関数、オブジェクト、および{} function は JS のキーワードであり、関数型の変数を定義するために使用されます。 | 12345678🎜 9 |
|
よりオブジェクト指向のアプローチを使用して関数を定義する場合は、以下を使用できます: Function
| 12345 |
|
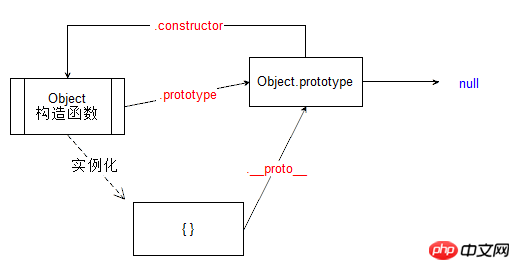
実はFunction就是一个用于构造函数类型变量的类,或者说是函数类型实例的构造函数(constructor);与之相似有的Object或String、Number等,都是Js内置类型实例的构造函数。比较特殊的是Object,它用于生成对象类型,其简写形式为{}:
1 2 3 4 5 6 7 |
|
2. prototype VS __proto__" >1. 関数、関数、オブジェクト、および{} function は JS のキーワードであり、関数型の変数を定義するために使用されます。
| 12345678🎜 9 |
|
よりオブジェクト指向のアプローチを使用して関数を定義する場合は、以下を使用できます: Function
| 12345 |
|
実はFunction就是一个用于构造函数类型变量的类,或者说是函数类型实例的构造函数(constructor);与之相似有的Object或String、Number等,都是Js内置类型实例的构造函数。比较特殊的是Object,它用于生成对象类型,其简写形式为{}:
1 2 3 4 5 6 7 |
|
2. prototype VS __proto__
JSプロトタイプチェーンの詳しい説明
