
Webpack は、フロントエンドのリソース読み込み/パッケージ化ツールです。モジュールの依存関係に基づいて静的分析を実行し、指定されたルールに従ってこれらのモジュールに対応する静的リソースを生成します。この記事では主にwebpackでjsをパッケージ化する方法を紹介します。 コードを実践する前に、webpackの基礎知識について話しましょう。
1. WebPack を使用する理由
今日の多くの Web ページは、実際には、複雑な JavaScript コードと多くの依存関係パッケージを備えていると言えます。開発の複雑さを簡素化するために、フロントエンド コミュニティでは多くの優れた実践法が生まれています
モジュール化により、複雑なプログラムを小さなファイルに洗練することができます
JavaScript に基づく TypeScript に似ています拡張された開発言語: 現在のバージョンの JavaScript では直接使用できない機能を実装でき、後から JavaScript ファイルにインストールしてブラウザーが認識できるようにすることができます
Scss、less およびその他の CSS プリプロセッサ
。…
2. Webpack とは
WebPack はモジュール パッケージャーとみなすことができます。これが行うことは、プロジェクトの構造を分析し、ブラウザーで直接実行できない JavaScript モジュールやその他の JavaScript モジュールを見つけることです。言語 (Scss、TypeScript など) を拡張し、ブラウザーで使用できるように適切な形式にパッケージ化します。
3. WebPack は Grunt や Gulp と比べてどのような特徴がありますか?
実際、Webpack はフロントエンド開発プロセスを最適化できるツールではありません。はモジュール式のソリューションですが、Webpack の利点により、Webpack を Gulp/Grunt のようなツールに置き換えることができます。
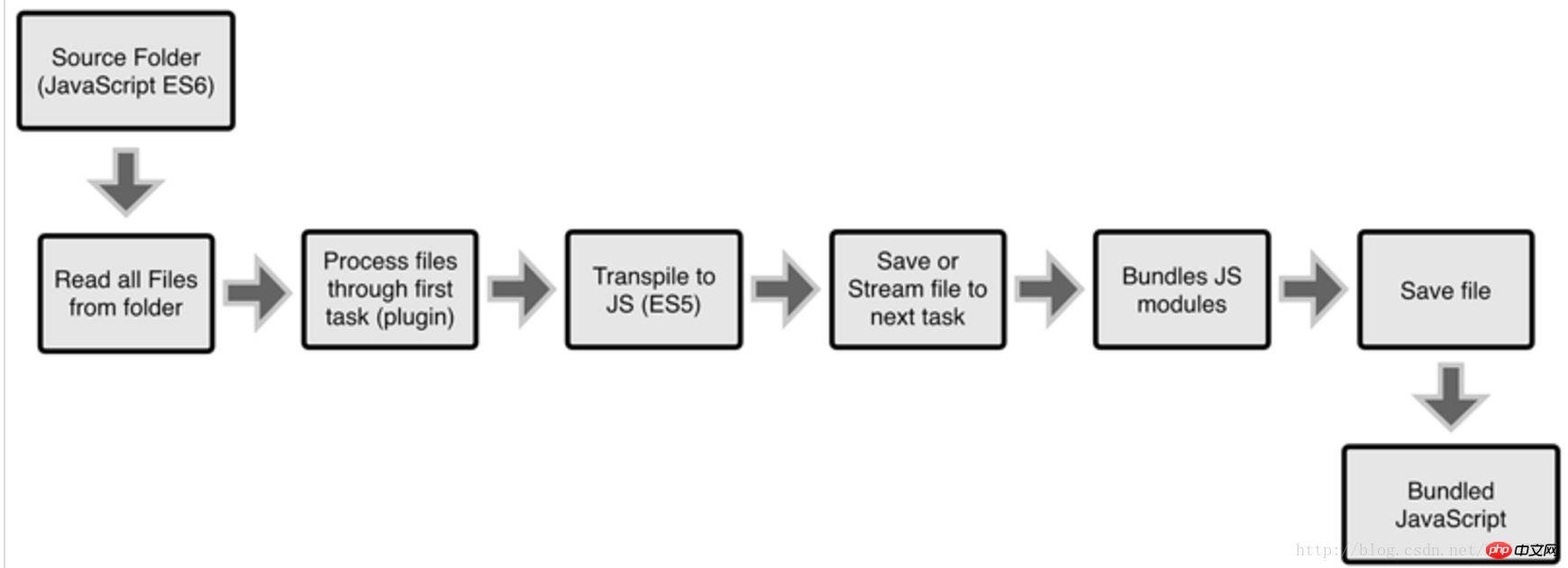
Grunt と Gulp の仕組みは次のとおりです: 構成ファイルで、特定のファイルに対してコンパイル、結合、圧縮などのタスクを実行するための特定の手順を指定します。このツールはこれらのタスクを自動的に実行します。
これらの改善により、開発効率は確かに大幅に向上しましたが、これらの改善を使用して開発されたファイルはブラウザで認識されるために追加の処理が必要になることが多く、手動処理は非常にアンチロックであるため、WebPack ツールのAppearanceが必要となります。

