
今回は、Webページのレイアウト方法とフローティング、Webページのレイアウト方法とフローティングの注意点についてお届けします。以下は実際のケースですので、見てみましょう。
1. Web ページのレイアウト方法
1. Web ページのレイアウト方法とは何ですか?
Web ページのレイアウト方法とは、実際にはブラウザが Web ページ内の要素をどのようにレイアウトするかを指します。標準フロー、フローティングフロー、ポジショニングフロー
1. 標準フロー(ドキュメントフロー/通常フロー)の組版方法
1.1 実はブラウザのデフォルトの組版方法は標準フローの組版方法です
1.2 要素が分かれていますCSS の 3 つのカテゴリ、つまりブロック レベル要素/インライン要素/インライン ブロック レベル要素に分類されます
1.3 標準フローには 2 つの組版方法があります。1 つは縦組版、もう 1 つは横組版です
要素がブロックレベル要素の場合、垂直に組版されます
水平組版、要素がインライン要素/インラインブロックレベル要素の場合、水平に組版されます
2. フローティングフロー組版方法
2.1 フローティングフローは、 「標準フローから半切り離された」組版方法
2.2 フローティングフローのみ 組版方法の 1 つは、親要素に対して左揃えまたは右揃えにのみ設定できます
注:
。 1. フローティングフローには中心位置合わせがありません。つまり、中心値がありません
2 フローティングフローでは使用できませんマージン: 0 auto; (無効です)
特徴:
1.フローでは、ブロックレベル要素/インライン要素/インラインブロックレベル要素は区別されません
フローティングフローでは、ブロックであるかどうかに関係なく、レベル要素/インライン要素/インラインブロックレベル要素はすべて水平方向に入力できます
2. -レベル要素/インライン要素/インラインブロックレベル要素、幅と高さを設定できます
3. 要約すると、フローティングフローの要素は、標準フローのインラインブロックレベル要素と非常に似ています
要素がフローティングされると、標準ストリームから削除されたように見えます
. これは、非標準化される浮動要素です。2. 浮動要素が非標準化された後はどのような影響がありますか?
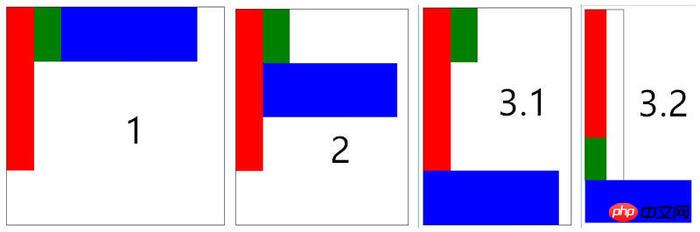
前の要素が浮動し、次の要素が浮動しない場合、前の要素は次の要素をカバーします。今回は;
3. フローティング要素の並べ替えルール
フローティング要素の並べ替えルール:
同じ方向に1つ フローティング要素、最初に浮いた要素が前に表示され、後から浮いた要素が後ろに表示されます。背面
2 異なる方向のフローティング要素、左フローティングは左フローティングを検索し、右フローティングは右フローティングを検索します
3 フローティング要素はフローティングになります 後続の位置は、前の標準フロー内のフローティング要素の位置によって決定されますフローティング (フローティング前に要素が標準フローの 1 行目にある場合は、フローティング後の 1 行目に表示されます。フローティング前に要素が標準フローの 1 行目にある場合は、2 行目に表示されます)フローティング要素の固着現象とは
1. 親要素の幅がすべてのフローティング要素を表示できる場合、フローティング要素は並べて表示されます
2. 親要素の幅がすべてのフローティング要素を表示できない場合は、最後の要素から順に貼り付けられます3. 貼り付け後に前のすべてのフローティング要素が表示できない場合は、最終的にそれらが表示されます。親要素の左側または右側に貼り付けられます
5. フローティング要素のフォント サイズ現象
フローティング要素は非フローティング要素のテキストをブロックしません、非フローティング テキストは自動的にフローティングになります。これは、グラフィックとテキストが混在する場合に一般的に使用されるフローティング要素のフォント サイズ現象です 
 1. エンタープライズ開発で標準フローを使用する場合とフローティング フローを使用する場合
1. エンタープライズ開発で標準フローを使用する場合とフローティング フローを使用する場合
2.非常に複雑なインターフェイスから始めますか?
2.1 上から下へのレイアウト
2.2 外側から内側へのレイアウト
2.3 水平方向を最初に左と右に 1 つに分割し、その後さらに左側または右側をレイアウトすることができます
その他の
関連記事を参照してください。 ! 推奨読書:CSSの背景とスプライト
CSS表示モードの使用方法以上がWeb ページのレイアウトとフローティングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。