DeviceOneを使ったJavaScriptの実践開発(4)Youkuの動画アプリを真似てみる_JavaScriptスキル
開発を開始する前に、まずシステムの違いを考慮する必要があります。たとえば、iOS スマートフォンには戻るボタンがあるかどうかを考慮する必要があります。したがって、開発時には、2 番目の復号化には戻るボタンが必要であることを考慮する必要があります。 iOS端末はこのページに該当しますので戻ることはできません。
Android システムには戻るボタンがあり、この場合、ユーザーが誤って戻るボタンを押さないように、システムを終了する前に 3 秒以内に戻るボタンを 2 回押す必要があります。以下のように:
[mw_shl_code=javascript,true]page.on("back", function(){
if (canBack) {
global.exit();
} else {
nf.toast("再按一次退出优酷");
canBack = true;
delay3.start();
}
});
var delay3 = mm("do_Timer");
delay3.delay = 3000;
delay3.interval = 1000;
delay3.on("tick", function(){
this.stop();
canBack = false;
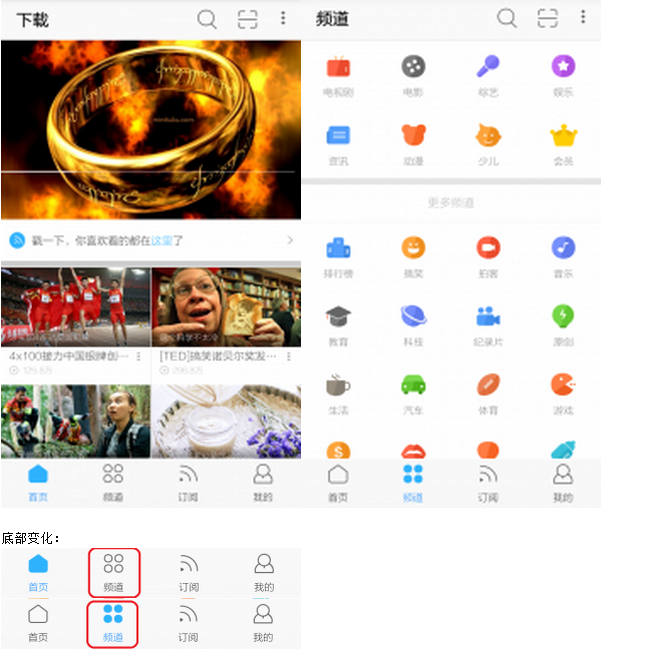
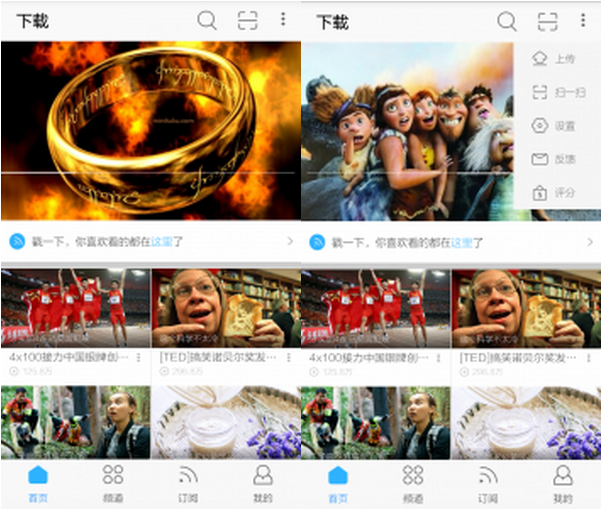
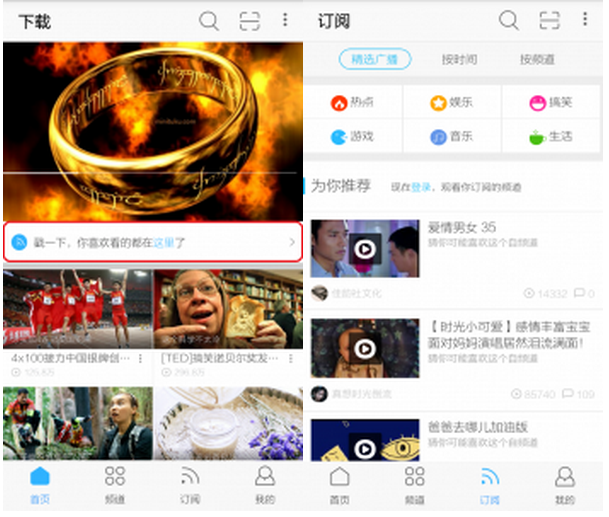
});[/mw_shl_code]Youku Videoを模倣して4つの主要なインターフェースを実装します。ページを左右にスライドすることでページを切り替えることができ、下のボタンをクリックすることでページを切り替えることができ、ページに応じて下のボタンの色も変わります。スイッチを切り替えます。この機能はスライドビューコンポーネントを通じて実装されており、効果の図は次のとおりです:

