
メールにログインするときやページにログインするときなど、ブラウザーでのデータ交換が頻繁に行われます。この時点では、30 日間記憶するか自動ログイン オプションを設定することがよくあります。では、どうやって情報を記録するのでしょうか? 答えは、今日の主役となる Cookie です。Cookie は HTTP サーバーによって設定され、ブラウザーに保存されます。ただし、HTTP プロトコルは、データ交換が完了すると、サーバーとクライアントのリンクになります。は閉じられるため、データが交換されるたびに新しいリンクを確立する必要があります。
ウェブサイトに入るときは、パスワードとアカウントを使用してログインする必要があります。初回登録後、ログインしてWebサイトのトップページに入ります。このとき、お使いのコンピュータには Cookie 情報が自動的に保存されます (この情報は Firefox ブラウザ で確認できます。Chrom にはこの機能がありません)。この情報には、次回ログインするときのログイン アカウントとパスワードが含まれます。この Web サイトでは、ブラウザがコンピュータから関連する Cookie 情報を自動的に取得するため、ログイン ページは表示されず、Web サイトのホームページに直接ジャンプします。
Sina Weiboを例に挙げます
1. 以下はCookie情報を閲覧する操作です
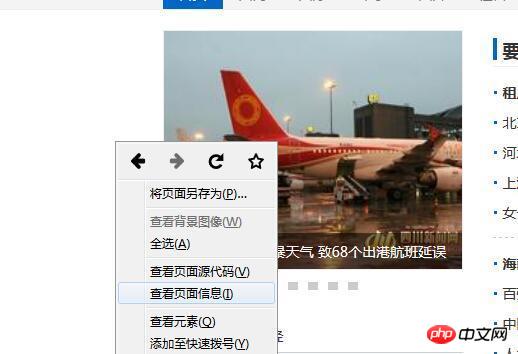
###Firefox ブラウザを開き、右クリック

を選択し、[ページ情報を表示] を選択します
セキュリティ オプションを選択し、[Cookie を表示] をクリックします
上の図に示されている一連のフォルダーには、次のものが含まれています各 Web サイトの関連情報にアクセスするための一連の操作。
フォルダーをクリックすると、上の図に示すような情報が表示されます。各情報には名前、内容、有効期限が付いています。ここで強調しておきたいのは、有効期限とは、この期限に達すると Cookie 情報が自動的に消えることを意味するということです。
2. 「Sina Weibo」を例として、Cookie 情報の作成と消滅を観察します。
まず、Sina で [すべて削除] をクリックして、すべての Cookie 情報を削除します。 。次に、Sina Weiboのページに入ります。
この時点では未ログインの状態が表示されます。その後のデモンストレーションに影響を与えないように、すべての Cookie 情報を再度クリアします (これらの無関係な Cookie 情報は、Web サイトにログインすると表示されます)。
ログイン後のページは次のとおりです:
このページを起動してに入ると、ログインする必要がなく、図 3 に示すインターフェイスに直接入ることがわかります。ただし、すべての Cookie を再度削除すると、このインターフェイスに再度ログインしたときに図 2 に示すページが表示されます。
この時点に比べれば、誰もが Cookie の使用法について予備的な理解を持っています。
効果は次のとおりです:
Cookie を表示します (最初のフォルダーにこれらの Cookie 情報がロードされます)
名前と内容に注意してください。 「a=hello」は、等号の前の名前と等号の後の内容を意味します。
**上記の方法で作成したCookieは比較的面倒なので、さらにいくつかエントリを書くと面倒になります。関数を通じて Cookie を作成できます。
Cookie が作成されたので、ページにログインするときにブラウザーはどのプログラムを使用してコンピューター上の Cookie 情報を取得します。
alert(document.cookie) を通じて確認できる効果は次のとおりです:
は長い string;ここで行う必要があるのは、単一の Cookie 情報を取得し、等号の後の値を出力することです。方法は次のとおりです:
出力結果は次のとおりです:
**これらの 2 つのコードを実行すると、alert(getCookie("eyes")); が空として表示されるのはなぜですか?
なぜスペースを追加するのですか?
上の図に示すように、split() で文字列を分割するときは、次のように記述する必要があります。負の値を指定すると、Cookie は直接消えます。
基本操作 
アプリケーションなどを調べる必要があります。 Cookieに関するその他の記事:
Cookieを操作するために純粋なJSを操作する方法
以上がCookieの使用についての詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。