
今回は Angular 初心者向けチュートリアルをお届けします。Angular 初心者向けチュートリアルの 注意点 とは何ですか? ここでは実際の事例を見てみましょう。
UI とは
ユーザー インターフェイスの場合、実際には 3 つの主要な部分で構成されます:
コンテンツ: どのような情報を表示しますか?動的情報と静的情報が含まれます。ここでの内容には誕生日などの形式は含まれておらず、赤で表示されるか緑で表示されるか、年、月、日で表示されるかどうかは関係ありません。表示されましたか?これには、書式設定とスタイルが含まれます。スタイルには、静的スタイルやアニメーション効果なども含まれます。
インタラクション: ユーザーがカートに追加ボタンをクリックすると何が起こりますか?まだ更新する必要がある表示は何ですか?
フロントエンド技術では、これら 3 つの部分がそれぞれ 3 つの技術を担当します。HTML はコンテンツの記述を担当し、CSS は外観の記述を担当し、JavaScript
はインタラクションの実現を担当します。 さらに抽象化すると、MVC の 3 つの主要部分に対応します: コンテンツ -- モデル、外観 -- ビュー、インタラクション -- コントローラー。 Angular の静的コンテンツの概念に対応します。> テンプレート、動的コンテンツに対応します。 content --> スコープ、--controller に対応するインタラクティブ、外観部分は複雑です。CSS がスタイルを決定し、フィルターが形式を決定します。
Module
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
Scope
上位レベルのスコープが所有するすべての属性は、下位レベルのスコープから読み取ることができます。ただし、これらの継承された属性を書き込む必要がある場合、問題が発生します。書き込みによりプロパティが作成されます。上位レベルのスコープのプロパティを変更せずに、下位レベルのスコープで同じ名前を使用します。
動的情報を表示するには 2 つの方法があります:
Binding
ExpressionHTML 要素 に相当します。Angular では、これを HTML 言語の DSL 拡張機能と正式に呼んでいます。ディレクティブと関数は、コンポーネント型とデコレーション型の 2 種類の命令に分類できます。
コンポーネントタイプは、ファンクションポイントに基づいてページを複数のモジュールに分割することと同等です。
装飾命令は DOM に動作を追加して、オートフォーカス、双方向バインディング、クリック可能 (ngClick)、条件付き表示、非表示 (ngShow、ngHide) などの特定の機能を DOM に提供します。同時に、これはモデルとビューの間のブリッジでもあり、ビューとモデルの同期を維持します。 Angular の命令のほとんどは装飾的な命令であり、$watch を収集して作成し、その後 Angular のダーティ チェック メカニズムを使用してビューの同期を維持します。
コンポーネントディレクティブ
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});restrict 属性は、このディレクティブの適用方法を示すために使用されます。エンジニアリングでは、その値は E (要素)、A (属性)、M (コメント) です。実際には、E、A、EA が一般的に使用されます。C と M の使用はお勧めしません。
スコープには 3 つの値があります: unspecified (未定義)/false/true、またはハッシュ オブジェクト。
指定されていないか false の場合、このディレクティブは新しいスコープを必要としないことを意味します。既存のスコープのプロパティとメソッド
に直接アクセスするか、スコープにアクセスする必要はありません。同じノード上に新しいスコープまたは独立したスコープ ディレクティブがある場合はそれを直接使用し、それ以外の場合は親スコープを直接使用します。 true の場合、新しいスコープが必要であることを意味します。 がハッシュ オブジェクトである場合、それは独立したスコープを必要とすることを意味します。
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
コンポーネント型命令の場合、内容情報の表示が重要となるため、命令のリンク機能は通常関与しませんが、ビジネスロジックは配置する必要があります。コントローラーは可能な限り。
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});Decorator タイプの命令は主にビヘイビアーを追加し、View と Model 間の同期を維持するために使用されるため、DOM 操作を実行する必要があることがよくあります。その制限属性は通常 A であり、これは属性宣言メソッドであり、デコレータのセマンティクスにより一致しています。これはコンテンツの本体ではなく、追加の動作機能を備えたコネクタです。
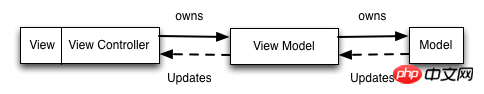
MVVMを理解する
$scopeはViewModelとみなすことができ、controllerはこのViewModelを装飾して処理するJavaScript関数です。
 Angular の MVVM パターンは主に 4 つの部分に分かれています:
Angular の MVVM パターンは主に 4 つの部分に分かれています:
View インターフェイスの表示とレンダリングに焦点を当てます。Angular では、多数の宣言ディレクティブを含むビュー テンプレートです。これはビューであり、モデルのグルー本体は、ビューとモデルの間の対話と共同作業を担当し、表示されたデータをビューに提供し、ビューがモデルを操作する方法を提供します。 Angular では、$scope は ViewModel の役割を果たします。ViewModel には 2 つの異なるデータ ソースがあります。1 つは情報を表示するビジネス データで、もう 1 つはテーブル内のチェック ボックス、If などの対話を記述する派生データです。 [すべて選択] をクリックすると、リスト内のすべてのチェック ボックスがオンになります。ここでは、isSelectAll に似た派生データを ViewModelh に配置する必要があります。
モデル: ビジネスロジックに関連するデータカプセル化キャリア、つまりドメインオブジェクトです。モデルは表示方法や操作方法を考慮しないため、インターフェイス表示に関連するロジックを含めるべきではありません。 Web ページでは、ほとんどのモデルは、Ajax サーバーまたはグローバル構成オブジェクトから返されたデータです。 Angular のサービスは、モデルに関連するこれらのビジネス ロジックをカプセル化して処理するための最良の方法であり、コントローラーまたは他のサービスで再利用できます。
controller これは MVVM パターンの中核要素ではありませんが、ViewModel オブジェクトの初期化を担当します。 1 つ以上のサービスを呼び出してドメイン オブジェクトを取得し、その結果を ViewModel オブジェクトの初期化に組み込みます。 1 つ以上のサービスを呼び出してドメイン オブジェクトを取得し、その結果を ViewModel オブジェクトに置きます。このようにして、アプリケーション インターフェイスは、読み込み開始時に初期の使用可能な状態に到達できます。 ng-click イベントに応答するための addItemToShopCart() など、ViewModel でのインタラクションを記述する動作関数を追加できます
この記事の事例を読んだ後は、このメソッドを習得したと思います。さらに興味深い情報については、注目してください。 PHP 中国語 Web サイトの他の関連記事へ!
推奨書籍:
以上がAngular 初心者向けチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。