Vue.js のコンポーネント間の通信
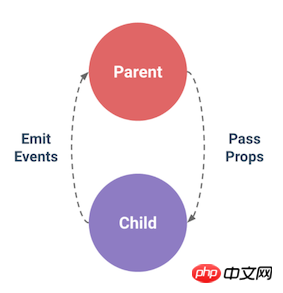
今回は、Vue.js コンポーネント間の通信について説明します。Vue.js を使用してコンポーネント間で通信する場合の 注意事項 について、実際のケースを見てみましょう。

<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script><template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>
その他の関連記事に注目してください。
以上がVue.js のコンポーネント間の通信の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 新世代の光ファイバーブロードバンドテクノロジー - 50G PON
Apr 20, 2024 pm 09:22 PM
新世代の光ファイバーブロードバンドテクノロジー - 50G PON
Apr 20, 2024 pm 09:22 PM
前回の記事 (リンク) では、Xiao Zaojun が ISDN、xDSL、10GPON に至るブロードバンド技術の発展の歴史を紹介しました。今日は、今後の新世代の光ファイバーブロードバンド技術、50GPON についてお話しましょう。 █F5G と F5G-A 50GPON を紹介する前に、F5G と F5G-A について話しましょう。 2020年2月、ETSI(欧州電気通信標準化協会)は、10GPON+FTTR、Wi-Fi6、200G光伝送/アグリゲーション、OXCなどの技術をベースとした固定通信ネットワーク技術体系を推進し、それを第5世代、すなわちF5Gと名付けました。固定ネットワーク通信技術 (第 5 世代固定ネットワーク)。 F5Gは固定ネットワークです
 ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
原題:「ワイヤレスマウスはどのようにしてワイヤレスになるのか?」 》ワイヤレスマウスは今日のオフィスコンピュータの標準機能となり、今後は長いコードを引きずる必要はなくなります。しかし、ワイヤレスマウスはどのように機能するのでしょうか?今日は、No.1 ワイヤレス マウスの開発の歴史について学びます。ワイヤレス マウスは 1984 年に世界初のワイヤレス マウスを開発しましたが、このワイヤレス マウスは信号として赤外線を使用していたことをご存知ですか?キャリアは下の写真のようになると言われていますが、後にパフォーマンス上の理由で失敗しました。ロジクールがついに 27MHz で動作するワイヤレス マウスの開発に成功したのは、10 年後の 1994 年でした。この 27MHz の周波数も、長い間ワイヤレス マウスとして使用されてきました。
 ブロードバンド インターネット テクノロジーの簡単な歴史
Apr 16, 2024 am 09:00 AM
ブロードバンド インターネット テクノロジーの簡単な歴史
Apr 16, 2024 am 09:00 AM
今日のデジタル時代において、ブロードバンドは私たち一人一人とすべての家族にとって必需品となっています。それがなければ、私たちは落ち着かず、落ち着かなくなるでしょう。では、ブロードバンドの背後にある技術原理をご存知ですか?最初の 56,000 の「猫」ダイヤルアップから現在のギガビット シティやギガビット家庭まで、ブロードバンド テクノロジーはどのような変化を経験しましたか?今日の記事では、「ブロードバンドストーリー」について詳しく見ていきましょう。 █xDSL と ISDN の間のこのインターフェースを見たことはありますか? 70年代、80年代生まれの友人なら観たことがある、よく知っているという人も多いのではないでしょうか。そう、これは私たちが初めてインターネットに触れたときの「ダイヤルアップ」のインターフェースでした。それは20年以上前、シャオ・ザオジュンがまだ大学生だった頃のことだ。インターネットをサーフィンするために、私は
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP でソケット通信を実装するための方法とテクニック
Mar 07, 2024 pm 02:06 PM
PHP でソケット通信を実装するための方法とテクニック
Mar 07, 2024 pm 02:06 PM
