キャンバスで線を引く方法
今回は、キャンバスを使って線を引く方法と、キャンバスを使って線を引くときの注意点を紹介します。 以下に実際の事例を示しますので、見てみましょう。
canvas は html5 の新しいタグです。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>canvasタグに対応していないブラウザの場合、通常はcanvasタグ内のフォントが表示されます。
それでは、線を描き始めましょう。
まず、キャンバスを取得します:
var canvas = document.getElementById("canvas"); キャンバスの幅と高さは通常、スタイルでは設定されません。上記の HTML に示すように、同じレベルのキャンバスと ID で設定することも、js を使用して設定することもできます。
canvas.width=1014; canvas.height=768;
描画のコンテキストを取得してください
var context = canvas.getContext("2d");
通常、キャンバスを操作するためにコンテキストを使用します。さあ、コードでそれについて詳しく学びましょう:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
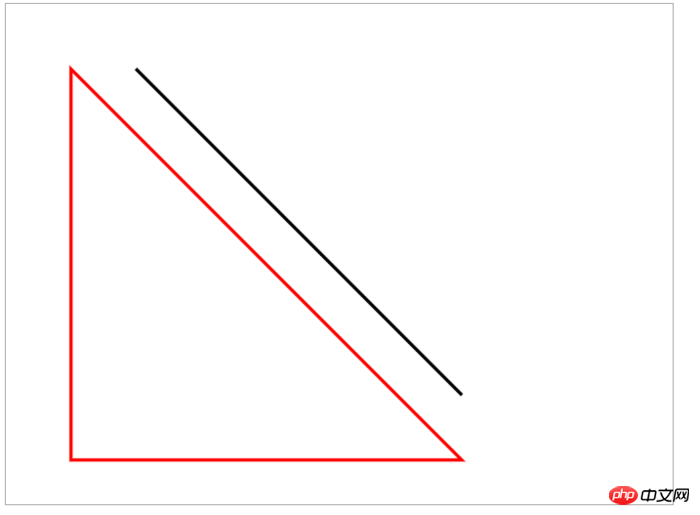
context.stroke();上記のコードを実行して、赤色を閉じます。下の図に示すように、三角形と黒い実線が表示されます:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトその他 に注目してください。関連記事!
推奨読書:
以上がキャンバスで線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
pptは、特に教育、建築など、多くの分野や仕事で広く使用されています。建築pptに関しては、まず建築図面のプレゼンテーションを考えなければなりませんが、専門的な図面ソフトウェアを使用しない場合、簡単な建築図面を直接描くことはできますか?実際には、ここで作業は完了します。以下に、アイデアを提供するために、比較的簡単な平面図を描きます。このアイデアに基づいて、より良い平面図を完成させることができれば幸いです。 1. まず、デスクトップ上で ppt ソフトウェアをダブルクリックして開き、新しいプレゼンテーションの空のドキュメントをクリックして作成します。 2. メニューバーに「挿入」→「図形」→「四角形」があります。 3. 長方形を描画した後、グラフィックをダブルクリックし、塗りつぶしの色のタイプを変更します。
 5 分で Python で樹状図とレーダー チャートを描画する方法を学びます
Sep 27, 2023 pm 12:48 PM
5 分で Python で樹状図とレーダー チャートを描画する方法を学びます
Sep 27, 2023 pm 12:48 PM
5 分で Python を使用してデンドログラムとレーダー チャートを描画する方法を学びましょう。データ視覚化では、デンドログラムとレーダー チャートは一般的に使用される 2 つのチャート形式です。ツリーマップは階層構造を表示するために使用され、レーダー チャートは複数の次元にわたるデータを比較するために使用されます。この記事では、Python を使用してこれら 2 つのグラフを描画する方法と、具体的なコード例を紹介します。 1. 樹状図の描画 Python には、matplotlib やgraphviz など、樹状図の描画に使用できるライブラリが複数あります。以下では、例として matplotlib ライブラリを使用して説明します。
 Python で 3D 地理グラフを描画する方法
Sep 28, 2023 am 10:19 AM
Python で 3D 地理グラフを描画する方法
Sep 28, 2023 am 10:19 AM
Python で 3D 地理グラフを描画する方法の概要: 3D 地理グラフを描画すると、地理データと空間分布をより直観的に理解するのに役立ちます。 Python は強力で使いやすいプログラミング言語として、さまざまな種類の地理図を描画するためのライブラリとツールを多数提供しています。この記事では、Python プログラミング言語と、Matplotlib や Basemap などのいくつかの人気のあるライブラリを使用して 3D 地理グラフを描画する方法を学びます。環境の準備: 開始する前に、次のことを確認する必要があります。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 Python を使用して折れ線グラフ、棒グラフ、円グラフを描く方法を 3 分で学びましょう
Sep 27, 2023 am 09:29 AM
Python を使用して折れ線グラフ、棒グラフ、円グラフを描く方法を 3 分で学びましょう
Sep 27, 2023 am 09:29 AM
Python で折れ線グラフ、棒グラフ、円グラフを 3 分で描く方法を学びましょう。Python は、データ分析と視覚化で広く使用されている非常に人気のあるプログラミング言語です。この記事では、Python を使用して 3 つの一般的なタイプのグラフ (折れ線グラフ、棒グラフ、円グラフ) を描画する方法を学びます。すぐに使い始めるのに役立つ具体的なコード例を提供します。折れ線グラフ 折れ線グラフは、データ ポイントを結んで傾向の変化を示すグラフの一種です。 Python では、matplotlib ライブラリを使用してプロットできます。
 Python でアニメーション チャートを描画する方法
Sep 27, 2023 am 09:53 AM
Python でアニメーション チャートを描画する方法
Sep 27, 2023 am 09:53 AM
Python でアニメーション チャートを描画する方法 Python は強力なプログラミング言語として、さまざまなデータの視覚化やチャートの描画に使用できます。中でも、アニメーション チャートを描画すると、データをより鮮明で興味深いものにすることができます。この記事では、Python を使用してアニメーション チャートを描画する方法と、具体的なコード例を紹介します。まず、Python で最も一般的に使用されるグラフ作成ライブラリの 1 つである matplotlib ライブラリをインストールする必要があります。ターミナルで次のコマンドを実行して matplotlib をインストールします: pipinsta




