HTMLおよびCSSボックスモデル
今回はHTMLとCSSのボックスモデルについてご紹介します。HTMLとCSSのボックスモデルを使用する際の注意点は何ですか?実際の事例を見てみましょう。
1. ボーダー(その1)
1. ボーダーとはボーダー属性の形式2. (4辺の境界線を同時に設定)border: 境界線の幅、境界線のスタイル、境界線の色
ショートカットキー:
注意事項:
1. 連続書き込み形式では色属性は省略可能です。
2. 連続書き込み形式ではスタイルは省略できません。3. 連続書き込み形式でも幅は省略できます
2.2 連続書き込み(四辺の境界線を個別に設定)
border -top: 境界線の幅、境界線のスタイル、境界線の色;
border-left: 境界線の幅、境界線のスタイルの境界線の色;キー:
bt+ border-top: 1px Solid #000;
br+
bb+
bl+
2.3 連続書き込み(4辺をそれぞれ設定) border) 3つの要素に従ってボーダーを設定します
border-style: 右上、左下; 注:
1.属性は、日常生活では上下左右ではなく、時計回り、つまり上下左右に従って割り当てられます
2. これら 3 つの属性の値が割り当てられるときのルール。は省略
2.1 上 右下左> 右上下> 左の値は右と同じ
2.2 右上 左下> 右上> 左の値は右と同じ下側は上と同じ
2.3 上 下右と左>上>下右と左の値は上と同じ
3. -width: 20px;
border-left-style: double;3. パディングとは
ボーダーとコンテンツの間の距離です。
2. フォーマット
2.1 非連続書き込み
padding-top : ;
padding-right: ;
padding-bottom: ;
padding-left: ;2.2 連続書き込みpadding: top右、左下;
3. 属性値を省略する場合の規則
3.1 右上、左下>左の値は右と同じです3.2 右上、左下> ; 右上 > 左の値は右と同じ、下の値は上と同じ 3.3 上、右、下、左の値は上記と同じです
注:
1. ラベルのパディングを設定すると、ラベルが占める幅と高さが変わります
4. マージン
1. マージンとは何ですか?
ラベルとラベルの間の距離はマージンです
margin-top: ;
margin-right: ;
margin-bottom: ;margin-left: ;
2.2 連続書き込み
margin: top right,bottom left;3. これら3つの属性の値省略時のルール 3.1 右上> 右上> 左側の値は右側と同じです2 右上> 右上> 左側の値は右側の値と同じです上と同じ
3.3 上、右、下、左 > 上、右、下、左の値は上と同じです
注: 外側の余白の部分には背景色がありません
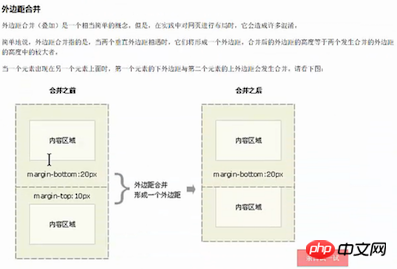
5. マージンの結合現象
1. デフォルトのレイアウトでは、マージンは重なりません。マージンが大きい方のマージンが発生します。
2. 、マージは発生しません ;マージンマージ現象(崩壊)
6.CSSボックスモデル
1. CSSボックスモデルとは、すべてのタグです。 HTML ではすべてボックスです
 1. HTML のすべてのタグは、コンテンツを保存できる領域を指定するために
1. HTML のすべてのタグは、コンテンツを保存できる領域を指定するために
inner margin==padding
border==mobile box 自体を外側に設定できます。 margin= = ボックス間の隙間 7. ボックスモデルの幅と高さ
1. コンテンツの幅と高さ
幅 = 左ボーダー + 左パディング + 幅 + 右パディング + 右ボーダー
高さも同じ原理で証明できます
3.
幅 = 左マージン + 左ボーダー + 左内側マージン + 幅 + 右内側マージン + 右ボーダー + 右外側マージン
高さも同じ原理で証明できます
8 ボックスのサイズ変更属性
1.CSS3新しい box-sizing 属性がボックスに追加されました。この属性により、ボックスにパディングとボーダーを追加した後も、ボックス要素の幅と高さが変更されないことが保証されます
2.パディングとボーダーを追加した後も、ボックス要素の幅と高さは変更されないということです。パディングとボーダーを追加した後も、ボックス要素の幅と高さが変更されないようにしたい場合は、次のようにします。コンテンツの一部の幅と高さを減算する必要があります。 3.box-sizing の値が使用されます
3.1content-box (デフォルト値)
要素の幅と高さ = ボーダー + パディング + コンテンツの幅と高さ
3.2border-box(要素の幅と高さは変わりません)
注意点(1)
1. 2 つのボックスが入れ子の関係にある場合、内側のボックスの上部にマージンを設定すると、外側のボックスも上部になります
2. 外側のボックスを一緒に定義したくない場合3. エンタープライズ開発では、通常、外側のボックスに border 属性を追加するか、 を設定します。ネストされたリレーションシップ ボックス間の距離については、まずパディングを考慮し、次にマージンを考慮する必要がありますマージンは基本的に兄弟関係間のギャップを制御するために使用されます
注 (2)
2.margin: 0 auto; は水平方向にのみ有効で、垂直方向には無効です。中央揃えは垂直方向のピクセルによってのみ計算できます。 text-align: center; と margin: 0 auto; の違い
text-align: center; ボックスを設定する関数
margin:0 auto;ボックスを水平方向の中央に配置します
1. デフォルトのマージンをクリアする理由 (外側のマージンと内側のマージン) エンタープライズ開発では、ボックスの位置をより適切に制御するために、ボックスの幅と高さなどを計算するため、エンタープライズ開発では、コードを記述する前に最初に行うことは、デフォルトのマージンをクリアすることです2. デフォルトのマージンをクリアする方法Format*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}3.ワイルドカード セレクター
は現在のインターフェイス内のすべてのタグを検索 (トラバース) するため、パフォーマンスは良くありません
この記事の事例を読んだ後は、この方法をマスターしたと思います。さらにエキサイティングなコンテンツについては、こちらをご覧ください。 php 中国語 Web サイトの他の関連記事にも注目してください。
推奨書籍:
CSSの背景とスプライト
以上がHTMLおよびCSSボックスモデルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





