
今回はcanvasを使って円弧や円を描く方法と、canvasを使って円弧や円を描く際の注意点を紹介します。実際の事例を見てみましょう。
html ファイルは次のとおりです:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html> 円弧または円を描くには、arc メソッドを使用する必要があります。まず、このメソッドを理解しましょう:
context.arc(x,y,r,sAngle,eAngle,counterclockwise) );
the このメソッドには合計 6 つのパラメーターがあります:
x: 円の中心の x 軸座標
y: 円の中心の y 軸座標
r: 半径
sAngle:円弧の開始位置
eAngle: 円弧の終了位置
反時計回り: オプションのパラメータで、デフォルトは false で、描画を反時計回りにするか時計回りにするかを指定します。 false = 時計回り、true = 反時計回り。 まず、円弧を描き始めましょう。コードは次のとおりです。
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
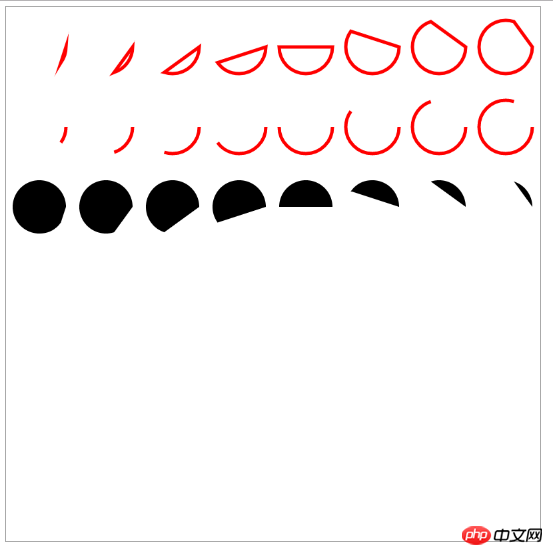
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
}; Believeこの記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
Believeこの記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
class="no-js" どういう意味ですかReactのボタンにイベントを追加する方法Input type=number 10進数の問題以上がキャンバスで円弧や円を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。