JSによる二次連携を制御する方法
この記事では、主に JS との二次連携を制御する方法について説明します。登録ページには、州の情報が表示されるドロップダウン リストがあり、次のリストに州を選択します。この記事がすべての人に役立つことを願っています。
1. 要件
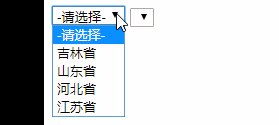
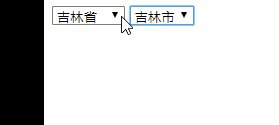
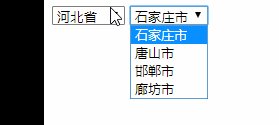
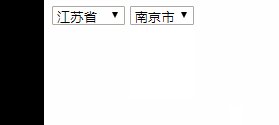
登録ページには、州の情報が表示されるドロップダウン リストがあり、その州の下に別のリストが表示されます。
2. テクニカル分析
配列
-
構文:
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"];ログイン後にコピー 共通属性:
length
ログイン後にコピー共通メソッド:(理解)
数组是可变的 数组可以存放任意值
ログイン後にコピー3. ステップ分析
ステップ 1: イベントを決定します: onchange
ステップ 3: 州の値が配列で定義された値と等しいかどうかを比較し、等しい場合は配列を取得します。
ステップ 4: オプション要素を作成し、配列の値をオプション要素に追加します。ステップ 5: 2 番目のドロップダウン リストにオプションを追加します。
4. コードの実装
存放值:对内容的操作
pop():弹 最后一个
push():插入 到最后
shift():删除第一个
unshift():插入到首位
打印数组:
join(分隔符):将数组里的元素按照指定的分隔符打印
拼接数组:
concat():连接两个或更多的数组,并返回结果。
对结构的操作:
sort();排序
reverse();反转5. 実装の効果 不足がある場合は、メッセージを残していただければ幸いです。
 関連する推奨事項:
関連する推奨事項:
以上がJSによる二次連携を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7349
7349
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Zhengtu IPxクラシックアニメーション「西遊記」西への旅は恐れ知らずで恐れ知らずです
Jun 10, 2024 pm 06:15 PM
Zhengtu IPxクラシックアニメーション「西遊記」西への旅は恐れ知らずで恐れ知らずです
Jun 10, 2024 pm 06:15 PM
広大な大地を旅し、西への旅に踏み出しましょう!本日、Zhengtu IPはCCTVアニメーション「西遊記」と国境を越えた協力を開始し、伝統と革新を組み合わせた文化の饗宴を共同で創造することを正式に発表しました。この協力は、国内の2大クラシックブランド間の緊密な協力を示すだけでなく、中国の伝統文化を促進するジャーニーシリーズのたゆまぬ努力と粘り強さを証明するものでもあります。 『Zhengtu』シリーズは誕生以来、その奥深い文化遺産と多様なゲームプレイでプレイヤーに愛されてきました。文化の継承という点では、Zhengtu シリーズは常に中国の伝統文化への敬意と愛を維持し、伝統文化の要素をゲームに巧みに統合し、プレイヤーにより多くの楽しさとインスピレーションをもたらしてきました。 CCTV アニメーション「西遊記」は、世代の成長とともに続いてきた古典です。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Windows 11/10 で Bluetooth スピーカーまたはヘッドセットのビープ音が鳴り続ける
Feb 19, 2024 am 11:10 AM
Windows 11/10 で Bluetooth スピーカーまたはヘッドセットのビープ音が鳴り続ける
Feb 19, 2024 am 11:10 AM
Windows 11/10 コンピューターの Bluetooth スピーカーまたはヘッドフォンからビープ音が鳴り続ける場合は、音楽の楽しみが台無しになっている可能性があります。この記事では、この迷惑な状況を解消できるように、この問題を解決する方法を説明します。 Windows 11/10 で Bluetooth スピーカーまたはヘッドフォンからビープ音が鳴り続ける Windows 11/10 で Bluetooth ヘッドフォンまたはヘッドフォンからビープ音が鳴り続ける場合は、次の提案に従って問題を解決してください。準備手順 オーディオ トラブルシューティング ツールを実行する Bluetooth デバイスのファームウェアを更新する 必要なドライバーを再インストールする Bluetooth デバイスをリセットする デバイスに障害がある可能性があります これらの修正すべてについては、以下で詳しく説明しました。 1] 準備ステップ まず、いくつかの準備ステップを実行します。これらの場合
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




