js は Web 検索ボックスにキーワード プロンプトを実装します
Web サイトを閲覧すると、検索したいコンテンツを入力すると、以下にいくつかのプロンプトが表示されます。これを実現する方法を以下に説明します。それ! この機能を書くとき、私は細部に非常にこだわります。注意しないと、ページにさまざまな違和感が現れます。
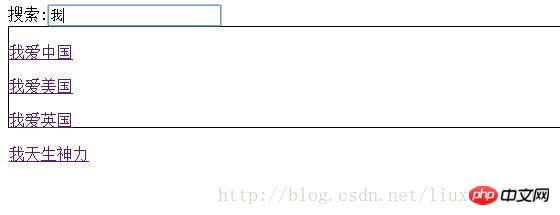
文字を入力するとき、まず効果を見てみましょう。入力ボックスに入力すると、対応するメッセージが後で表示されます。クリックするだけで、対応するドキュメント領域にリンクします。これは、サイトの検索とナビゲーションに非常に適しています。
完全なテスト コードを以下に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="form" name="form">
搜索:<input type="text" name="input1">
</form>
<p id="wrap" style="width: 100;height: 100px;border: 1px solid black;"></p>
<script type="text/javascript">
var form = document.getElementById("form");
var input1 = document.forms["form"]["input1"];
var wrap = document.getElementById("wrap");
var arr1 = [" 我爱中国"," 我爱美国"," 我爱英国"," 我天生神力"];//数组里面的元素就是我希望在输入宽输入某个字符后在下方出现的搜索字符。
var arr2 = [];//这个数组是为了装入经过筛选和匹配符合要求的arr1中的元素。例如输入值为"我",arr1中的4个元素都出现。输入"我爱",则出现前三个。出现的元素都要装入到arr2中方便后面依据数组中的元素创建元素。
input1.oninput = function() {//添加input监控,这样我们可以随时感知输入框值的变化
var val = input1.value;//获取当前输入框的值。
arr2 = [];//使得每次输入框值变化后数组arr2为空。不然每改变一次值就创建一次元素而不删除的话,wrap中添加的元素会越来越多。
/*清掉wrap里面的所有p元素。这里要注意一个问题,很重要。我们在获取wrap内的p元素的时候要注意以下几个问题:
1.getElementsByTagName("p");返回的是一个数组而不是一个元素,不能直接通过remove()删除;
2.使用querySelectorAll("p")获取p元素,使用for循环删除所有p元素不能按照以下方式写:
for (var k = 0; k < p1.length; k++) {
p1[k].remove();
};
因为将数组内的元素从下标为0的元素开始删除,每删除一个,删除前下标为1的元素就会自动下标为0的位置。这样通过上面的循环并不能将wrap中的元素删除干净。
你可以这样写:
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
或者不要通过getElementsByTagName("p")这种方式获取元素,而是通过querySelectorAll("p")就不会出现上面的问题。
*/
var p1 = wrap.getElementsByTagName("p");
// var p1 = wrap.querySelectorAll("p");
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
//indexOf用来查看arr1中的每个元素是否包含输入款的字符。包含则返回第一个下标,不包含则返回-1.这里要注意输入框中的值为空时返回的0,输入第一个字符为"我"也返回0,这时如果用(arr1[i].indexOf(val) > -1为条件,输入框为空时也会在wrap内生成p元素。所以我在arr1数组元素字符串第一个位置加一个空格,这样输入第一个字符为"我"返回1,再将条件变为arr1[i].indexOf(val) > 0
for (var i = 0; i < arr1.length; i++) {
if (arr1[i].indexOf(val) > 0 ) {
// console.log(val);
arr2.push(arr1[i]);
}
//创建元素的循环。在每个创建的元素内添加arr2数组中的字符串。
for (var j = 0; j < arr2.length; j++) {
var p = document.createElement("p");
var a = document.createElement("a");
a.innerText = arr2[j];
a.setAttribute("href","http://www.baidu.com");
p.appendChild(a);
wrap.appendChild(p);
}
}
</script>
</body>
</html>私のコーディングのアイデア:
1. フォーム入力ボックス。 2. フォーム入力ボックスの値の変化を必ず監視してください。 oninput
3 にイベントを追加すると、検索値がどのように表示され、入力値
の演習
も一緒に行うことができます。
- 作成したp要素に条件を満たす値を入れて、このp要素をwrapに入れます。
- 4. このとき、入力ボックスの値を絶えず変更すると、ラップ内の p 要素が増え続け、それらが連続的に繰り返されるという最初の大きな問題が発生する可能性があります。 どうしよう
。
このようにして、重複した要素が配列 arr2 に追加されなくなります。
5. 次に、要素が依然として繰り返し表示される理由がわかります。これは要素の残留問題です。つまり、前の要素が削除されません。変更を行うたびに、ラップ内に作成された要素を削除する必要があります。削除しないと、要素はまだ存在します。これは、 getElementsByTagName() を使用して要素を取得し、削除します。
6. 一般的な機能は完了し、その後、いくつかの細かい作業が行われますが、これらの細かい作業が時間を無駄にします。
1 つは、入力ボックスの値が空の場合にも検索値が表示されることです。 arr1[i].indexOf(val) は 0 または -1 より大きいですか? null 値の戻り値も 0 であることがわかり、要素を作成するコードも実行されるため、それぞれの前にスペースを追加しました。 arr1 の文字列。
もう 1 つは、getElementsByTagName() を使用して要素を取得するときに注意すべき重要な点です。私はこの問題に長い間悩まされてきました。上記のコード領域について詳しく説明します。
JavaScript検索自動プロンプト機能の実装
以上がjs は Web 検索ボックスにキーワード プロンプトを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか? Google Chrome を使用して新しいタブを開くと、このタブのコンテンツが共有されているというメッセージが表示されることがあります。それでは何が起こっているのでしょうか?このサイトでは、このタブのコンテンツの共有を促す Google Chrome の問題についての詳細な紹介をユーザーに提供します。 Google Chrome は、このタブのコンテンツが共有されているというメッセージを表示します。解決策: 1. Google Chrome を開きます。ブラウザの右上隅に 3 つの点が表示されます。「Google Chrome のカスタマイズと制御」アイコンをマウスでクリックして変更します。アイコン。 2. クリックすると、下にGoogle Chromeのメニューウィンドウが表示され、「その他のツール」にマウスが移動します。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリは、操作が頻繁すぎることを示すプロンプトを表示します。このプロンプトは、通常、プラットフォームの通常の操作とユーザー エクスペリエンスを維持して、悪意のある画面スパム、広告スパム、その他の不適切な動作を防ぐためのものです。具体的な処理方法については、共有されたチュートリアルを読むことができます編集者による。 Baidu Tieba アプリで「操作が頻繁すぎる」というメッセージが表示される場合の対処方法を共有する 1. 「操作が頻繁すぎる」というメッセージが表示されたら、しばらく待つ必要がありますが、不安な場合は、別のことを先に行ってください。通常、しばらく待つと、このプロンプトメッセージは自動的に消え、正常に使用できるようになります。 2. 長時間待っても「操作が頻繁すぎます」と表示される場合は、Tieba Emergency Bar、Tieba Feedback Bar、およびその他の公式 Tieba にアクセスしてこの現象を報告し、公式担当者に解決を依頼することができます。 3.
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




