JavaScriptとJSの動きを徹底的に分析
今回は JavaScript と JS の詳細な演習をお届けします。 JavaScript を使用する際の注意事項は何ですか? JS の演習を次に示します。 JSモーションの基本
モーションフレームワーク
モーションを開始するときは、既存のタイマーを閉じます
モーションを分離して停止(if/else)
1.均一モーション
nbsp;HTML>
<meta>
<title>01-运动基础</title>
<style>
#div1 {width:200px; height:200px; background:red; position:absolute; top:50px; left:0px;} </style>
<script>
//定时器
var timer=null; function startMove() { var oDiv=document.getElementById('div1'); //为了保证只有一个定时器工作,把之前的定时器全关了
clearInterval(timer);
timer=setInterval(function (){ var speed=1; if(oDiv.offsetLeft>=300)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script><input><div></div><!DOCTYPE HTML><html><head><meta charset="utf-8"><title>无标题文档</title><style>#div1 {width:150px; height:200px; background:green; position:absolute; left:-150px;}#div1 span {position:absolute; width:20px; height:60px; line-height:20px; background:blue; right:-20px; top:70px;}</style><script>window.onload=function (){ var oDiv=document.getElementById('div1');
oDiv.onmouseover=function () {
startMove(0);
};
oDiv.onmouseout=function () {
startMove(-150);
};
};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ //先初始化速度
var speed=0; //开始位置 > 终点位置:比方 起点:350 终点 50 要想到50这个位置,速度得为:-10;
//oDiv.offsetLeft : 起点位置
//iTarget终点位置
if(oDiv.offsetLeft>iTarget)
{
speed=-10;
} else
{
speed=10;
} //这个函数存在一个漏洞,如果oDiv.offsetLef 刚好t >=iTarget 定时器不会停止
if(oDiv.offsetLeft==iTarget)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}</script></head><body><div id="div1">
<span>分享到</span></div></body></html>
 3.フェードインそして出てきます
3.フェードインそして出てきます
3. バッファの動き
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>03-淡入淡出</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
opacity:0.3; //兼容chrome和ff
filtr:alpha(opacity:30);//兼容低版本的IE
} </style>
<script>
window.onload = function () { var oDiv = document.getElementsByTagName('div')[0];
oDiv.onmouseover = function () {
changeAlpha(100);
};
oDiv.onmouseout = function () {
changeAlpha(30);
}; var timer = null; var alpha = 30; function changeAlpha(isTarget) {
clearInterval(timer); var speed = 0;
timer = setInterval(function () { //注意这个速度判断要写在定时器里面
if (alpha < isTarget){
speed = 10;
}else {
speed = -10;
} if (alpha == isTarget){
clearInterval(timer);
}else {
alpha += speed;
oDiv.style.opacity = alpha/100;
oDiv.style.filter = 'alpha(opacity:'+alpha+')';
}
},30);
}
} </script></head><body><div></div></body></html>バグ: 速度の四捨五入、小数点以下への四捨五入は問題を引き起こします!!!
Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; Math.floor():向下取整 Math.floor(-0.9) 结果是 -1;
 バッファリングの演習 1 (Chrome ブラウザでは互換性の問題があります)
バッファリングの演習 1 (Chrome ブラウザでは互換性の問題があります)
1. 固定レイヤーの位置は、ページをデザインするときによく使用され、一部の HTML オブジェクトの座標を取得する必要があります。ターゲット レイヤーの座標をより柔軟に設定するには、document.body.scrollTop などの属性を使用できますが、xhtml 標準 Web ページ、またはより単純に タグ。このタグを使用しないと、すべてが失われます。もちろん、xhtml ページの本文の座標を取得する方法はあります。documentElement を使用してドキュメントを置き換えます。 body は次のように記述できます
例:ブラウザのスクロールバーのスクロール距離を取得します
var top = document.documentElement.scrollTop || JavaScript では || も良いことです。 if やその他の
条件判断
で使用されるだけでなく、変数の割り当てでも使用できます。したがって、上記の例は次の例と等価です。
例: var top = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop;
このように書くと互換性が良くなります。 逆に宣言がなかった場合、document.documentElement.scrollTopは0と表示されます。
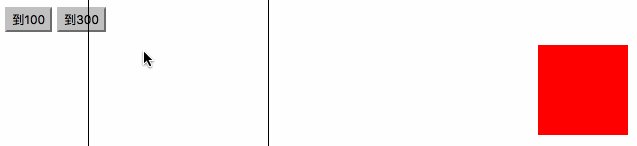
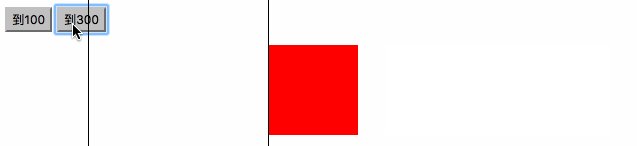
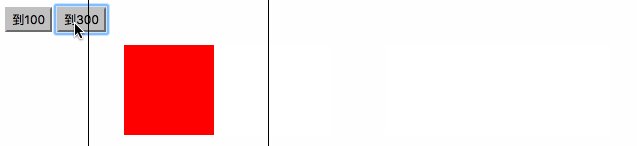
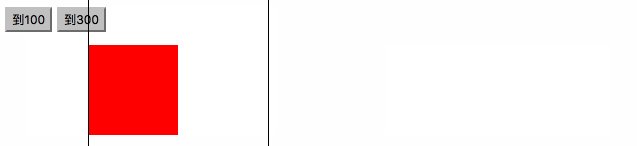
<html><head> <meta charset="utf-8"> <title>无标题文档</title> <style> *{ padding: 0; margin: 0; } #div1 {width:100px; height:100px; background:red; position:absolute; left:0; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} </style> <script> function startMove() { var oDiv=document.getElementById('div1'); setInterval(function (){ var speed=(300-oDiv.offsetLeft)/10; //缓冲运动一定要取整,否则会出事的!!!! //Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; //Math.floor():向下取整 Math.floor(-0.9) 结果是 -1; //speed=Math.floor(speed); //速度大于0,向上取整,速度小于0,向下取整; speed=speed>0?Math.ceil(speed):Math.floor(speed); //速度不能为小数:速度里面有小数,导致oDiv.style.left的值带有小数,而oDiv.style.left会自动取整,导致他把小数抹掉了,导致误差!!! //故把速度向上取整,来避免此误差 oDiv.style.left=oDiv.offsetLeft+speed+'px'; document.title=oDiv.offsetLeft+','+speed; }, 30); } </script></head><body><input type="button" value="开始运动" onclick="startMove()" /><div id="div1"></div><div id="div2"></div></body></html>一定速度で停止
 //絶対値,
//絶対値,
例: (Math.abs(-6)) と (Math.abs(6)) は両方とも 6 になります、彼の意味 値を符号なし、すべて肯定的なものに変更するだけです。
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度
<html><head><meta charset="utf-8"><title>右侧悬浮窗</title><style>#div1 {width:100px; height:150px; background:red; position:absolute; right:0; bottom:0;}</style><script>window.onscroll=function (){ var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=(iTarget-oDiv.offsetTop)/4; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget) { clearInterval(timer); } else { oDiv.style.top=oDiv.offsetTop+speed+'px'; } }, 30);}</script></head><body style="height:2000px;"><div id="div1"></div></body></html> 推奨読書:
推奨読書:
以上がJavaScriptとJSの動きを徹底的に分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7358
7358
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