この記事では、主に JS プロトタイプチェーンの詳細な説明を共有します。prototype 属性を持つのは関数 (Function) のみであり、オブジェクト (Object を除く) は __proto__ を持ちます。皆さんのお役に立てれば幸いです。

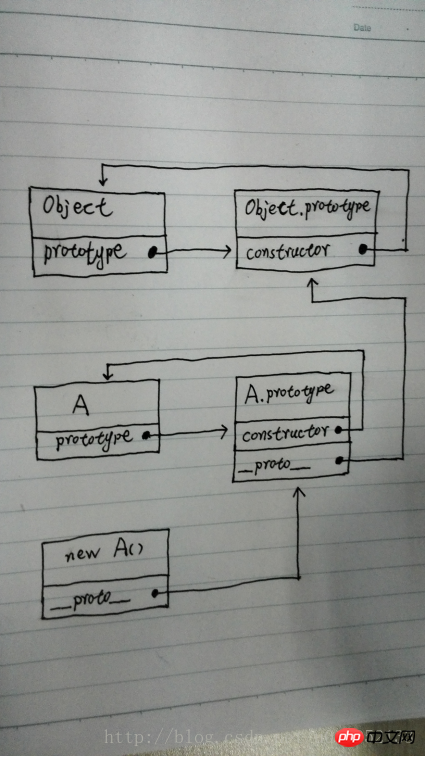
いわゆるプロトタイプチェーンは、図のprotoポインターチェーンを指します。
プロトタイプ チェーンの最上位は Object.prototype であり、このオブジェクトにはプロトタイプ オブジェクトがありません。
Chrome コンソールに次のように入力できます:
Object.__proto__
出力は次のようになります:
<br/>
function Empty() {}プロトタイプ チェーン、これですべてです。
プロトタイプは、他のオブジェクトがプロパティの継承を実装できるオブジェクトです。
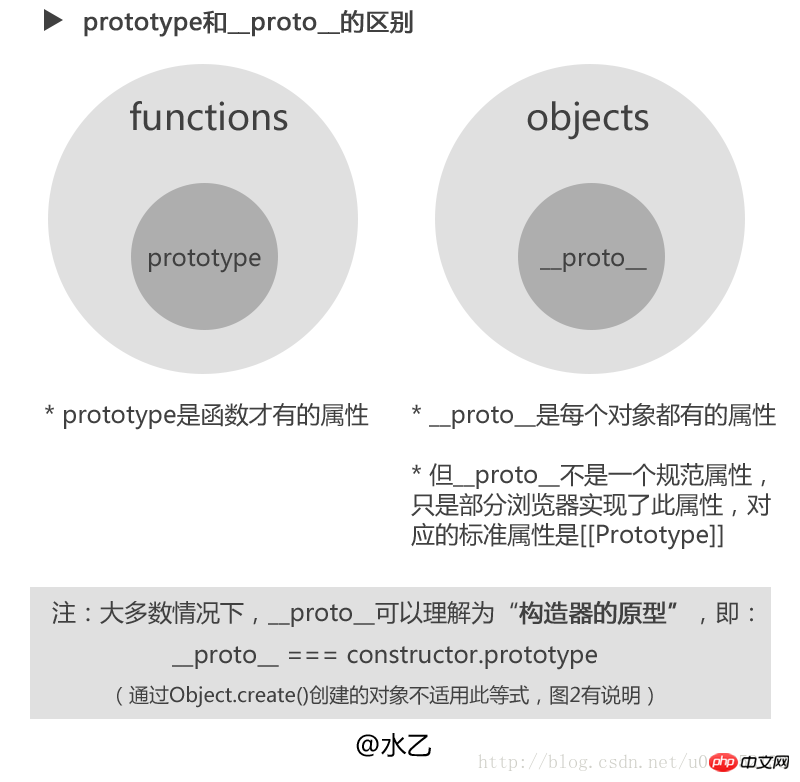
1. プロトタイプと __proto__ の違い<br/>
 <br/>
<br/>
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {} <br/>
<br/>
 <br/>
<br/>
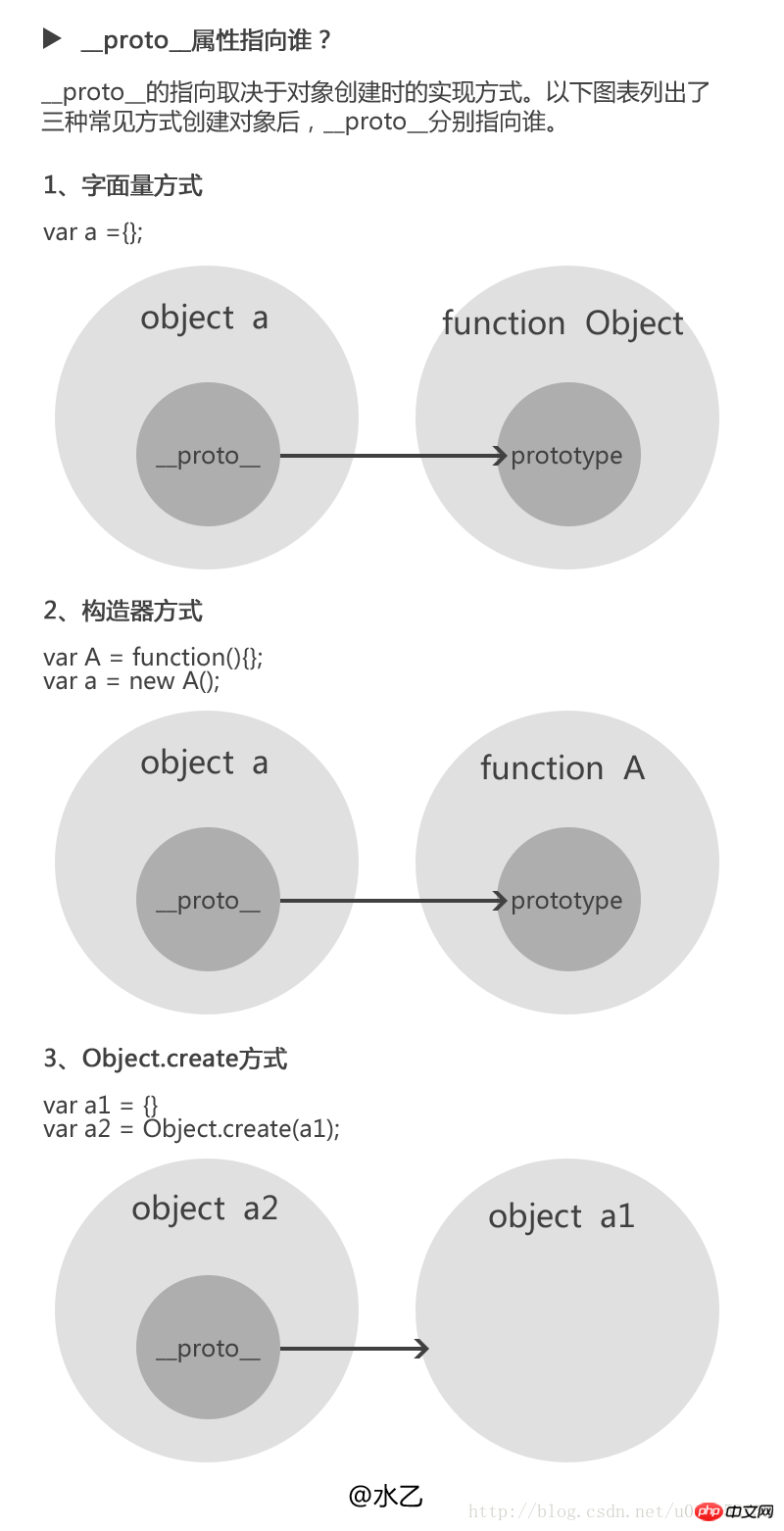
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)イラスト付きプロトタイプを書いているとき__proto__ と __proto__ の違いについて調べたところ、次の 2 つの操作で返される結果は同じであることが分かりました。演算子instanceofから始めましょう。
<br/>1.instanceof は具体的に何をするのですか?