基本的な変更点:
コードは次のように実装されます:
[mw_shl_code=javascript,true]
function subChange(num,button,imgs,lbs)
{
var strings = ["下载","频道","订阅","我的"];
button.text = strings[num];
var url = [
"source://image/main/shouye",
"source://image/main/pindao",
"source://image/main/dingyue",
"source://image/main/wode"
];
for(var i = 0 ; i < 4 ; i++)
{
imgs.source = url;
lbs.fontColor = "222222FF";
}
imgs[num].source += "b";
lbs[num].fontColor = "0080FFFF";
for(var i = 0 ; i < 4 ; i++)
{
imgs.source += ".png";
}
img.visible = false;
bt.visible = false;
}
function indexChange(num,sv,button,imgs,lbs,img,bt)
{
sv.set({index: num});
sv.refreshItems();
subChange(num,button,imgs,lbs);
}
do_button.on("touch",function(data, e){
if(do_button.text == "下载")
{
app.openPage("source://view/download.ui","");
}
});
//点击底部按钮实现主界面以及底部图片颜色的切换
var action_imgs = [ui("img_0"), ui("img_1"), ui("img_2"), ui("img_3")];
var action_lbs = [ui("lb_0"), ui("lb_1"), ui("lb_2"), ui("lb_3"),];
do_slideview_1.bindItems(listdata );
listdata.addData([
{template : 0},
{template : 1},
{template : 2},
{template : 3}
]);
do_slideview_1.refreshItems({});
var shouye = ui("shouye");
shouye.on("touch",function(data, e){
indexChange(0,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var pindao = ui("pindao");
pindao.on("touch",function(data, e){
indexChange(1,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var dingyue = ui("dingyue");
dingyue.on("touch",function(data, e){
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var wode = ui("wode");
wode.on("touch",function(data, e){
indexChange(3,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
//滑动主界面实现底部图片的切换
do_slideview_1.on("indexChanged",function(data, e){
subChange(data,do_button,action_imgs,action_lbs);
});
[/mw_shl_code]ホームページのポスター間の切り替えはページ間の切り替えと似ていますが、ポスター間の切り替えは自動タイミング切り替えの機能も実装しており、このコンポーネントを使用する場合、時間制御は do_timer によって実装されます。 100、そうでない場合、iOS システムに互換性の問題が発生します。画像とコードは次のとおりです:
写真:

コード:
[mw_shl_code=javascript,true]
var ind = 0;
timer.delay = 0;
timer.interval = 1000;
timer.start({});
timer.on("tick", function(){
DURATION++;
if(DURATION == 3){
ind =(ind+1)%4
movieview.set({index: ind});
movieview.refreshItems();
DURATION = 0;
}
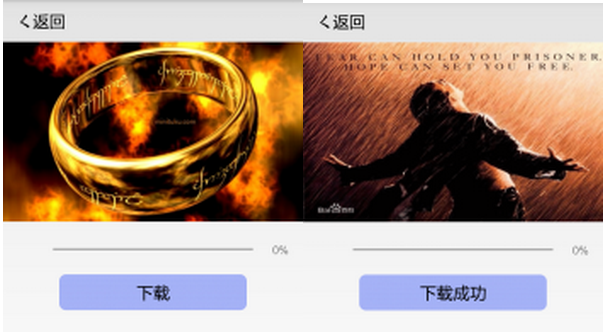
});[/mw_shl_code]メインインターフェイスの左上隅にあるダウンロードボタンをクリックしてダウンロードインターフェイスに入ります。ダウンロードをクリックすると、アプリケーションは元のポスターを置き換えるためにインターネットから別の画像ポスターをダウンロードします。ダウンロードの進行状況が表示されます。ダウンロード機能は http コンポーネントを介して実装され、プログレス バーは do_progressbar コンポーネントを介して実装されます。 レンダリングとコードの実装は次のとおりです。
効果:

