
今回はReactHTMLをdivに設定する方法、ReactでHTMLをdivに設定するための注意事項についてお届けします。以下は実際的なケースです。見てみましょう。
React を使用した開発プロセス中に、$("#dataDetail").html("this.props.data.ipInfo"); では div に info コンテンツを正常に表示させることができないことがわかりました。
解決策:
フロントエンド HTML ページには、dataDetail の ID を持つ div タグがあります。要件は、[表示] をクリックすると div がポップアップし、inInfo のコンテンツが表示されることです。部門
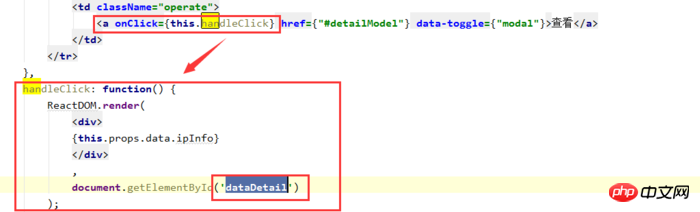
render 関数 の下に、handleClick 関数を記述し、[View] をクリックすると、handleClick 関数を呼び出します。 ReactDOM.render() 関数は、最初のパラメーターとして必要な dom 構造体を渡します。 2 番目のパラメーターは追加する必要がある DOM 構造です。各パラメーターは追加される dom ノード 要素です。 this.props.data.inInfo の値は、dataDetail の ID を持つ要素に表示できます。

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトその他の関連記事に注目してください。
推奨読書:
以上がReact で html を div に設定するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。