我曾经简单理解instanceof只是检测一个对象是否是另个对象new出来的实例(例如var a = new Object(),a instanceof Object返回true),但实际instanceof的运算规则上比这个更复杂。
首先w3c上有官方解释(传送门,有兴趣的同学可以去看看),但是一如既往地让人无法一目了然地看懂……
知乎上有同学把这个解释翻译成人能读懂的语言(传送门),看起来似乎明白一些了:
<br/>
//假设instanceof运算符左边是L,右边是R L instanceof R //instanceof运算时,通过判断L的原型链上是否存在R.prototype L.__proto__.__proto__ ..... === R.prototype ? //如果存在返回true 否则返回false
注意:instanceof运算时会递归查找L的原型链,即L.__proto__.__proto__.__proto__.__proto__...直到找到了或者找到顶层为止。
所以一句话理解instanceof的运算规则为:
instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型。
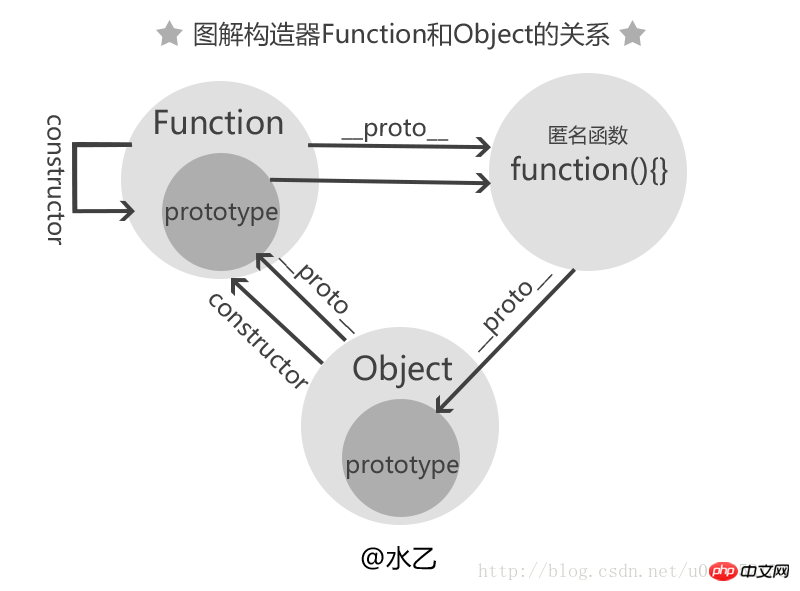
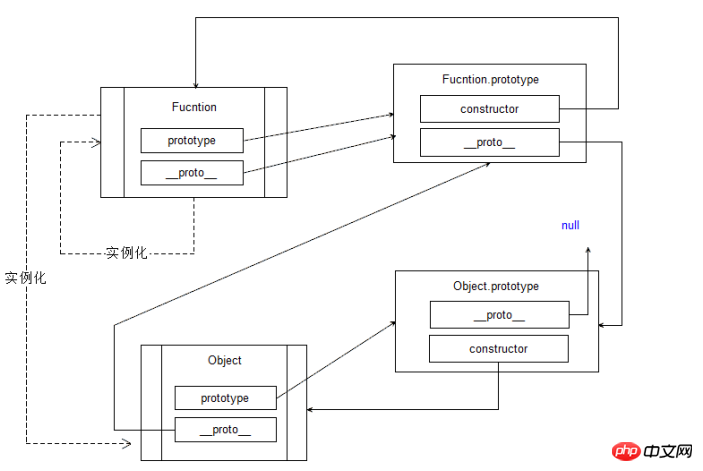
二、图解构造器Function和Object的关系
<br/>
<br/>
 <br/>
<br/>
我们再配合代码来看一下就明白了:<br/>
//①构造器Function的构造器是它自身
Function.constructor=== Function;//true
//②构造器Object的构造器是Function(由此可知所有构造器的constructor都指向Function)
Object.constructor === Function;//true
//③构造器Function的__proto__是一个特殊的匿名函数function() {}
console.log(Function.__proto__);//function() {}
//④这个特殊的匿名函数的__proto__指向Object的prototype原型。
Function.__proto__.__proto__ === Object.prototype//true
//⑤Object的__proto__指向Function的prototype,也就是上面③中所述的特殊匿名函数
Object.__proto__ === Function.prototype;//true
Function.prototype === Function.__proto__;//true三、当构造器Object和Function遇到instanceof
我们回过头来看第一部分那个“奇怪的现象”,从上面那个图中我们可以看到:
<br/>
Function.__proto__.__proto__ === Object.prototype;//true Object.__proto__ === Function.prototype;//true
所以再看回第一点中我们说的instanceof的运算规则,Function instanceof Object 和 Object instanceof Function运算的结果当然都是true啦!
