JSは現在の時刻インスタンスコードを取得します
この記事では主に現在の時刻インスタンスを取得するための JS コードを共有します。最初に写真を共有します。
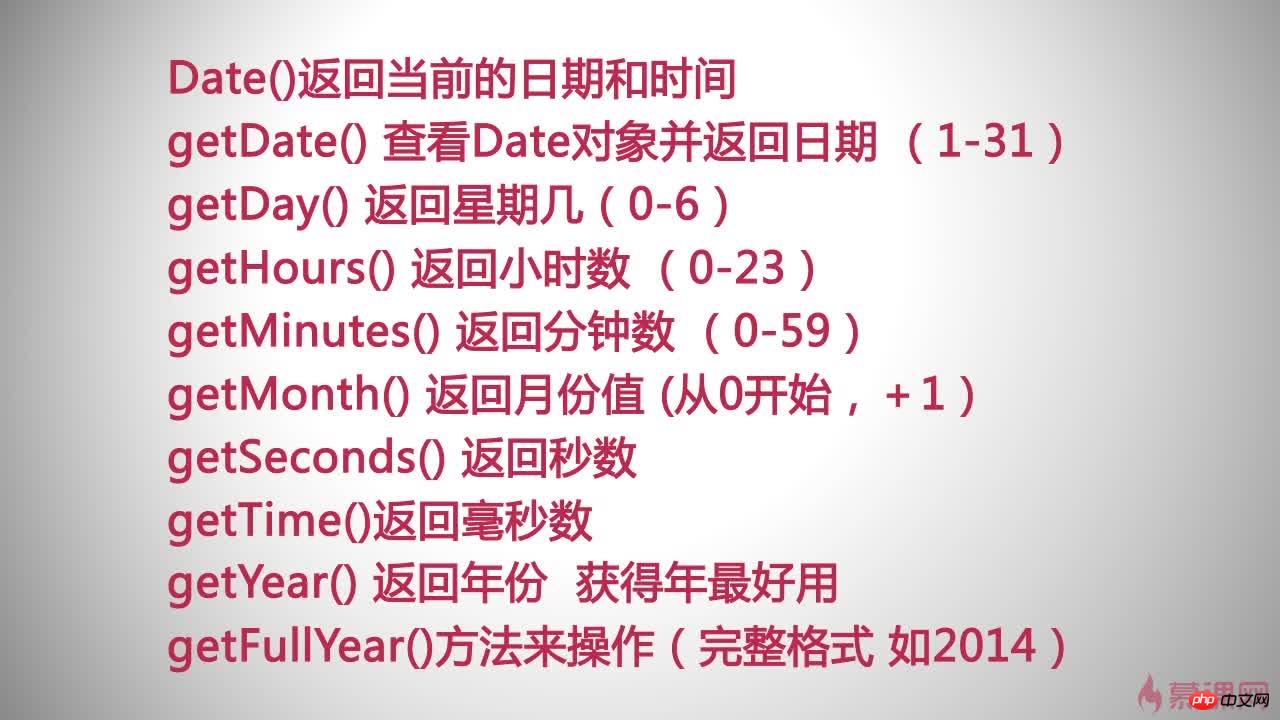
Dateオブジェクトの基本属性:

現在時刻の取得:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<p id="box"></p>
<script type="text/javascript">
window.onload=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>現在の時刻が表示されます。注: getday(); は数値を返すため、配列で表す必要があります。
関連する推奨事項:
以上がJSは現在の時刻インスタンスコードを取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
一部のユーザーは、デバイスのインストール時にエラー コード 28 を表示するエラーに遭遇しました。実際、これは主にドライバーが原因です。Win7 ドライバー コード 28 の問題を解決するだけで済みます。何をすべきかを見てみましょう。それ。 win7 ドライバー コード 28 で何をするか: まず、画面の左下隅にあるスタート メニューをクリックする必要があります。次に、ポップアップメニューで「コントロールパネル」オプションを見つけてクリックします。このオプションは通常、メニューの下部またはその近くにあります。クリックすると、システムは自動的にコントロール パネル インターフェイスを開きます。コントロールパネルでは、システムの各種設定や管理操作を行うことができます。これはノスタルジックな掃除レベルの最初のステップです。お役に立てば幸いです。次に、続行してシステムに入り、
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
win10 システムは非常に優れた高インテリジェンス システムであり、その強力なインテリジェンスはユーザーに最高のユーザー エクスペリエンスをもたらすことができ、通常の状況では、ユーザーの win10 システム コンピューターに問題はありません。しかし、優れたコンピューターにはさまざまな障害が発生するのは避けられず、最近、友人が win10 システムで頻繁にブルー スクリーンが発生したと報告しています。今日、エディターは、Windows 10 コンピューターで頻繁にブルー スクリーンを引き起こすさまざまなコードに対する解決策を提供します。毎回異なるコードが表示される頻繁なコンピューターのブルー スクリーンの解決策: さまざまな障害コードの原因と解決策の提案 1. 0×000000116 障害の原因: グラフィック カード ドライバーに互換性がないことが考えられます。解決策: 元の製造元のドライバーを置き換えることをお勧めします。 2、
 コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
