HTMLとCSSの3D変換モジュール
今回はHTMLとCSSの3D変換モジュールについてご紹介します。HTMLとCSSで3D変換モジュールを使用する際の注意点は何ですか?実際の事例を見てみましょう。 記事内のimgタグは全てmacdown形式に変換しました
一 2Dと3Dとは
1.平面、幅と高さのみ、厚さなし
3D は、幅、高さ、厚さがある 3 次元の体ですデフォルトでは、すべての要素が 2D で表示されます
2 要素を 3D で表示する方法
同じです。パースペクティブとして、特定の要素の 3D 効果を確認したい場合は、transform-style 属性をその親要素に追加して、preserve-3d に設定するだけです
3.Transform-style value:
flat: デフォルト値、2 次元;
prepare-3d: 3D 効果;<html lang="en"> <head> <meta charset="UTF-8"> <title>106-3D转换模块</title> <style>
*{ margin: 0; padding: 0; }
.father{ width: 200px; height: 200px;
background-color: red; border: 1px solid #000; margin: 100px auto;
perspective: 500px; transform-style: preserve-3d;
transform: rotateY(0deg);
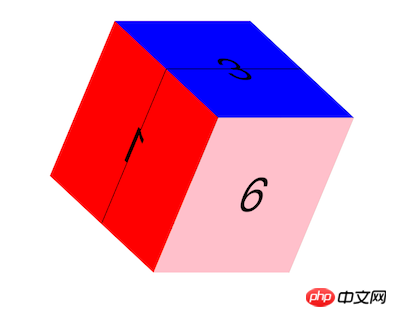
} .son{ width: 100px; height: 100px; background-color: blue; border: 1px solid #000; margin: 0 auto; margin-top: 50px; transform: rotateY(45deg); } </style> </head> <body> <p class="father"> <p class="son"></p> </p> </body> </html><html lang="en"> <head> <meta charset="UTF-8"> <title>107-3D转换模块-正方体</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; } ul li:nth-child(1){ background-color: red; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(2){ background-color: green; transform: translateX(100px) rotateY(90deg); } ul li:nth-child(3){ background-color: blue; transform: translateY(-100px) rotateX(90deg); } ul li:nth-child(4){ background-color: yellow; transform: translateY(100px) rotateX(90deg); } ul li:nth-child(5){ background-color: purple; transform: translateZ(-100px); } ul li:nth-child(6){ background-color: pink; transform: translateZ(100px); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>Cube (欠陥あり、理解のためのみ)

90 度回転した後、座標系も 90 度回転するため、Z 軸に沿って移動する必要があります。
ステレオ効果戦略: 最初にある程度回転します。 、z 軸に沿って変換します
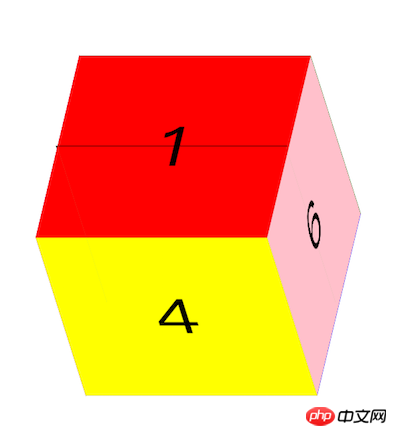
<html lang="en"> <head> <meta charset="UTF-8"> <title>108-3D转换模块-正方体终极</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; }
ul li:nth-child(1){ background-color: red; transform: rotateX(90deg) translateZ(100px); }
ul li:nth-child(2){ background-color: green; transform: rotateX(180deg) translateZ(100px); } ul li:nth-child(3){ background-color: blue; transform: rotateX(270deg) translateZ(100px); } ul li:nth-child(4){ background-color: yellow; transform: rotateX(360deg) translateZ(100px); } ul li:nth-child(5){ background-color: purple; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(6){ background-color: pink; transform: translateX(100px) rotateY(90deg); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 ! 
推奨読書:
以上がHTMLとCSSの3D変換モジュールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