如果看完以上,你还觉得上面的关系看晕了的话,只需要记住下面两个最重要的关系,其他关系就可以推导出来了:
1、所有的构造器的constructor都指向Function
2、Function的prototype指向一个特殊匿名函数,而这个特殊匿名函数的__proto__指向Object.prototype
プロトタイプと __proto__ の関係を推測する方法については、以前に書いたブログ「JavaScript のプロトタイプ オブジェクトとプロトタイプ チェーンを理解するための 3 つの図」を参照してください
この記事では、プロトタイプとプロトタイプについて説明します。 Js プロトタイプチェーンとその動作メカニズムなどの概念。前回の記事 (JavaScript コンテキストとスコープの説明) では、Js の変数スコープの関連概念を紹介しました。実際、重要な問題は、「コードの現在の行を実行するときに、Js インタープリターはどのような変数を取得できるか?」ということです。チェーンは実際にこの問題に関するものです。
Js のすべてがオブジェクト (Object) であることはわかっていますが、Js にはクラスがありません。Js はプロトタイプに基づいて実装されたオブジェクト指向 (OOP) プログラミング パラダイムですが、すべてのオブジェクトがこの属性を持っているわけではありません。 prototype
<br/>
<br/>
| 1234567 8 | <br/>
🎜 <コードクラス="javascript キーワード" style="margin:0px;padding:0px;background:none;border:0px;float:none;line-height:1.8em;vertical-align:baseline;font-family:Consolas、'ビットストリーム ベラSans Mono', 'Courier New'、Courier、monospace;min-height:auto;color:rgb(0,0,255);">var
|
プロトタイプ は、各 関数 定義に付属する属性です。ただし、関数自体も Js のオブジェクトです。まず、次の概念の違いを見てみましょう: prototype是每个function定义时自带的属性,但是Js中function本身也是对象,我们先来看一下下面几个概念的差别:
1. function、Function、Object和{}
function
1. 関数、関数、オブジェクト、および{} function は JS のキーワードであり、関数型の変数を定義するために使用されます。
<br/>
<br/>
| 12345678🎜 9 | <br/>
|
よりオブジェクト指向のアプローチを使用して関数を定義する場合は、以下を使用できます: Function
<br/>
<br/>
| 12345 | <br/>
|
実はFunction就是一个用于构造函数类型变量的类,或者说是函数类型实例的构造函数(constructor);与之相似有的Object或String、Number等,都是Js内置类型实例的构造函数。比较特殊的是Object,它用于生成对象类型,其简写形式为{}:
<br/>
<br/>
1 2 3 4 5 6 7 | <br/>
|
2. prototype VS __proto__
清楚了上面的概念之后再来看prototype:
Each function has two properties:
