Angularマテリアルの使い方の詳しい説明
今回は Angular マテリアルの使用について詳しく説明します。 Angular マテリアルを使用する際の 注意点 について、実際の事例を見てみましょう。
使用方法
npmを使用してangular-material、angular-aria、angular-animateをダウンロードします
コードは次のとおりです:
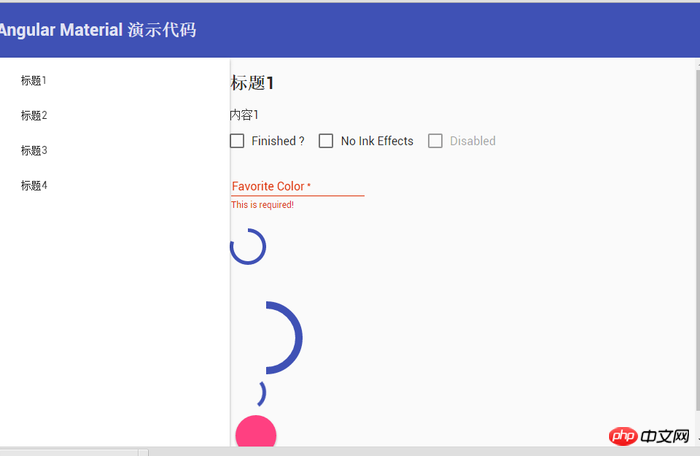
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="node_modules/angular-material/angular-material.css"></head><body ng-app="myApp" ng-controller="myCtrl" layout="column">
<md-toolbar>
<h3 id="Angular-nbsp-Material-nbsp-演示代码">Angular Material 演示代码</h3>
</md-toolbar>
<div class="container" layout="row" flex>
<md-sidenav md-is-locked-open="true" class="md-whiteframe-z2">
<md-list>
<md-list-item ng-repeat="item in arr">
<md-button ng-click="toggle($index)">
{{item.title}} </md-button>
</md-list-item>
</md-list>
</md-sidenav>
<md-content flex id="content" class="lightgreen" flex>
<h2 id="rightTitle">{{rightTitle}}</h2>
<p>
{{rightCont}} </p>
<md-checkbox ng-model="isChecked" aria-label="Finished?">
Finished ? </md-checkbox>
<md-checkbox md-no-ink ng-model="hasInk" aria-label="No Ink Effects">
No Ink Effects </md-checkbox>
<md-checkbox ng-disabled="true" ng-model="isDisabled" aria-label="Disabled">
Disabled </md-checkbox>
<form name="colorForm">
<md-input-container>
<label>Favorite Color</label>
<input name="favoriteColor" ng-model="favoriteColor" required>
<div ng-messages="colorForm.favoriteColor.$error">
<div ng-message="required">This is required!</div>
</div>
</md-input-container></form><md-progress-circular md-mode="determinate" value="80"></md-progress-circular><md-progress-circular md-mode="determinate" ng-value="60"></md-progress-circular><md-progress-circular md-mode="determinate" value="50" md-diameter="100"></md-progress-circular><md-progress-circular md-mode="indeterminate"></md-progress-circular><md-button class="md-fab md-accent" aria-label="Play">
<md-tooltip>
Play Music </md-tooltip></md-button><div md-whiteframe="3">
<span>Elevation of 3dp</span></div>
</md-content>
</div>
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-animate/angular-animate.min.js"></script>
<script src="node_modules/angular-aria/angular-aria.min.js"></script>
<script src="node_modules/angular-material/angular-material.js"></script>
<script>
var myApp = angular.module('myApp',['ngMaterial']);
myApp.controller('myCtrl',['$scope',function($scope){
$scope.arr = [
{title:'标题1',cont:'内容1'},
{title:'标题2',cont:'内容2'},
{title:'标题3',cont:'内容3'},
{title:'标题4',cont:'内容4'}
];
$scope.toggle = function(id){
$scope.rightTitle = $scope.arr[id].title;
$scope.rightCont = $scope.arr[id].cont;
};
$scope.rightTitle = $scope.arr[0].title;
$scope.rightCont = $scope.arr[0].cont;
}]); </script></body></html>
この記事の事例を読んだ後、あなたは方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトのその他の関連記事に注目してください。
推奨読書:
モバイル レイアウトにおける流動的なレイアウトの原則とは何ですか
以上がAngularマテリアルの使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 C++のmode関数の詳しい解説
Nov 18, 2023 pm 03:08 PM
C++のmode関数の詳しい解説
Nov 18, 2023 pm 03:08 PM
C++ のモード関数の詳細な説明 統計において、モードとは、一連のデータ内で最も頻繁に現れる値を指します。 C++ 言語では、モード関数を記述することによって、任意のデータセット内のモードを見つけることができます。モード関数はさまざまな方法で実装できます。一般的に使用される 2 つの方法を以下で詳しく紹介します。 1 つ目の方法は、ハッシュ テーブルを使用して各数値の出現回数をカウントすることです。まず、各数値をキー、出現回数を値とするハッシュ テーブルを定義する必要があります。次に、特定のデータセットに対して次を実行します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 C++の剰余関数の詳しい解説
Nov 18, 2023 pm 02:41 PM
C++の剰余関数の詳しい解説
Nov 18, 2023 pm 02:41 PM
C++ の剰余関数の詳しい説明 C++ では、剰余演算子 (%) を使用して、2 つの数値を除算した余りを計算します。これは、オペランドが任意の整数型 (char、short、int、long など) または浮動小数点数型 (float、double など) になる二項演算子です。剰余演算子は、被除数と同じ符号の結果を返します。たとえば、整数の剰余演算の場合、次のコードを使用して実装できます。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。




