httpプロトコルを使用した処理
今回は http プロトコルを使用するプロセスについて説明します。 http プロトコルを使用するプロセスの 注意事項 については、実際のケースを見てみましょう。
通常、http クライアントはリクエストを開始し、ポートを作成します (つまり、携帯電話、コンピューターなどがブラウザを使用してページを開きます)
このとき、http サーバーはポート上でクライアントのリクエストをリッスンします。
リッスン後、http サーバーはステータス (200 など) とコンテンツ (要求されたファイル、エラー メッセージ など) をクライアントに返します。
URL を入力して Enter キーを押すとき、またはページを更新するとき、コンピューターとブラウザーは何をしますか?
1つ目はドメイン名の解決です。
最初のステップは、Chrom ブラウザを使用していることを前提としています。
1.chrom は独自の DNS キャッシュを検索します。
2. オペレーティングシステムのDNSキャッシュを検索します
このキャッシュ時間は約1分です。キャッシュがある場合は、キャッシュの有効期限が切れているかどうかを確認してください。
Chromにキャッシュがあるかどうかを確認するにはどうすればよいですか?
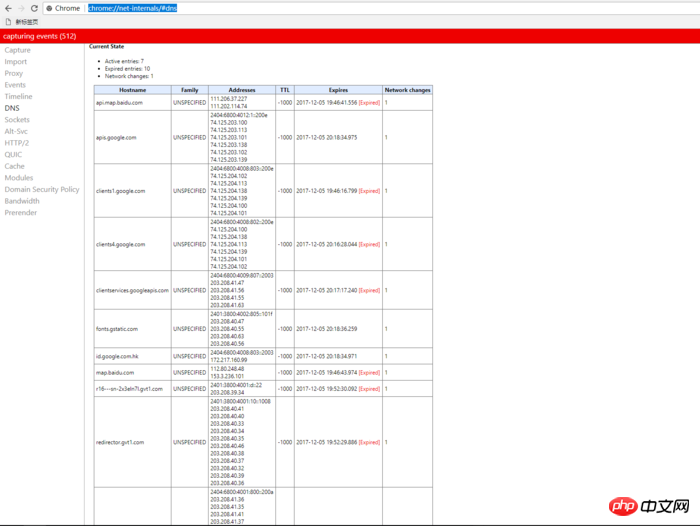
Chrome ブラウザを開いて chrome://net-internals/#dns と入力します

ここで、訪問した Web サイトの DNS レコードを表示できます。
ブラウザがキャッシュを見つけられない場合、またはキャッシュの有効期限が切れている場合、Chrome はオペレーティング システム自体の DNS キャッシュを検索し、キャッシュが見つかって有効期限が切れていない場合、検索は停止し、解析はここで終了します。
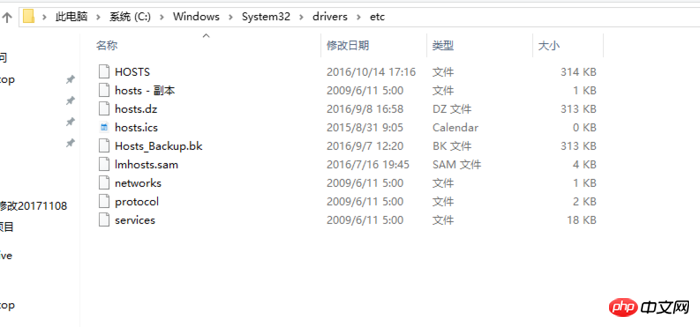
3. オペレーティング システムが DNS キャッシュを見つけられない場合、Chrome はローカル ホスト ファイルを読み取ろうとします

4. 対応する設定項目がホスト内に見つからない場合、ブラウザは DNS を開始します。システム コールは、ローカルに制御される DNS サーバー (通常はブロードバンド オペレータによって提供される) へのドメイン名解決要求を開始します。
オペレーターのドメイン名解決サーバーは通常: (www.imooc.com を例に挙げます)
1) 独自のキャッシュを検索し、有効期限が切れていない場合、解決は成功します。
2) このエントリが見つからない場合、オペレーターの DNS サーバーはブラウザに代わって反復的な DNS 解決リクエストを開始します。
最初にルート ドメインの DNS IP アドレスを検索し、imooc.com のドメイン名アドレスを要求します。ルート ドメインは、これがトップレベル ドメイン (com ドメイン) のドメイン名であることを認識するため、次のように応答します。オペレーターのサーバーに問い合わせると、トップレベル ドメインの IP アドレスは com ドメインしかわかりません。
その後、オペレーターは com ドメインのトップレベル ドメインの IP アドレスを取得し、それを尋ねました。com ドメインは、imooc.com の DNS サーバーのアドレスしか知らないと答えました。
その後、オペレーターのメイン DNS サーバーが imooc.com ドメインの DNS サーバーを見つけます。これは通常、ドメイン名レジストラーによって提供され、imooc.com サーバーがそれを見つけた後、そのドメイン名アドレスを要求します。それをオペレーターのサーバーに送信します。
