Enter キーを押して echart の凡例をトリガーして進行状況バーをラップして表示する方法
今回は、Enterキーを押してechartsの凡例をトリガーしてプログレスバーをラップして表示する方法をお届けします。 Enterキーを押してechartsの凡例をトリガーしてプログレスバーをラップして表示する方法の注意点は何ですか?以下は実際的なケースです。 1 立ち上がって見てください。 1. 入力キャリッジリターンイベント監視:
$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
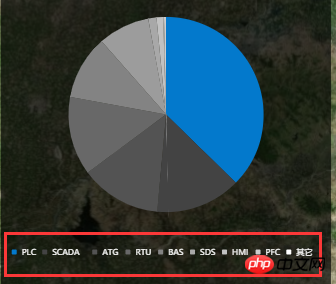
});2. 円グラフ表示を使用するときに、lennded が多すぎると 1 行の表示が不完全になるという問題が発生しました。新しい行。
公式ドキュメントには、表示をラップするためにデータに''または'n'を追加する方法が記載されていますが、この方法が使用できることを個人的にテストしましたが、それ以外の場合は、特別なマークを追加する場所にorientの値を設定できません。のみ 余分なスペースは 1 つだけであり、改行効果はありません。そのため、データに特殊文字を追加する場合は特に注意してください。この方法に加えて、凡例に位置パラメータを設定すると、凡例がグループ内で下に配置されます。bottom: 0,left: 'center', という 2 行のコードで十分です。
さらに、 itemWidth: 凡例アイコンの幅を設定、 itemHeight: 凡例アイコンの高さを設定、 itemGap: 凡例アイコンのギャップを設定します。
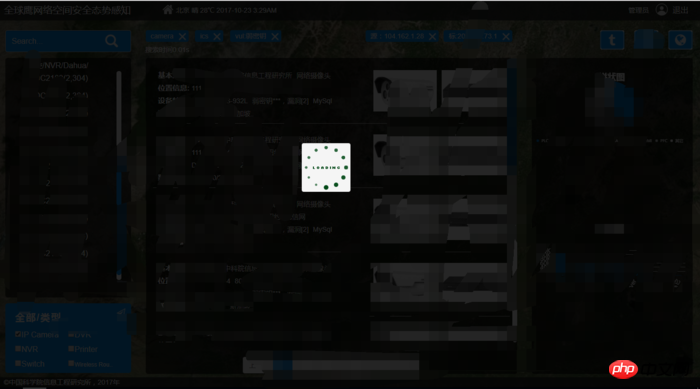
 3. 最も単純なプログレスバーメソッドを記録します。これは、一般に、Ajax リクエストを行うときにユーザーに進行状況を知らせるために使用されます。
3. 最も単純なプログレスバーメソッドを記録します。これは、一般に、Ajax リクエストを行うときにユーザーに進行状況を知らせるために使用されます。
 仕事中のスクリーンショットなので、主にプログレスバーを表示するために背景を少し加工しています。
仕事中のスクリーンショットなので、主にプログレスバーを表示するために背景を少し加工しています。
html
 <div id="maskOfProgressImage" class="mask" style="display:none"></div>
css
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}ajaxリクエストのbeforeSendで、両方を可視に設定し、位置やサイズなどの情報を追加します。
var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});ajax リクエストの完了で、2 つを非表示に設定するだけです。
img.hide();mask.hide();
上記のコードは、最初の図に示されている表示メソッドを実装しています。後部の div は、必要に応じて変更できます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
CSS3シャドウの詳細な説明JavaScript配列の使用法集以上がEnter キーを押して echart の凡例をトリガーして進行状況バーをラップして表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
 PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
データの視覚化がますます重要になっている今日の状況において、多くの開発者は、さまざまなツールを使用してさまざまなチャートやレポートを迅速に生成し、データをより適切に表示し、意思決定者が迅速な判断を下せるようにしたいと考えています。この文脈では、Php インターフェイスと ECharts ライブラリを使用すると、多くの開発者が視覚的な統計グラフを迅速に生成するのに役立ちます。この記事では、Php インターフェイスと ECharts ライブラリを使用して視覚的な統計グラフを生成する方法を詳しく紹介します。具体的な実装ではMySQLを使用します。
 ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順には、特定のコード サンプルが必要です 概要: ECharts は、Python インターフェイスを通じてデータ処理とグラフィック描画を簡単に実行できる優れたデータ視覚化ツールです。この記事では、ECharts と Python インターフェイスを使用してダッシュボードを描画する具体的な手順とサンプル コードを紹介します。キーワード: ECharts、Python インターフェイス、ダッシュボード、データ視覚化 はじめに ダッシュボードは、データ視覚化の一般的に使用される形式であり、
 マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市熱を表示する方法 ECharts は、マップ ヒート マップなど、開発者が使用できるさまざまなチャート タイプを提供する強力なビジュアル チャート ライブラリです。マップ ヒート マップを使用すると、都市や地域の人気を示すことができ、さまざまな場所の人気や密度を迅速に把握するのに役立ちます。この記事では、ECharts でマップ ヒート マップを使用して都市の熱を表示する方法を紹介し、参考となるコード例を示します。まず、地理情報を含むマップ ファイル、EC が必要です。
 カレンダー チャートを使用して ECharts に時間データを表示する方法
Dec 18, 2023 am 08:52 AM
カレンダー チャートを使用して ECharts に時間データを表示する方法
Dec 18, 2023 am 08:52 AM
カレンダー チャートを使用して ECharts で時間データを表示する方法 ECharts (Baidu のオープン ソース JavaScript チャート ライブラリ) は、強力で使いやすいデータ視覚化ツールです。折れ線グラフ、棒グラフ、円グラフなど、さまざまな種類のグラフが提供されています。カレンダー チャートは、ECharts の非常に特徴的で実用的なチャート タイプであり、時間関連のデータを表示するために使用できます。この記事では、ECharts でカレンダー チャートを使用する方法を紹介し、具体的なコード例を示します。まず、使用する必要があります
 ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts および golang テクニカル ガイド: さまざまな統計チャートを作成するための実践的なヒント、具体的なコード例が必要です はじめに: 最新のデータ視覚化の分野では、統計チャートはデータ分析と視覚化のための重要なツールです。 ECharts は強力なデータ視覚化ライブラリですが、golang は高速で信頼性が高く、効率的なプログラミング言語です。この記事では、ECharts と golang を使用してさまざまな種類の統計グラフを作成する方法を紹介し、このスキルを習得するのに役立つコード例を示します。準備
 ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts でデータを表示する方法 ECharts は、データ視覚化の分野で非常に人気があり、広く使用されている JavaScript ベースのデータ視覚化ライブラリです。その中でも、ヒストグラムは最も一般的でよく使用されるグラフの種類であり、さまざまな数値データの大きさ、比較、傾向分析を表示するために使用できます。この記事では、ECharts を使用してヒストグラムを描画する方法とコード例を紹介します。まず、ECharts ライブラリを HTML ファイルに導入する必要があります。これは次の方法で導入できます。
 ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存する必要がありますか?詳細な解釈には、特定のコード例が必要です。ECharts は、豊富なチャート タイプと対話型関数を提供する優れたデータ視覚化ライブラリであり、Web 開発で広く使用されています。 ECharts を使用するとき、多くの人は「ECharts は jQuery に依存する必要があるのか?」という疑問を持つでしょう。この記事ではこれについて詳しく説明し、具体的なコード例を示します。まず、明確にしておきたいのですが、ECharts 自体は jQuery に依存しません。




