ノードファイルの名前を一括変更
今回は、ノードファイルの名前の一括変更について説明します。ノードファイルの名前の一括変更に関する注意事項を実際に見てみましょう。
実際の要件では、ファイルのバッチ (テキスト、画像など) の名前を変更し、番号に従って番号を付ける必要があります。この機会を利用して、ノードの fs ファイル操作に慣れ、ファイル名をバッチ変更するスクリプトを作成しました。
要件
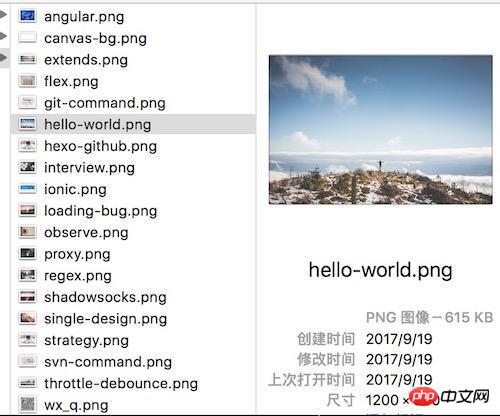
以下の画像ファイルが利用可能です

変更前
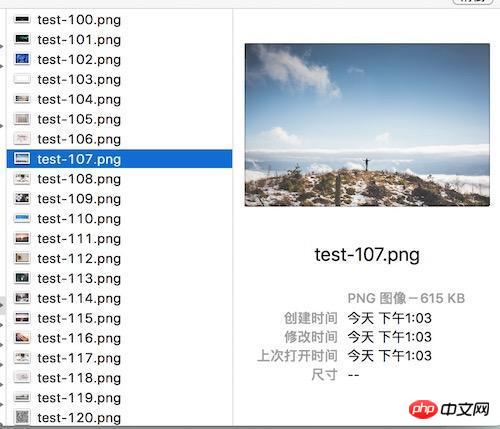
ファイル名を一括で変更し、統一されたプレフィックス名に変更し、インデックスを自動的に増やす必要があります。 変更後の効果。
変更後

最も簡単な手動操作は、ファイルの名前を 1 つずつ変更することですが、DRY (同じことを繰り返さない) 原則に沿って、次のことを行うノード スクリプトを作成する方が良いでしょう。それ。
調査
ノードでファイル操作を実行するには、fsモジュールを理解する必要があります
fsモジュールには同期と非同期の2つの方法があります
//异步fs.readFile('test.txt', 'utf-8' (err, data) => { if (err) { throw err;
} console.log(data);
});//同步let data = fs.readFileSync('test.txt');console.log(data);非同期でファイルを読み取るパラメータ: ファイルパス、エンコーディングメソッド、コールバック関数
ファイルの書き込み
fs.writeFile('test2.txt', 'this is text', { 'flag': 'w' }, err => { if (err) { throw err;
} console.log('saved');
});ファイルの書き込みパラメータ: ターゲットファイル、コンテンツの書き込み、フォームの書き込み、コールバック関数
フラグの書き込みメソッド:
r: ファイルの読み取り
w: ファイルの書き込み
a: 追加
ディレクトリを作成します
fs.mkdir('dir', (err) => { if (err) { throw err;
} console.log('make dir success');
});dirは新しいディレクトリの名前です
ディレクトリを読み取ります
fs.readdir('dir',(err, files) => { if (err) { throw err;
} console.log(files);
});dirは読み取りディレクトリの名前、filesはディレクトリ内のファイルまたはディレクトリ名の配列です
ファイル情報を取得します
fs.stat('test.txt', (err, stats)=> { console.log(stats.isFile()); //true})ファイル情報後の Stats メソッドを取得します:
メソッド
説明
stats.isFile() 是否为文件 stats.isDirectory() 是否为目录 stats.isBlockDevice() 是否为块设备 stats.isCharacterDevice() 是否为字符设备 stats.isSymbolicLink() 是否为软链接 stats.isFIFO() 是否为UNIX FIFO命令管道 stats.isSocket() 是否为Socket
読み取りストリームを作成します
let stream = fs.createReadStream('test.txt');
書き込みストリームを作成します
let stream = fs.createWriteStreamr('test_copy.txt');
開発
開発のアイデア:
ソースディレクトリを読み取ります
裁判官保存ディレクトリが存在するかどうか 存在する場合、存在しない場合は新しいディレクトリを作成
ファイルをコピーする
コピーした内容がファイルかどうかを判断する
読み取りストリームを作成する
書き込みストリームを作成する
リンクパイプライン、ファイルの内容を書き込みます
let fs = require('fs'),
src = 'src',
dist = 'dist',
args = process.argv.slice(2),
filename = 'image',
index = 0;//show helpif (args.length === 0 || args[0].match('--help')) { console.log('--help\n \t-src 文件源\n \t-dist 文件目标\n \t-n 文件名\n \t-i 文件名索引\n'); return false;
}
args.forEach((item, i) => { if (item.match('-src')) {
src = args[i + 1];
} else if (item.match('-dist')) {
dist = args[i + 1];
} else if (item.match('-n')) {
filename = args[i + 1];
} else if (item.match('-i')) {