終了コード 0xc000007b コンピューターを使用しているときに、さまざまな問題やエラー コードが発生することがあります。その中でも最も厄介なのが終了コード、特に終了コード0xc000007bです。このコードは、アプリケーションが正常に起動できず、ユーザーに迷惑がかかっていることを示しています。まずは終了コード0xc000007bの意味を理解しましょう。このコードは、32 ビット アプリケーションを 64 ビット オペレーティング システムで実行しようとしたときに通常発生する Windows オペレーティング システムのエラー コードです。それはそうすべきだという意味です
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
0x000000d1 ブルー スクリーン コードは何を意味しますか? 近年、コンピューターの普及とインターネットの急速な発展に伴い、オペレーティング システムの安定性とセキュリティの問題がますます顕著になってきています。よくある問題はブルー スクリーン エラーで、コード 0x000000d1 もその 1 つです。ブルー スクリーン エラー、または「死のブルー スクリーン」は、コンピューターに重大なシステム障害が発生したときに発生する状態です。システムがエラーから回復できない場合、Windows オペレーティング システムは、画面上にエラー コードを含むブルー スクリーンを表示します。これらのエラーコード
 Python 描画を学習するためのクイック ガイド: 角氷を描画するコード例
Jan 13, 2024 pm 02:00 PM
Python 描画を学習するためのクイック ガイド: 角氷を描画するコード例
Jan 13, 2024 pm 02:00 PM
Python 描画をすぐに始めましょう: Bingdundun 描画のコード例 Python は学びやすく強力なプログラミング言語であり、Python の描画ライブラリを使用することで、さまざまな描画ニーズを簡単に実現できます。この記事では、Python の描画ライブラリ matplotlib を使用して、氷の簡単なグラフを描画します。ビンドゥンドゥンは子供たちに大人気のかわいいパンダです。まず、matplotlib ライブラリをインストールする必要があります。これはターミナルで実行することで実行できます
 Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
プログラマーとして、私はコーディング体験を簡素化するツールに興奮しています。人工知能ツールの助けを借りて、デモ コードを生成し、要件に応じて必要な変更を加えることができます。 Visual Studio Code に新しく導入された Copilot ツールを使用すると、自然言語によるチャット対話を備えた AI 生成コードを作成できます。機能を説明することで、既存のコードの意味をより深く理解できます。 Copilot を使用してコードを生成するにはどうすればよいですか?始めるには、まず最新の PowerPlatformTools 拡張機能を入手する必要があります。これを実現するには、拡張機能のページに移動し、「PowerPlatformTool」を検索して、[インストール] ボタンをクリックする必要があります。




