
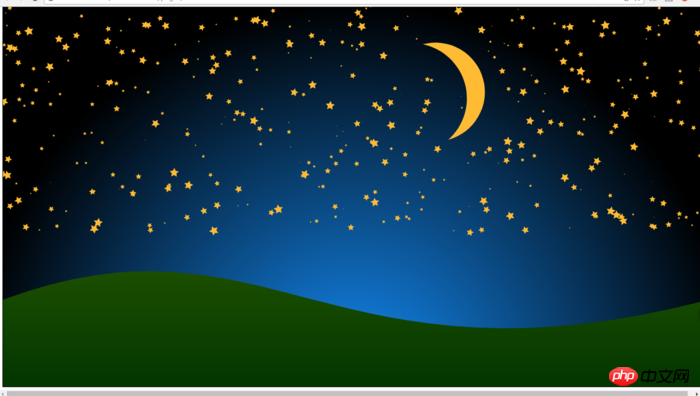
今回はcanvasを使って星空、月、地球を描き、文字を追加する方法を紹介します。 Canvasを使って星空、月、地球を描き、文字を追加します。 まず最終レンダリング:
最終エフェクト
 エフェクトを描画するために 4 つの部分に分割します。
エフェクトを描画するために 4 つの部分に分割します。
星空のレンダリングは次のとおりです:
まず、この星空を分析してみましょう。星はサイズが異なります。および回転角度はページの中央にあり、拡散した青空効果が付いています。  それでは、分析した点をもとに星空を描いてみましょう。
それでは、分析した点をもとに星空を描いてみましょう。
中学・高校の数学の知識を使って、五芒星の各頂点の座標を計算します。具体的な
関数
は、正方形の五芒星が描かれます。
以下は簡単な図です。興味があれば、自分で描いて各頂点の値を計算できます。
計算によると、10個の頂点値を順番に取得し、正の五芒星を描画します。 コードは次のとおりです: 
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
}function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}rreee
これで星空は完成です。2. 三日月
上の星空に基づいて、三日月を追加します。効果図は次のとおりです。
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height); 3. 地球
3. 地球上記に基づいて、土地を追加しました。レンダリングは次のとおりです。
地球を描画するために最も重要なことは、bezierCurveTo メソッドを使用して描画することです。 bezierCurveTo のパラメータが計算されます。 landStyle は形状に色を付けます。コードは次のとおりです: 
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 创建开始点
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 创建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}
これは最後のステップであり、最も簡単なステップです。
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}その他の
関連記事に注目してください。
以上がキャンバスを使って星空、月、地球を描き、文字を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。