lengthandprototype
prototype和length是每一个函数类型自带的两个属性,而其它非函数类型并没有(开头的例子已经说明),这一点之所以比较容易被忽略或误解,是因为所有类型的构造函数本身也是函数,所以它们自带了prototype属性:
<br/>
<br/>
| 1234 | <br/>
|
除く: prototype之外,Js中的所有对象(undefined、null等特殊情况除外)都有一个内置的[[Prototype]]属性,指向它“父类”的prototype,这个内置属性在ECMA标准中并没有给出明确的获取方式,但是许多Js的实现(如Node、大部分浏览器等)都提供了一个__proto__属性来指代这一[[Prototype]],我们通过下面的例子来说明实例中的__proto__是如何指向构造函数的prototype
<br/>
<br/>
| 1234567 8 9 10 11 | <br/>
|
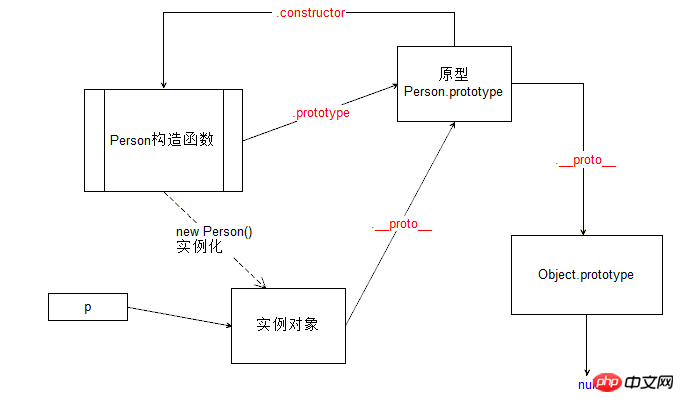
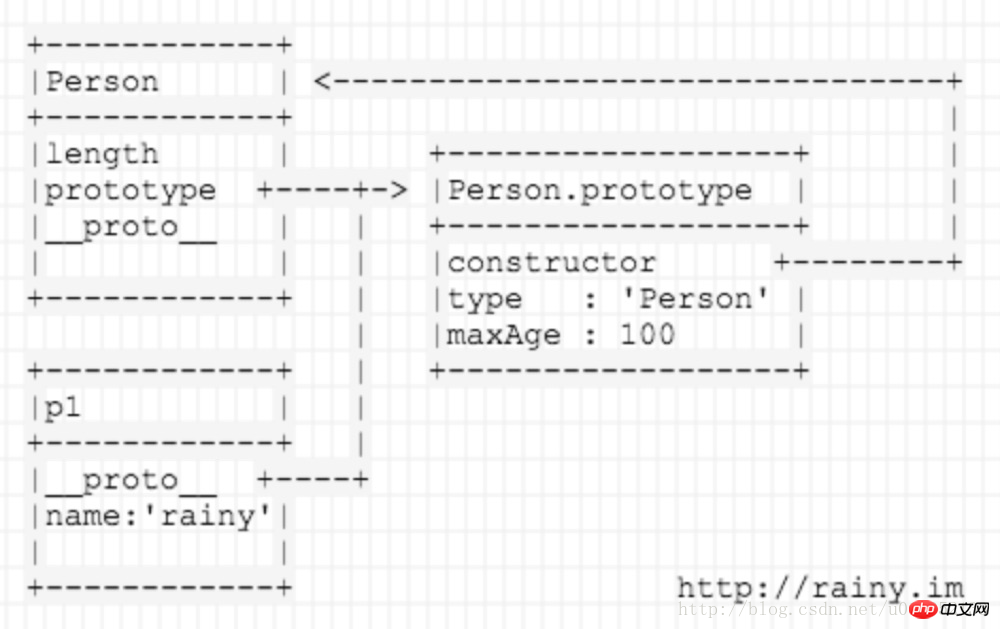
上記のコード例は、次の図で説明できます:

person は関数型変数なので、 が付属します。 style ="margin:0px;padding:0px;">プロトタイプ 属性、プロトタイプ 属性の コンストラクタ は、person 自体を 新しいキーワードによって生成された<code style="margin:0px;padding:0px;">personクラスのインスタンスp1 、__proto__ を通じて 人 を指します。属性のプロトタイプ。ここでの __proto__ は、例の p1 が次のとおりであることを示すためのものです。内部的に実装される 時間と親クラス (親クラスのプロトタイプを指す) の間の関連付け。実際の操作中に、インスタンスは . プロパティをその中に含めることで、継承の機能を実現します。 Person是一个函数类型的变量,因此自带了prototype属性,prototype属性中的constructor又指向Person本身;通过new关键字生成的Person类的实例p1,通过__proto__属性指向了Person的原型。这里的__proto__只是为了说明实例p1在内部实现的时候与父类之间存在的关联(指向父类的原型),在实际操作过程中实例可以直接通过.获取父类原型中的属性,从而实现了继承的功能。
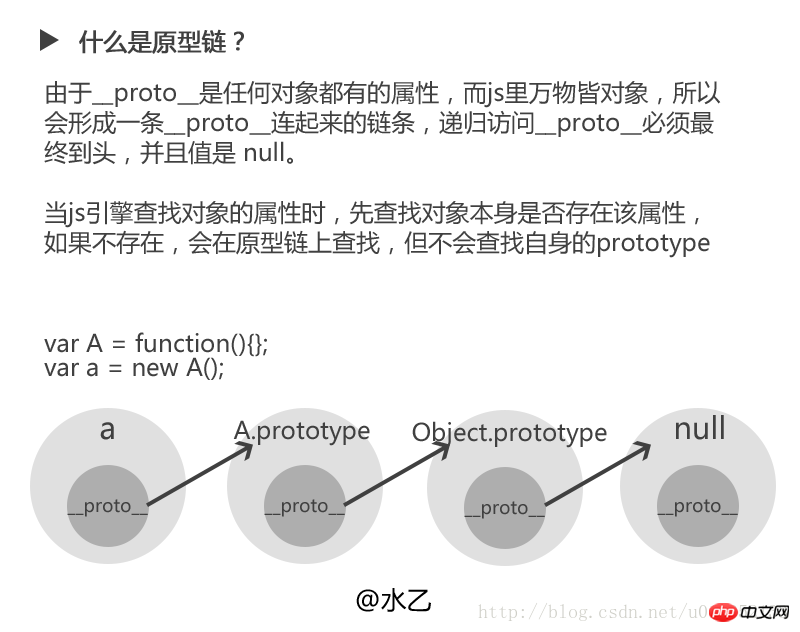
3. 原型链
清楚了prototype与__proto__的概念与关系之后我们会对“Js中一切皆为对象”这句话有更加深刻的理解。进而我们会想到,既然__proto__
3. プロトタイプ チェーン
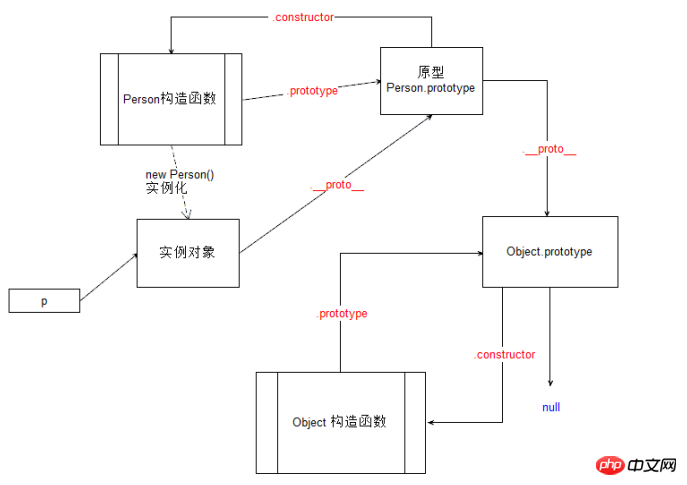
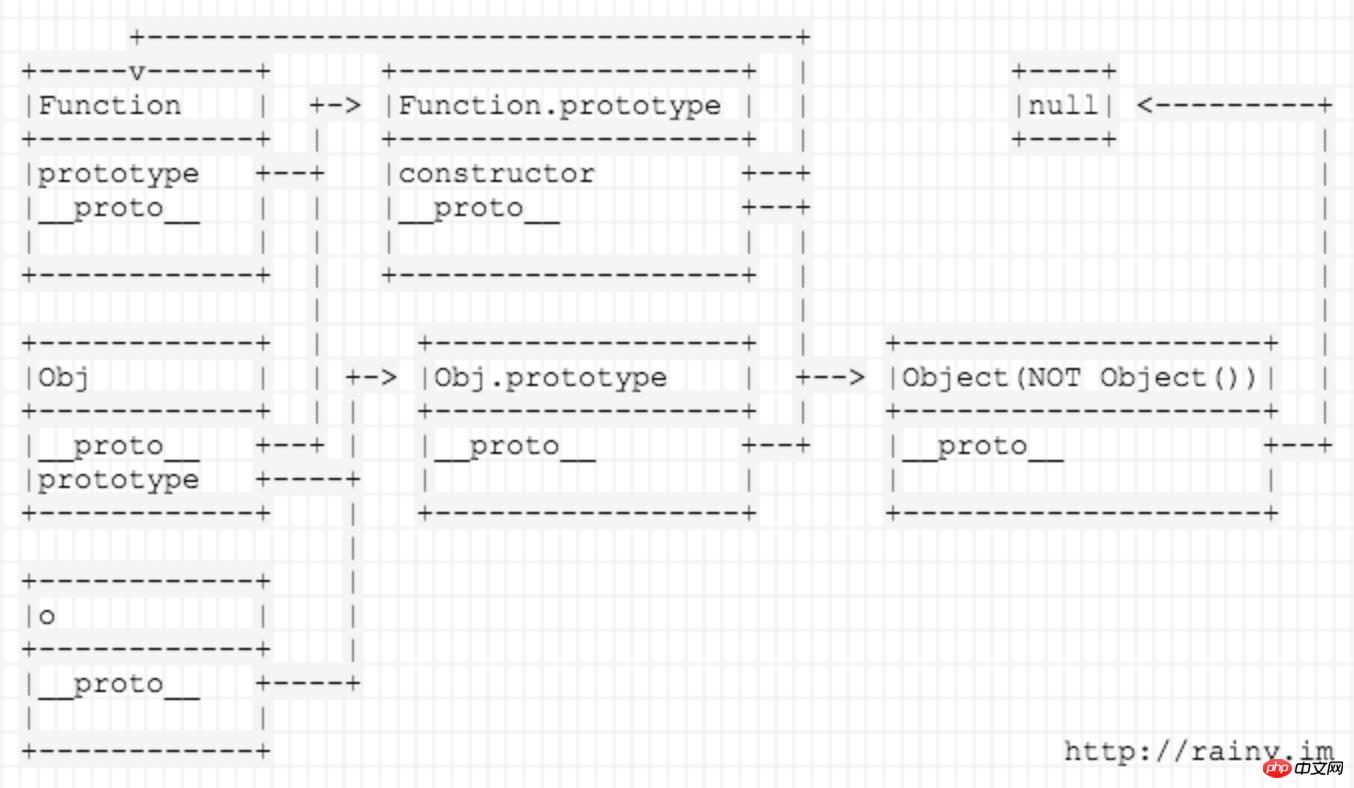
プロトタイプをクリアします__proto__ との概念と関係を理解した後、「Js 内のすべてのものはオブジェクトである」という文をより深く理解できます。次に、 __proto__ は (ほぼ) すべてのオブジェクトの組み込み属性であり、親クラスのプロトタイプをポイントしているため、そのようになると考えます。つまり、「上流に行って」ソースを見つけることは可能ですか?次の例を見てみましょう: <br/>
