
今回は、Vue.jsのイベントバインディング - フォームイベントバインディングについてご紹介します。 Vue.jsのイベントバインディング - フォームイベントバインディングを使用する際の注意点は何ですか? 実際のケースを見てみましょう。
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
<input type="text" v-model.lazy="myVal"> ......
入力文字文字列は、次の場合に数値に変換されます.number.trim を追加しないでください - 入力の先頭と末尾のスペースをフィルターします
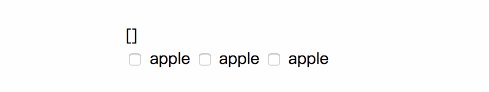
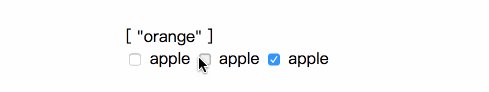
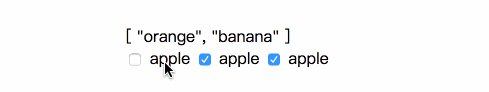
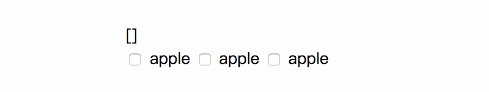
checkbox multi-select
または v-model バインディングを使用します。設定は myVal を指し、myVal はarray, array 中に挿入される値はinputの値から取得されます
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script>

Vue.jsリストレンダリングv-for配列オブジェクトサブコンポーネント
以上がVue.js イベント バインディング - フォーム イベント バインディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。