オペレーターサーバーはデメリットをオペレーティングシステムカーネルに返すとともに、自身のキャッシュ領域にキャッシュします(このキャッシュは長さによっては無効になる場合があります)
オペレーティングシステムカーネルはIPアドレスをブラウザーに返します。
最終的に、ブラウザは www.imooc.com に対応する IP アドレスを取得しました。
5. ブラウザは、ドメイン名に対応する IP アドレスを取得した後、TCP「スリーウェイ ハンドシェイク」を開始します。
ブラウザは、次のコマンドを使用して Web サーバー (nginx ポート 80 など) への TCP リンク リクエストを開始します。ランダムなポート。
この TCP 接続リクエストは、ルーティング デバイスの層を介してサーバーに到達し、ネットワーク カードに入り、その後、ファイアウォール フィルタリングを通過して、最終的に Web サーバーに到達することもあります。 /ip 接続が確立されます。 この3回の握手中に何をしましたか?
クライアントはサーバーに「聞こえますか?しばらくチャットしましょう」と言います
その後、クライアントはサーバーに「わかりました、チャットを始めましょう!」
6. TCP/IP 接続が確立された後、ブラウザは、HTTP get メソッドを使用して、ルート ドメインのドメイン名を要求できます。 HTTP 1.0を使用したプロトコル。
7. サーバーはこのリクエストを受信し、バックエンド処理の後、処理された結果データがブラウザに返されます (MOOC ページの場合)。ブラウザ。
8. ブラウザは完全な HTML ページ コードを取得します。このページを解析してレンダリングするとき、内部の JS、CSS、画像、その他の静的リソースも HTTP リクエストであり、これらはすべて上記の 7 つの主要な手順を実行する必要があります。
9. ブラウザーは取得したリソースに基づいてページをレンダリングし、最終的にユーザーにページを表示します。
HTTP はリクエストとレスポンスに分かれています。
リクエストまたはレスポンスに関係なく、http ヘッダーと本文の情報が含まれます。 (2 つは同じです)
http ヘッダーは、コンテンツ タイプ、サーバーが応答を送信した日付、HTTP ステータス コード
などの追加情報を送信します。本文は、ユーザーによって送信されたフォーム データ、または返されたフォーム データです。データ 。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がhttpプロトコルを使用した処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
HTTP ステータス コード 520 は、サーバーがリクエストの処理中に不明なエラーに遭遇し、より具体的な情報を提供できないことを意味します。サーバーがリクエストを処理しているときに不明なエラーが発生したことを示すために使用されます。サーバー構成の問題、ネットワークの問題、またはその他の不明な理由が原因である可能性があります。これは通常、サーバー構成の問題、ネットワークの問題、サーバーの過負荷、またはコーディング エラーが原因で発生します。ステータス コード 520 エラーが発生した場合は、Web サイト管理者またはテクニカル サポート チームに連絡して詳細情報と支援を得ることが最善です。
 複数の Toutiao アカウントを開くにはどうすればよいですか? Toutiao アカウントを申請するプロセスはどのようなものですか?
Mar 22, 2024 am 11:00 AM
複数の Toutiao アカウントを開くにはどうすればよいですか? Toutiao アカウントを申請するプロセスはどのようなものですか?