<br/>
| 1234🎜 5 6 7 8 9 10 11 12 13 14 15 16 17 | <br/>
|

上記の例と図からわかるように、プロトタイプ オブジェクトには __proto__ 属性、null まで上向きにトレースします。 prototype对象也有__proto__属性,向上追溯一直到null。
new关键词的作用就是完成上图所示实例与父类原型之间关系的串接,并创建一个新的对象;instanceof关键词的作用也可以从上图中看出,实际上就是判断__proto__(以及__proto__.__proto__
new キーワードの機能は、上記のインスタンスと親クラスのプロトタイプ間の接続を完了し、新しいオブジェクトを作成することです。< code style="margin:0px;padding:0px;">instanceofキーワードの機能は上の図からもわかりますが、実際には__proto__.__proto__...) は、それが親クラスのプロトタイプであるかどうかを示します: <br/>
<br/>
| 1234567🎜 8 9 10 | <br/>
|
JSオブジェクト指向プロトタイプチェーン
<br/>
<br/>
JSオブジェクト指向プロトタイプチェーン
オブジェクトのプロトタイプチェーン
オブジェクトである限り、プロトタイプ
プロトタイプ それはオブジェクトでもあります
オブジェクトである限り、プロトタイプがあり、プロトタイプもオブジェクトです。したがって、オブジェクトが定義されている限り、そのプロトタイプを見つけることができます。これを繰り返すことで、一連のオブジェクトを形成できます。この構造を プロトタイプ チェーン
- と呼びます。プロトタイプ チェーンの先頭はどこですか?
- デフォルトのプロトタイプ チェーン構造はどのようなものですか? プロトタイプチェーン構造は、既知の構文構造にどのような変更を必要としますか?
- プロトタイプチェーンの構造
- プロトタイプチェーン構造
- を利用して変更することです(メンバーの追加、削除、変更)これにより、インスタンス オブジェクトはプロトタイプ チェーン全体のすべてのメンバー (プロパティとメソッド) を使用できるようになります
プロトタイプ チェーンの継承を使用するには、属性検索原則を満たす必要があります
- 属性検索原則
- プロパティまたはメソッドが現在のオブジェクトに保存されている場合は、検索を停止し、プロパティとメソッドを直接使用します
- オブジェクトがメンバーを変更していない場合は、そのプロトタイプオブジェクトを検索します
- プロトタイプオブジェクトにメンバーが含まれている場合は、検索を停止し、それを直接使用します
- プロトタイプがまだ存在しない場合は、プロトタイプのプロトタイプを検索します
- など、Object.prototypeがなくなるまで検索し、undefindを返します
- それがメソッド呼び出しの場合、エラーが含まれており、xxxxは関数ではありません
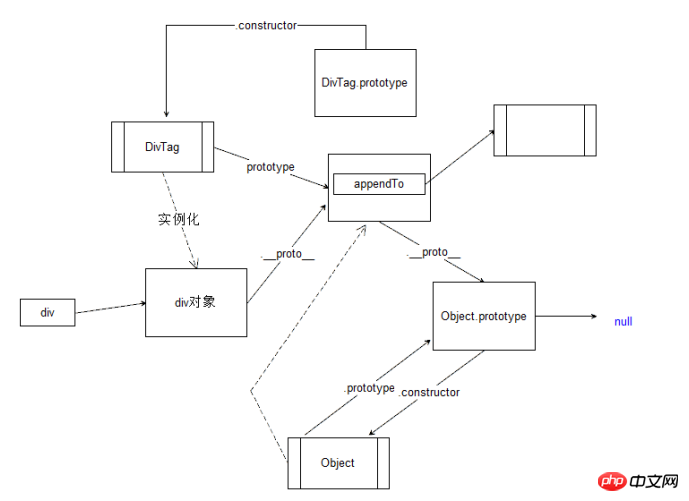
プロトタイプチェーン構造図

<br/>
function Person (){}; var p = new Person();<br/>
{} 对象原型链结构图<br/>

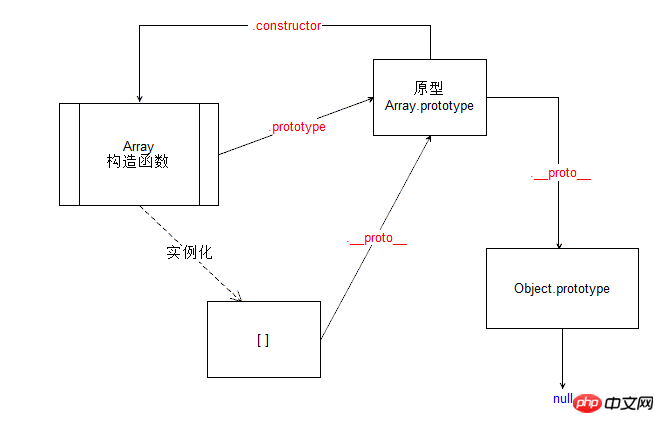
[] 数组原型链结构图<br/>