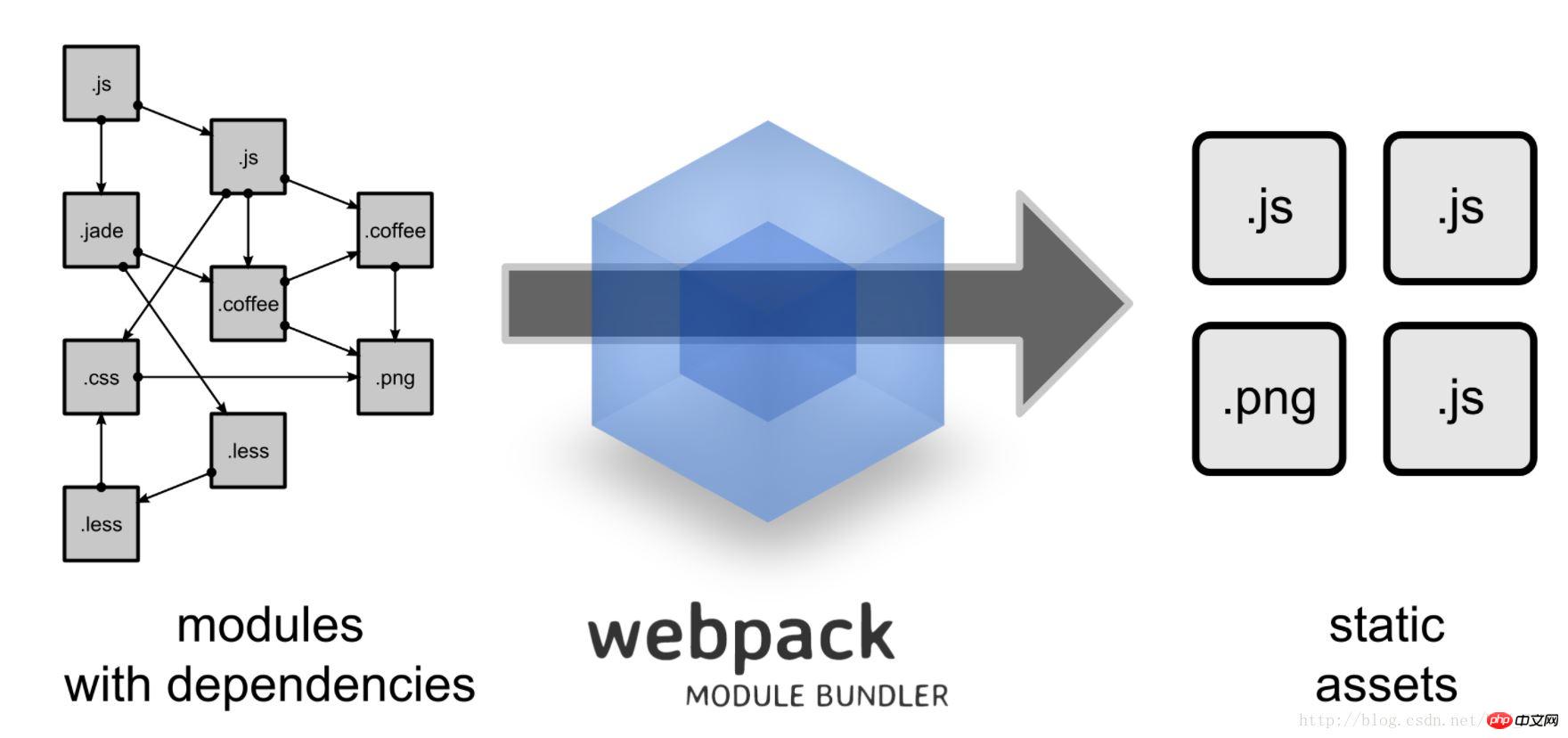
Webpack の仕組みは次のとおりです。指定されたメイン ファイル (index.js など) を通じてプロジェクトを全体として扱い、Webpack はこのファイルから始まるプロジェクトのすべての依存関係ファイルを検索し、ローダー プロセスを使用します。これらを最終的にブラウザで認識できる JavaScript ファイルにパッケージ化します。

この図から、Webpack がさまざまな静的リソース js、css などを静的ファイルに変換し、ページ リクエストを削減できることがわかります。
この 2 つを実際に比較したい場合は、Webpack の処理速度がより速く、より直接的であり、より多くの異なる種類のファイルをパッケージ化できます。
次に、
Webpack が複数の js ファイルをマージする方法を簡単に紹介します (これは単なるファイルのマージであることに注意してください。つまり、http リクエストを減らすために、書き込まれた複数の js が 1 つの js ファイルに結合されます)。
webpackをインストールします
Webpackをインストールする前に、ローカル環境がnode.jsをサポートしている必要があります。 node.js をインストールするには、ノードの公式ドキュメントを参照してください。
次のコマンドを使用して、webpack をグローバルにインストールします。
$ npm install webpack -g
webpack がコンピューターにインストールされ、webpack コマンドを使用できるようになりました。
プロジェクトで webpack を使用する
次のコマンドを使用して、プロジェクトのルート ディレクトリに package.json ファイルを生成します。
$ npm init
webpackをプロジェクトにインストールします
webpackをpageage.json設定ファイルに追加し、次のコマンドを使用します:
$ npm install --save-dev webpack
この時点でpackage.jsonファイルをもう一度見て、比較してください先ほどの package.json 作成時に、新しいコードが追加されます。

Webpackの2つの方法
コマンドラインを使用してjsをパッケージ化します// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}実行する HTML ファイルを作成し、bundle.js を導入して実行すると、コンソールに sum(21, 22) 43 が表示されます。
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}相关推荐:
vue-cli快速构建vue应用并实现webpack打包详解
以上がwebpack が js をパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。