Mar 22, 2024 am 11:00 AM
モバイルインターネットの人気により、Toutiao は私の国で最も人気のあるニュース情報プラットフォームの 1 つになりました。多くのユーザーは、さまざまなニーズを満たすために Toutiao プラットフォームで複数のアカウントを持つことを望んでいます。では、複数の Toutiao アカウントを開くにはどうすればよいでしょうか?この記事ではToutiaoアカウントを複数開設する方法と申請手順を詳しく紹介します。 1. 複数の Toutiao アカウントを開くにはどうすればよいですか?複数の Toutiao アカウントを開設する方法は次のとおりです。 Toutiao プラットフォームでは、ユーザーはさまざまな携帯電話番号を使用してアカウントを登録できます。各携帯電話番号で登録できる Toutiao アカウントは 1 つだけです。つまり、ユーザーは複数の携帯電話番号を使用して複数のアカウントを登録できます。 2. 電子メール登録: 別の電子メール アドレスを使用して Toutiao アカウントを登録します。携帯電話番号の登録と同様に、各メール アドレスでも Toutiao アカウントを登録できます。 3. サードパーティのアカウントでログインします
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP ステータス コード 200: 成功した応答の意味と目的を調べる HTTP ステータス コードは、サーバーの応答のステータスを示すために使用される数値コードです。このうち、ステータス コード 200 は、リクエストがサーバーによって正常に処理されたことを示します。この記事では、HTTP ステータス コード 200 の具体的な意味と使用法について説明します。まず、HTTP ステータス コードの分類を理解しましょう。ステータス コードは、1xx、2xx、3xx、4xx、5xx の 5 つのカテゴリに分類されます。このうち、2xx は成功応答を示します。 200 は 2xx で最も一般的なステータス コードです
 Douyin スリープアンカーは儲かりますか?睡眠ライブストリーミングの具体的な手順は何ですか?
Mar 21, 2024 pm 04:41 PM
Douyin スリープアンカーは儲かりますか?睡眠ライブストリーミングの具体的な手順は何ですか?
Mar 21, 2024 pm 04:41 PM
今日のペースの速い社会では、睡眠の質の問題に悩まされる人がますます増えています。ユーザーの睡眠の質を向上させるために、特別な睡眠アンカーのグループがDouyinプラットフォームに登場しました。ライブ配信を通じてユーザーと交流し、睡眠のヒントを共有し、視聴者が安らかに眠りにつくのを助けるリラックスできる音楽やサウンドを提供します。では、このスリープアンカーは儲かるのだろうか?この記事ではこの問題に焦点を当てます。 1.Douyin スリープアンカーは儲かりますか? Douyin スリープアンカーは確かに一定の利益を得ることができます。まず、ライブ配信ルームの投げ銭機能を通じてギフトや送金を受け取ることができ、これらの特典はファンの数と視聴者の満足度によって異なります。次に、Douyin プラットフォームは、生放送の視聴数、いいね、シェア、その他のデータに基づいてアンカーに一定のシェアを与えます。一部のスリープアンカーは、
 httpリクエスト415エラーの解決策
Nov 14, 2023 am 10:49 AM
httpリクエスト415エラーの解決策
Nov 14, 2023 am 10:49 AM
解決策: 1. リクエスト ヘッダーの Content-Type を確認する; 2. リクエスト本文のデータ形式を確認する; 3. 適切なエンコード形式を使用する; 4. 適切なリクエスト メソッドを使用する; 5. サーバー側のサポートを確認する。
 C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ で HTTP ストリーミングを実装するにはどうすればよいですか? Boost.Asio と asiohttps クライアント ライブラリを使用して、SSL ストリーム ソケットを作成します。サーバーに接続し、HTTP リクエストを送信します。 HTTP 応答ヘッダーを受信して出力します。 HTTP 応答本文を受信して出力します。
 HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストがタイムアウトになり、サーバーから 504GatewayTimeout ステータス コードが返されることがよくあります。このステータス コードは、サーバーがリクエストを実行しても、リクエストに必要なリソースを取得できないか、一定時間が経過してもリクエストの処理を完了できないことを示します。これは 5xx シリーズのステータス コードで、サーバーに一時的な問題または過負荷が発生し、その結果クライアントのリクエストを正しく処理できなくなったことを示します。 HTTP プロトコルでは、さまざまなステータス コードに特定の意味と用途があり、504 ステータス コードはリクエストのタイムアウトの問題を示すために使用されます。顧客の中で