Object.prototype<br/>{} オブジェクト プロトタイプ チェーン構造図

[] 配列プロトタイプのチェーン構造図

Object.prototype対応するコンストラクター 🎜🎜🎜🎜 🎜🎜p 対応するコンストラクター 🎜🎜🎜🎜p -> pTag.prototype( is o ) -> Object.prototype -> null🎜;
関数 人 ( ){}; var p = 新しい人();var o = {
appendTo: function ( dom ) {
}
};
function pTag() {}
pTag.prototype = o;
var p = new pTag();
函数的构造函数 Function
在 js 中 使用 Function 可以实例化函数对象. 也就是说在 js 中函数与普通对象一样, 也是一个对象类型( 非常特殊 )
函数是对象, 就可以使用对象的动态特性
函数是对象, 就有构造函数创建函数
函数是函数, 可以创建其他对象(函数的构造函数也是函数)
函数是唯一可以限定变量作用域的结构

函数是 Function 的实例
new Function( arg0, arg1, arg2, ..., argN, body );
Function 中的参数全部是字符串
该构造函数的作用是将 参数链接起来组成函数
如果参数只有一个, 那么表示函数体
如果参数有多个, 那么最后一个参数表示新函数体, 前面的所有参数表示新函数的参数
如果没有参数, 表示创建一个空函数
创建一个打印一句话的函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价创建一个空函数
// 传统
function foo () {}
// Function
var func = new Function();传入函数内一个数字, 打印该数字
// 传统
function foo ( num ) {
console.log( num );
}
// Function
var func = new Function ( "num" ,"console.log( num );" );
func();利用 Function 创建一个函数, 要求传入两个数字, 打印其和
var func = new Function( 'num1', 'num2', 'console.log( num1 + num2 );' );
练习: 利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.<br/>练习: 利用 Function 创建一个求三个数中最大数的函数.
// 传统
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
// Function
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;res = res > c ? res : c;return res;' )解决代码太长的办法:
利用 加法 连接字符串
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;' + 'res = res > c ? res : c;' + 'return res;' );ログイン後にコピー利用字符串特性( 刚学 )
