできません。
max-width と min-width は、スクロール バーの幅を含むウィンドウ全体の幅を指します。
3. 標準的な組み合わせモデル、奇妙な組み合わせモデル、フレキシブルボックスモデルの違いと使い方。
4. ブートストラップの関連属性と使用法。
以上が今日私が習得した知識ポイントです。早速、本題に入りましょう。
同じ行内の次の要素の自動行折り返しを実現する方法と、行折り返し後も要素の各行が親要素の幅全体を占有するようにする方法。
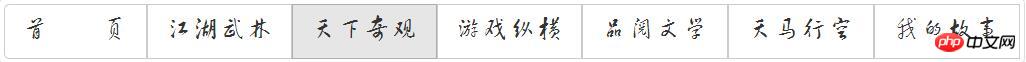
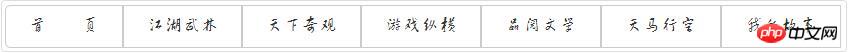
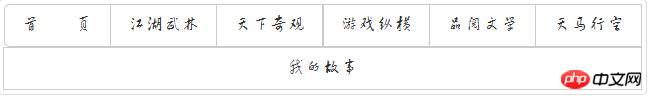
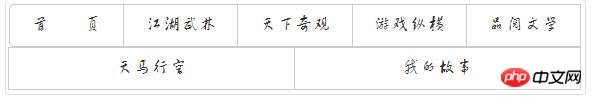
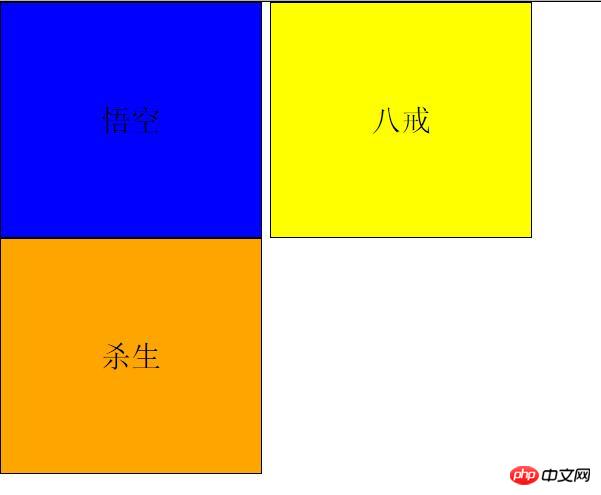
次の写真をご覧ください: 
ステータス1 
ステータス2 
ステータス3 
ステータス 4
上の 4 つの写真は、ブラウザ ウィンドウが大きい状態からナビゲーション バーに変わった状態です。
私のページはブートストラップで書かれています。 上はブートストラップのボタングループです。 ボタンのサイズはフォント
によって拡大されます。
状態 1 から状態 2 へ
状態1のフォントとボタンのサイズが比較的大きいので、この処理をCSSの@mediaのみの画面で実装しました。
状態 2 から状態 3 へ
これが私たちの焦点です。
行要素の自動行折り返しを実現するにはどうすればよいですか?
同じ要素の幅が固定されている場合、通常は自動的に折り返されません。
同じ要素にパーセント値が割り当てられている場合、常に幅の値が存在し、行の折り返しは実装されません。
要素の幅と高さがすべてコンテンツでサポートされている場合はどうなるでしょうか?
要素に display:inline-block
を設定します。
悟空と八極の 2 つの要素の間にはギャップが生じます。ただし、自動行折り返しは実装されています。  要素にフローティング効果を追加するとどうなるでしょうか?
要素にフローティング効果を追加するとどうなるでしょうか?
フローティング効果は、display:inline-block; よりも優れています。  ただし、どちらも自動行折り返しは実現しますが、最終的な効果は私たちが望むものではありません。
ただし、どちらも自動行折り返しは実現しますが、最終的な効果は私たちが望むものではありません。
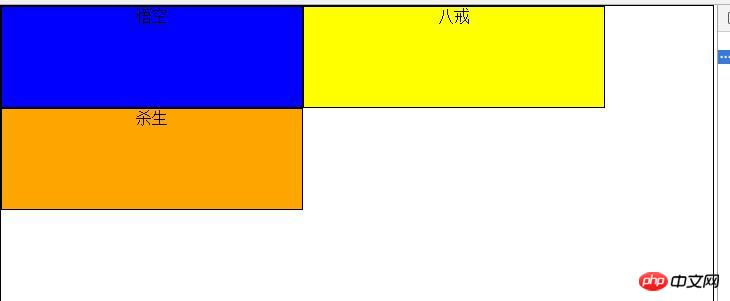
必要な効果は状態 2 から状態 3 です。要素が折り返された後、要素は行全体を占有し、前の行で空いたスペースは他の要素によって埋められます。
私が採用している方法は、
フレキシブルボックスモデルを使用することです
親要素に次の属性を追加します
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。
すべての子要素が追加されました
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
以上がCSS3 はフレキシブル ボックス モデル アプリケーションを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