PHP は、さまざまな Web アプリケーションの開発に使用できる一般的に使用される開発言語です。一般的な HTTP リクエストとレスポンスに加えて、PHP はソケットを介したネットワーク通信もサポートし、より柔軟で効率的なデータ対話を実現します。この記事では、PHPでソケット通信を実装する方法とテクニックを、具体的なコード例を交えて紹介します。ソケット通信とは ソケットは、異なるコンピュータ間でデータを転送できるネットワーク内の通信方法です。 by S
 Nokiaはデバイス管理およびサービス管理プラットフォーム事業を1億8,500万ユーロで売却する予定
Dec 21, 2023 am 08:07 AM
Nokiaはデバイス管理およびサービス管理プラットフォーム事業を1億8,500万ユーロで売却する予定
Dec 21, 2023 am 08:07 AM
ノキアは本日、デバイス管理およびサービス管理プラットフォーム事業をルミネ・グループに1億8,500万ユーロで売却すると発表し、来年第1四半期に完了する予定である。最近 Constellation Software から独立しました。契約の一環として、約500人のノキア従業員がルミネに加わる予定だが、公開情報によると、これらのプラットフォームの事業は主にノキアが過去2回のMotiveとmFormationの買収を通じて形成したものである。ルミネは、モーティブブランドを独立した事業部門として復活させる意向であると述べ、買収価格には最大で以下の総額が含まれていると述べた。
 長白山の主峰は通常通りインターネットにアクセス可能:吉林モバイルとZTEは商用利用向けに2.6G + 700Mの3キャリアアグリゲーションを完成、ピークレートは2.53Gbps以上
Jul 25, 2024 pm 01:20 PM
長白山の主峰は通常通りインターネットにアクセス可能:吉林モバイルとZTEは商用利用向けに2.6G + 700Mの3キャリアアグリゲーションを完成、ピークレートは2.53Gbps以上
Jul 25, 2024 pm 01:20 PM
7月25日のニュースによると、吉林移動とZTEは長白山の主峰で2.6G周波数帯(100+60M)と700M周波数帯(30M)に基づく3キャリアアグリゲーションの商用利用を完了した。フィールドテストでの速度は 2.53Gbps 以上に達する可能性があります。当局者は、長白山は中国のトップ10の名山の一つであり、現在、国家AAAAAの観光名所、世界地質公園、世界生物圏保護区、そして2023年には世界最高の観光客数を獲得する予定であると指摘した。今回、3CCが導入され、ユーザーのネットワークニーズに大きく応えます。報道によると、吉林移動は2024年初めに2.6G(100+60M)と4.9G(100M)の周波数帯で3キャリアネットワークのキャリアアグリゲーションパイロットを完了し、ダウンロード数がピークに達するという点で主導権を握ったという。
 ファーウェイのStarLightアプリは今年初めて家庭向けにリリースされ、ハイアールのStarLightカラーテレビは第3四半期にリリースされる予定
Mar 17, 2024 am 10:00 AM
ファーウェイのStarLightアプリは今年初めて家庭向けにリリースされ、ハイアールのStarLightカラーテレビは第3四半期にリリースされる予定
Mar 17, 2024 am 10:00 AM
3 月 16 日のこの Web サイトのニュースによると、NearLink は中国原産の新世代無線短距離通信技術であり、従来の短距離伝送技術ソリューションと比較して、NearLink は消費電力、速度、カバレッジ、および接続パフォーマンスの点で道をリードしています。 . .このサイトへの問い合わせによると、Huawei Mate60 シリーズ、Pocket2、MatePad Pro13.2/11 (2024)、および第 3 世代 HUAWEIM-Pencil に加えて、StarLight テクノロジーは現在、ワイヤレス マウス、車のキー、ワイヤレス ヘッドセット、および他の端末デバイス。 「科学技術イノベーション委員会日報」は、ファーウェイのスターライトは今年主にスマートホームに導入されると述べ、すでにハイアール製品に技術的な適応を行っており、スターライト技術を搭載したハイアールカラーテレビは3年目に正式に発売されると予想されている。今年の四半期。従来の短距離伝送




