Vue.jsのvuex(状態管理)
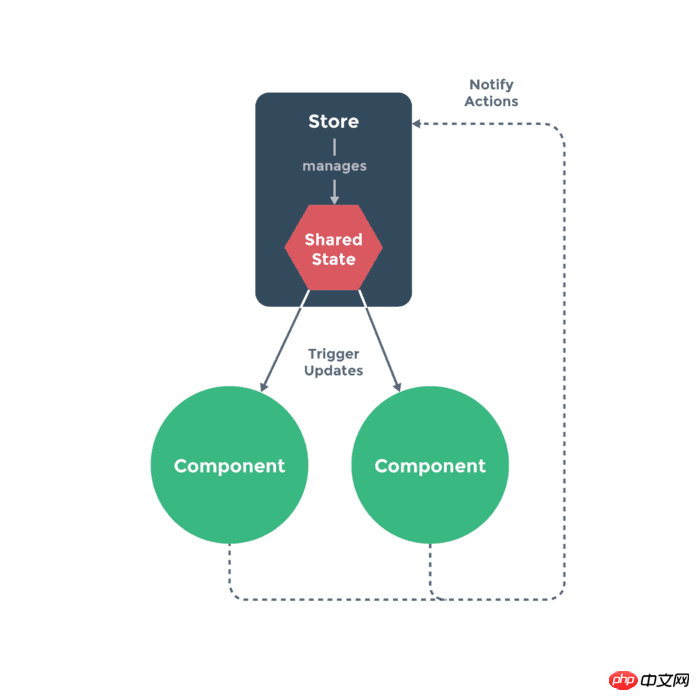
今回は Vue.js の vuex (状態管理) についてご紹介します。Vue.js の vuex (状態管理) を使用する際の注意点は次のとおりです。 vuex は redux に似た状態管理ツールです。
vuex をインストールします
npm install vuex --save
Vuex の状態管理ストレージは応答します。つまり、コンポーネントが Vuex の特定の状態を使用するとき、それが変化すると、に関連付けられているすべてのコンポーネントは、対応するデータを自動的に更新します。
 Vuex のステータスを直接変更することはできません。Vuex のステータスを変更する唯一の方法は、変更を達成するためにミューテーションを送信することです
Vuex のステータスを直接変更することはできません。Vuex のステータスを変更する唯一の方法は、変更を達成するためにミューテーションを送信することです
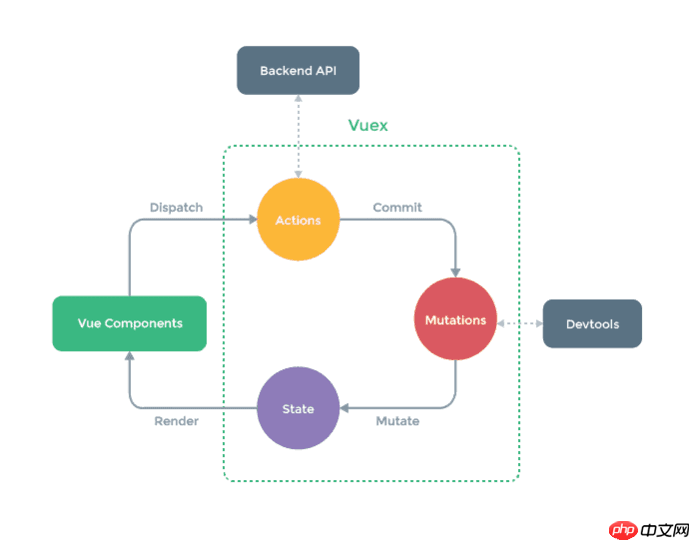
 上で示したように、Vuex は Vue コンポーネントの完全なエコシステムを確立しています。開発を含む API 呼び出しのリンク。このエコシステムを中心に、コア プロセスの各モジュールの主な機能を簡単に紹介します。
上で示したように、Vuex は Vue コンポーネントの完全なエコシステムを確立しています。開発を含む API 呼び出しのリンク。このエコシステムを中心に、コア プロセスの各モジュールの主な機能を簡単に紹介します。
Vue コンポーネント: Vue コンポーネント。 HTML ページでは、ユーザー操作などのインタラクティブな動作を受け取り、ディスパッチ メソッドを実行して対応する
アクションをトリガーして応答する役割を果たします。 dispatch: 操作動作トリガーメソッドは、アクションを実行できる唯一のメソッドです。
actions: 操作動作処理モジュール。 Vue コンポーネントによって受信されるすべてのインタラクションの処理を担当します。同期/非同期操作が含まれ、同じ名前の複数のメソッドをサポートし、登録された順序でそれらをトリガーします。バックエンド API へのリクエストは、他のアクションのトリガーや変更の送信など、このモジュールで実行されます。このモジュールは、アクション チェーンのトリガーをサポートする Promise カプセル化を提供します。
commit: ステータス変更の送信操作メソッド。ミューテーションを実行する唯一の方法は、ミューテーションを送信することです。
mutations: 状態変更操作メソッド。これは、Vuex で状態を変更する唯一の推奨方法です。
他の変更方法は、厳密モードでエラーを報告します。このメソッドは同期操作のみを実行でき、メソッド名はグローバルに一意のみにすることができます。一部のフックは状態監視などのために操作中に公開されます。 state: ページ状態管理コンテナ オブジェクト。データ オブジェクトの分散データを Vue コンポーネントに一元的に保存し、グローバルに一意に統合して状態を管理します。ページ表示に必要なデータはこのオブジェクトから読み取られ、Vue のきめ細かいデータ応答メカニズムが効率的なステータス更新に使用されます。
getter: 状態オブジェクトの読み取りメソッド。このモジュールは図では個別にリストされていません。Vue コンポーネントはこのメソッドを通じてグローバル状態オブジェクトを読み取ります。
) main.jsファイルのコードは次のとおりです
main.jsファイルのコードは次のとおりです
import Vue from 'vue'import App from './App.vue'import 'jquery'import VRouter from 'vue-router'//导入vueximport Vuex from 'vuex'import Apple from './components/apple.vue'import Banana from './components/banana.vue'// 全局使用路由Vue.use(VRouter)// 设置全局Vue.use(Vuex)// 实例化Vuexlet store = new Vuex.Store({ state: { totalPrice: 0
