Vue.js プラグイン
今回は Vue.js プラグインについて説明します。Vue.js プラグインを使用する際の 注意事項 について、実際のケースを見てみましょう。
プラグインをインポートします (例として vue-router を使用します)
コマンドを実行します: npm install vue-router --save
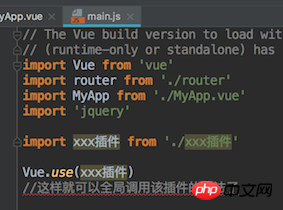
プラグインをグローバルに使用する必要がある場合は、プラグインをインポートできますmain.js ファイルで、Vue.use (xxx プラグイン) の下に登録すると、プラグインのメソッドをグローバルに呼び出すことができます!
注: 一部のプラグインはインスタンス化する必要があります

この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。その他の関連記事については、php 中国語 Web サイトにご注意ください。
推奨読書:
以上がVue.js プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm は、開発者がより効率的にコードを記述できるようにする豊富な機能とツールを提供する、強力で人気のある Python 統合開発環境 (IDE) です。 PyCharm のプラグイン機構は、機能を拡張するための強力なツールであり、さまざまなプラグインをインストールすることで、PyCharm にさまざまな機能やカスタマイズ機能を追加できます。したがって、PyCharm の初心者にとって、プラグインのインストールを理解し、習熟することが重要です。この記事では、PyCharm プラグインの完全なインストールについて詳しく説明します。
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?特定のコード例が必要 ソフトウェア開発の分野で Python 言語がますます広く使用されるようになるにつれて、プロ仕様の Python 統合開発環境 (IDE) として PyCharm が開発者に好まれています。 PyCharmはプロフェッショナル版とコミュニティ版の2つのバージョンに分かれており、コミュニティ版は無料で提供されますが、プラグインのサポートがプロフェッショナル版に比べて制限されています。そこで問題は、PyCharm Community Edition は十分なプラグインをサポートしているかということです。この記事では、具体的なコード例を使用して、
 EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVN プラグインのインストールと設定方法の詳細な説明 Eclipse は、機能を拡張するためにさまざまなプラグインをサポートする、広く使用されている統合開発環境 (IDE) です。その 1 つは EclipseSVN プラグインで、開発者が Subversion バージョン管理システムと対話できるようにします。この記事では、EclipseSVN プラグインのインストールおよび設定方法を詳しく説明し、具体的なコード例を示します。ステップ 1: EclipseSVN プラグインをインストールし、Eclipse を開く
 半分の労力で 2 倍の結果を得るのに役立つ、PyCharm プラグインのインストールに関するヒントを共有します。
Feb 21, 2024 pm 06:36 PM
半分の労力で 2 倍の結果を得るのに役立つ、PyCharm プラグインのインストールに関するヒントを共有します。
Feb 21, 2024 pm 06:36 PM
PyCharm は強力な Python 統合開発環境であり、プラグインを導入することで開発効率をさらに向上させ、開発者の作業を容易にすることができます。この記事では、半分の労力で 2 倍の結果を得ることができるように、PyCharm プラグインのインストールに関するいくつかのヒントを紹介するとともに、プラグインの使用方法を示す具体的なコード例も示します。ステップ1: PyCharmを開き、メニューバーの「ファイル」をクリックし、「設定」を選択します。ステップ 2: 設定ウィンドウで、「」をクリックします。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




