
今回は、見落としがちなHTML5の知識をお届けします。実践事例を交えて見ていきましょう。
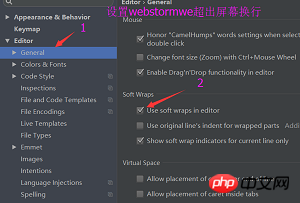
入力コンテンツが画面を超えた後にラップするようにウェブストームを設定します

3. 偽の接続: Jump をクリックした後に表示されません。これを偽のリンクと呼びます。この 2 つ: # の偽リンクは自動的に Web ページの先頭に戻りますが、JavaScript の偽リンクは自動的に Web ページの先頭に戻りません。
3 にジャンプします。新しいインターフェースの指定された場所 href="13-anchor.html#bottom" target="_blank"新しいインターフェースで開く
新しいインターフェイスの指定された場所にジャンプしますこれをターゲットインターフェイスに書き込みます
5. リストタグ:
順序なしリスト>>> アプリケーション シナリオ: a). ニュース リスト b). 製品リスト c). ナビゲーション バー
順序付きリスト >>>
1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
dt 他のタグも dd にネストできます
ショートカット: dl>( dt+dd)*2ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul>6. テーブルラベル
<ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>細線テーブル