index = args[i + 1];
}
});
fs.readdir(src, (err, files) => { if (err) { console.log(err);
} else {
fs.exists(dist, exist => { if (exist) {
copyFile(files, src, dist, filename, index);
} else {
fs.mkdir(dist, () => {
copyFile(files, src, dist, filename, index);
})
}
});
}
});function copyFile(files, src, dist, filename, index) {
files.forEach(n => { let readStream,
writeStream,
arr = n.split('.'),
oldPath = src + '/' + n,
newPath = dist + '/' + filename + index + '.' + arr[arr.length - 1];
fs.stat(oldPath, (err, stats) => { if (err) { console.log(err);
} else if (stats.isFile()) {
readStream = fs.createReadStream(oldPath);
writeStream = fs.createWriteStream(newPath);
readStream.pipe(writeStream);
}
});
index++;
})
}この記事のケースを読んだことがあるかと思います。方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がノードファイルの名前を一括変更の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
WeChat を開き、[自分の設定] を選択し、[一般] を選択してから [記憶域スペース] を選択し、[記憶域スペース] で [管理] を選択し、ファイルを復元する会話を選択して、感嘆符アイコンを選択します。チュートリアル 適用モデル: iPhone13 システム: iOS15.3 バージョン: WeChat 8.0.24 分析 1 まず、WeChat を開き、マイページの [設定] オプションをクリックします。 2 次に、設定ページで [一般オプション] を見つけてクリックします。 3次に、一般ページで「記憶域スペース」をクリックします。 4 次に、ストレージスペースページで「管理」をクリックします。 5最後に、ファイルを回復したい会話を選択し、右側の感嘆符アイコンをクリックします。補足: WeChat ファイルの有効期限は通常、数日です。WeChat で受信したファイルがクリックされなかった場合、WeChat システムは 72 時間後にそのファイルを消去します。WeChat ファイルが閲覧された場合、
 形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
Windows では、フォト アプリは写真やビデオを表示および管理するのに便利な方法です。このアプリケーションを通じて、ユーザーは追加のソフトウェアをインストールすることなく、マルチメディア ファイルに簡単にアクセスできます。ただし、写真アプリの使用時に「形式がサポートされていないため、このファイルを開けません」というエラー メッセージが表示されたり、写真やビデオを開こうとしたときにファイルが破損したりするなど、ユーザーが何らかの問題に遭遇することがあります。この状況はユーザーにとって混乱を招き不便になる可能性があり、問題を解決するには調査と修正が必要になります。ユーザーが写真アプリで写真またはビデオを開こうとすると、次のエラーが表示されます。申し訳ありませんが、この形式が現在サポートされていないか、ファイルがサポートされていないため、フォトではこのファイルを開くことができません
 Windows 11/10 では削除の準備に時間がかかります
Feb 19, 2024 pm 07:42 PM
Windows 11/10 では削除の準備に時間がかかります
Feb 19, 2024 pm 07:42 PM
この記事では、Windowsシステムでファイルやフォルダーを削除するときに「削除の準備ができました」というメッセージが表示される問題の解決方法を紹介します。このプロンプトは、ファイルのアクセス許可のチェック、ファイルが他のプログラムによって占有されているかどうかの確認、削除する項目のサイズの計算など、システムがバックグラウンド操作を実行していることを意味します。あまり長く待たずにファイルを正常に削除できるようにするための回避策をいくつか紹介します。 Windows がファイルを削除するのにこれほど時間がかかるのはなぜですか? Windows がファイルの削除を準備するのにかかる時間は、ファイル サイズ、ストレージ デバイスの速度、バックグラウンド プロセスなどのさまざまな要因の影響を受けます。 「削除の準備をしています」というプロンプトが長い、または停止している場合は、システム リソースの不足、ディスク エラー、またはファイル システムの問題を示している可能性があります。存在する
 Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
tmp 形式ファイルは、通常、コンピュータ システムまたはプログラムの実行中に生成される一時ファイル形式です。これらのファイルの目的は、プログラムを適切に実行したり、パフォーマンスを向上させるために一時データを保存することです。プログラムの実行が完了するか、コンピュータが再起動されると、多くの場合、これらの tmp ファイルは必要なくなります。したがって、Tmp 形式のファイルは基本的に削除可能です。さらに、これらの tmp ファイルを削除すると、ハード ディスクの空き容量が確保され、コンピュータが正常に動作するようになります。ただし、Tmp 形式のファイルを削除する前に、次のことを行う必要があります。
 0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
パソコン上のフォルダーを削除または解凍するときに、「エラー 0x80004005: 不明なエラー」というダイアログ ボックスが表示されることがあります。この状況はどう解決すればよいでしょうか?エラー コード 0x80004005 が表示される理由は実際にはたくさんありますが、そのほとんどはウイルスによって引き起こされます。DLL を再登録して問題を解決できます。以下では、エディターがエラー コード 0x80004005 の処理体験を説明します。 。一部のユーザーは、コンピュータの使用時にエラー コード 0X80004005 を表示されます。0x80004005 エラーは主に、コンピュータが特定のダイナミック リンク ライブラリ ファイルを正しく登録していないこと、またはファイアウォールがコンピュータとインターネット間の HTTPS 接続を許可していないことが原因で発生します。それでどうですか
 Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk と Baidu Netdisk は現在、ファイルの保存に最も一般的に使用されている Netdisk ソフトウェアです。Quark Netdisk 内のファイルを Baidu Netdisk に保存したい場合は、どうすればよいですか?今回は、Quark Network Disk コンピュータから Baidu Network Disk にファイルを転送するためのチュートリアル手順を編集者がまとめたので、その操作方法を見てみましょう。 QuarkネットワークディスクファイルをBaiduネットワークディスクに保存するにはどうすればよいですか? Quark Network Disk から Baidu Network Disk にファイルを転送するには、まず Quark Network Disk から必要なファイルをダウンロードし、次に Baidu Network Disk クライアントでターゲット フォルダーを選択して開きます。次に、Quark Cloud Disk からダウンロードしたファイルを Baidu Cloud Disk クライアントによって開かれたフォルダーにドラッグ アンド ドロップするか、アップロード機能を使用してファイルを Baidu Cloud Disk に追加します。アップロードが完了したら、Baidu Cloud Disk にファイルが正常に転送されたかどうかを必ず確認してください。それでおしまい
 GHOファイルのインストール方法
Feb 19, 2024 pm 10:06 PM
GHOファイルのインストール方法
Feb 19, 2024 pm 10:06 PM
gho ファイルは GhostImage イメージ ファイルであり、通常、ハードディスク全体またはパーティション データをファイルにバックアップするために使用されます。特定のケースでは、ハード ドライブまたはパーティションを以前の状態に復元するために、この gho ファイルをハード ドライブに再インストールする必要があります。 ghoファイルのインストール方法を紹介します。まず、インストールする前に、次のツールとマテリアルを準備する必要があります。 エンティティ gho ファイル: 完全な gho ファイルがあることを確認してください。通常、ファイルには .gho 接尾辞が付いており、バックアップが含まれています。
 hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
最近、多くのネチズンが編集者に「hiberfil.sys ファイルとは何ですか?」と尋ねました。 hiberfil.sys は C ドライブのスペースを多く消費し、削除される可能性がありますか?エディターは、hiberfil.sys ファイルを削除できることを通知します。以下で詳細を見てみましょう。 hiberfil.sys は Windows システムの隠しファイルであり、システム休止状態ファイルでもあります。通常、C ドライブのルート ディレクトリに保存され、そのサイズはシステムに搭載されているメモリのサイズと同等です。このファイルはコンピュータが休止状態になっているときに使用され、リカバリ中に以前の状態にすばやく復元できるように、現在のシステムのメモリ データが含まれています。そのサイズはメモリ容量と等しいため、より多くのハードドライブスペースを占有する可能性があります。冬休み