function foo ( a, b, c ) { var res = a > b ? a : b; res = res > c ? res : c; return res; } var func = new Function( 'a', 'b', 'c', 'return foo( a, b, c );' );ログイン後にコピーES6 的语法( 少浏览器实现 )
使用 键盘左上角的 左单引号 表示可换行字符串的界定符
(最终)利用 DOM 的特性完成该方法
arguments 对象
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合.<br/>在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用,<br/>在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
js 中函数并没有规定必须如何传参
定义函数的时候不写参数, 一样可以调用时传递参数
定义的时候写了参数, 调用的时候可以不传参
定义的时候写了一参数, 调用的时候可以随意的传递多个而参数
在代码设计中, 如果需要函数带有任意个参数的时候, 一般就不带任何参数, 所有的 参数利用 arguments 来获取.<br/>一般的函数定义语法, 可以写成:
function foo ( /* ... */ ) {
}利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}练习: 利用 Function 写一个函数, 要求传入任意个数字 求和
函数的原型链结构
任意的一个函数, 都是相当于 Function 的实例. 类似于 {} 与 new Object() 的关系
function foo () {};
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象函数有
__proto__属性函数的构造函数是 Function
函数应该继承自
Function.prototypeFucntion.prototype继承自Object.protoype构造函数有prototype, 实例对象才有__proto__指向原型, 构造函数的原型才有 constructor 指向构造函数
intanceof
array instanceof Array
判断 构造函数 Array 的原型 是否在 实例对象 array 的原型链存在
相关推荐:
以上がJSプロトタイプチェーンの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、
 C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
C言語学習ルートを詳細に分析
Feb 18, 2024 am 10:38 AM
ソフトウェア開発の分野で広く使用されているプログラミング言語として、C 言語は多くの初心者プログラマーにとって最初の選択肢です。 C言語を学ぶと、プログラミングの基礎知識を定着させるだけでなく、問題解決能力や思考力も向上します。この記事では、初心者が学習プロセスをより適切に計画できるようにするための C 言語学習ロードマップを詳しく紹介します。 1. 基本的な文法を学ぶ C 言語の学習を始める前に、まず C 言語の基本的な文法規則を理解する必要があります。これには、変数とデータ型、演算子、制御ステートメント (if ステートメント、