}, getters: {
getTotal (state) { return state.totalPrice
}
}, mutations: {
increment (state, price) {
state.totalPrice += price
},
decrement (state, price) {
state.totalPrice -= price
}
}, // actions是在mutations之前的动作,只能调用mutations,不能调用state
// 其实actions也可以理解为中介
// actions 和 mutations的区别:
// actions: 是异步的操作,再去触发mutations
// mutations: 是同步的操作
actions: {
increase (context, price) {
context.commit('increment', price)
}
}
})// 实例化routerlet router = new VRouter({
......
})/* eslint-disable no-new */new Vue({ el: '#app',
router,
store,//设置全局
template: '<App/>', components: { App }
})apple.vueのコードは次のとおりです:
<template>
<div class="hello">
<h1 id="msg">{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am apple', price: 5
}
}, methods: {
addOne () { //使用了vuex的actions
this.$store.dispatch('increase', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>banana.vueのコードは次のとおりです:
<template>
<div class="hello">
<h1 id="msg">{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am banana', price: 15
}
}, methods: {
addOne () { //未使用vuex的actions
this.$store.commit('increment', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>ディスプレイインターフェースアプリ内.vue ファイル
<template>
<div id="app">

{{ totalPrice }} <apple></apple>
<banana></banana>
</div></template><script>
import Apple from './components/apple.vue'
import Banana from './components/banana.vue'
export default { components: {
Apple,
Banana
}, //计算属性
computed: {
totalPrice () {// return this.$store.state.totalPrice
return this.$store.getters.getTotal
}
}
}</script>信じてください。この記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue.js ルーティングのその他の操作Vue.js ルーティング パラメーター以上がVue.jsのvuex(状態管理)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