[mw_shl_code=javascript,true]
var http = mm("do_Http");
http.timeout = 30000;
http.contentType = "application/json";
http.url = "http://h.hiphotos.baidu.com/baike/c0%3Dbaike60%2C5%2C5%2C60%2C20%3Bt%3Dgif/sign=88e9903f8735e5dd8421ad8d17afcc8a/f9198618367adab48dc66b2e89d4b31c8701e44d.jpg";
http.on("success", function(data) {
do_imageview_1.source="data://xiazai.png";
do_button_2.text = "下载成功";
});
http.on("progress", function(data) {
do_ProgressBar_0.progress = data.currentSize * 100 / data.totalSize;
lb_progress.text = data.currentSize * 100 / data.totalSize + "%";
});
do_button_2.on("touch",function(data, e){
http.download("data://xiazai.png");
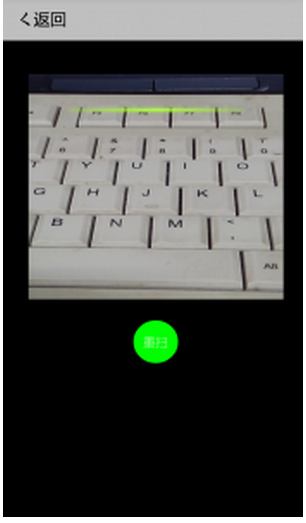
});[/mw_shl_code]2 番目のボタンをクリックすると、QR コードをスキャンするためのインターフェイスが表示され、スキャンが成功すると、ユーザーに QR コードのスキャンが成功したことを示すメッセージが表示されます。 do_BarcodeView コンポーネントによって実装されます。実装図と実装コードは次のとおりです。

[mw_shl_code=javascript,true]var nf = sm("do_Notification");
//根据ID获取BarcodeView实例对象;
var barcode = ui("do_BarcodeView_1");
start();
function start(){
//开始启动扫描
barcode.start(function(data, e) {
//扫描成功,执行回调函数
var result = JSON.stringify(data);
nf.alert("扫描二维码成功!", "完成")
});
}
var btn = ui("btn_restart");
btn.on("touch", function(data, e) {
start();
})
[/mw_shl_code]

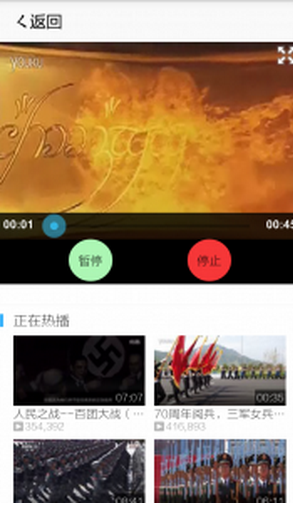
動画再生機能
ホームページ上の任意のポスターをクリックしてビデオ再生インターフェイスに入り、再生ボタンをクリックしてビデオを再生します。この関数は do_VideoView コンポーネントによって実装されます。

[mw_shl_code=javascript,true]var page = sm("do_Page");
var app = sm("do_App");
var do_VideoView_1 = ui("do_VideoView_1");
var do_Button_1 = ui("do_Button_1");
var do_Button_2 = ui("do_Button_2");
var do_Button_3 = ui("do_Button_3");
page.on("back", function(){ app.closePage() });
ui("action_back").on("touch", function(){ app.closePage() });
do_Button_1.on("touch", function(data, e) {
if(do_Button_1.text == "播放")
{
do_VideoView_1.play(0);
do_Button_1.text = "暂停";
}
else if(do_Button_1.text == "暂停")
{
do_VideoView_1.pause();
do_Button_1.text = "继续";
}
else if(do_Button_1.text == "继续")
{
do_VideoView_1.resume();
do_Button_1.text = "暂停";
}
});
do_Button_2.on("touch", function(data, e) {
do_Button_1.text = "播放";
do_VideoView_1.stop();
});[/mw_shl_code]

インデックスページ:
[mw_shl_code=javascript,true]page.on("event1", function(data, e) {
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});[/mw_shl_code]
shouye页面:
[mw_shl_code=javascript,true]do_Button_0.on("touch",function(data, e)
{
page.fire("event1","");
});[/mw_shl_code]
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




