JavaScript 実行コンテキストの詳細な説明
この記事では JavaScript コンテキストを実行する方法について説明します。JavaScript 実行コンテキストについて知らない場合、または JavaScript 実行コンテキストに興味がある場合は、この記事を見てみましょう。 point
背景: 関数と変数のプロモーション、スコープなどの質問は、面接で頻繁に遭遇します。原理を深く理解したい場合は、まず関数実行コンテキストと実行コンテキストの 2 つの概念を理解する必要があります。スタック。
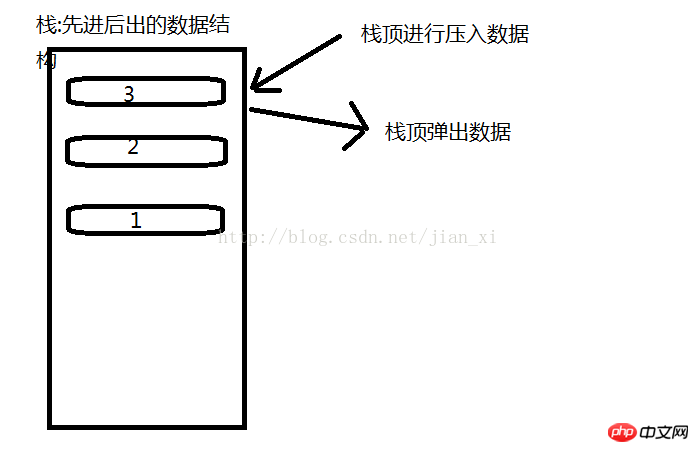
もう一度、スタックのデータ構造を紹介しましょう:

一言でまとめると、新しいデータがスタックの一番上からプッシュされ、ポップアップします。データもスタックの最上位からポップされます。これは、いわゆるマガジンの原則です。
1. 実行コンテキスト
実行コンテキストは、スコープを形成する現在のコードの実行環境として理解できます。 JavaScriptの実行環境には大きく分けて3つの状況が含まれます。
グローバル環境: JavaScript コードは、実行時に最初にこの環境に入ります
関数環境: 関数が呼び出されて実行されると、現在の関数に入り、コードを実行します
eval (非推奨) 、無視できます)
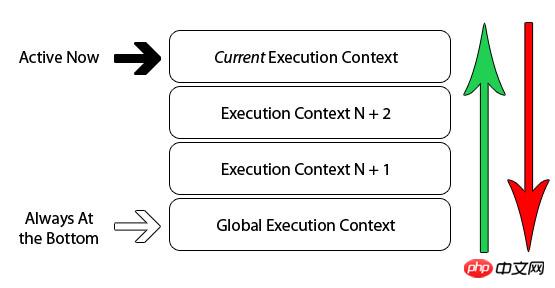
2. 実行コンテキスト スタック
JavaScript は単一のスレッドで実行されるため、スタックの最下位は常にグローバル コンテキストであり、最上位は実行のためにキューに入れられます。スタックの現在実行中のコンテキストです。ブラウザーがグローバル コードの実行を開始すると、まず固有のグローバル実行コンテキストを作成し、それを実行スタックの先頭にプッシュします (ブラウザーが閉じているときにポップされます)。新しい関数実行コンテキストを作成し、それに応じて実行スタックの先頭にプッシュします。現在の関数が完了すると、現在の関数の実行コンテキストがスタックの先頭からポップされ、ガベージ コレクション
を待ちます。
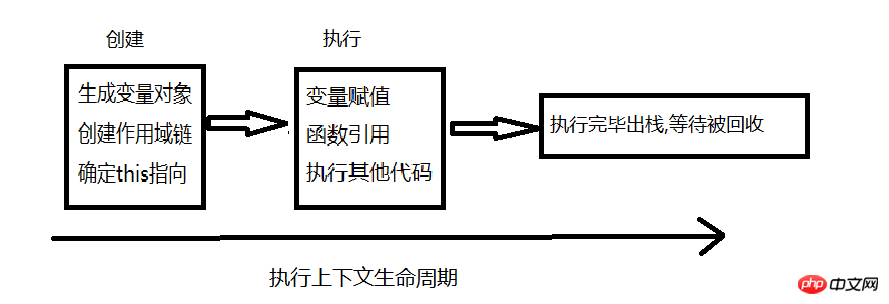
3. 実行コンテキストの
ライフサイクル
; 作成 --> 実行 -->
作成フェーズ
:
A 変数オブジェクトを作成します。まず、function引数のパラメータを初期化し、関数宣言を初期化し、変数を初期化します(未定義)。 関数の優先度
が変数のよりも高い場合、変数が関数と同じ名前を持つ場合、その変数は無視されます。 a
引数オブジェクトを作成し、コンテキストを確認し、パラメータ名と値を初期化し、参照のコピーを作成します。
b (関数式の代わりに) 関数宣言のコンテキストをスキャンします
1. 関数が見つかるたびに、変数オブジェクトに属性を作成します--- - - 正確には関数の名前 - 属性値はメモリ内の関数のアドレスへの参照です。
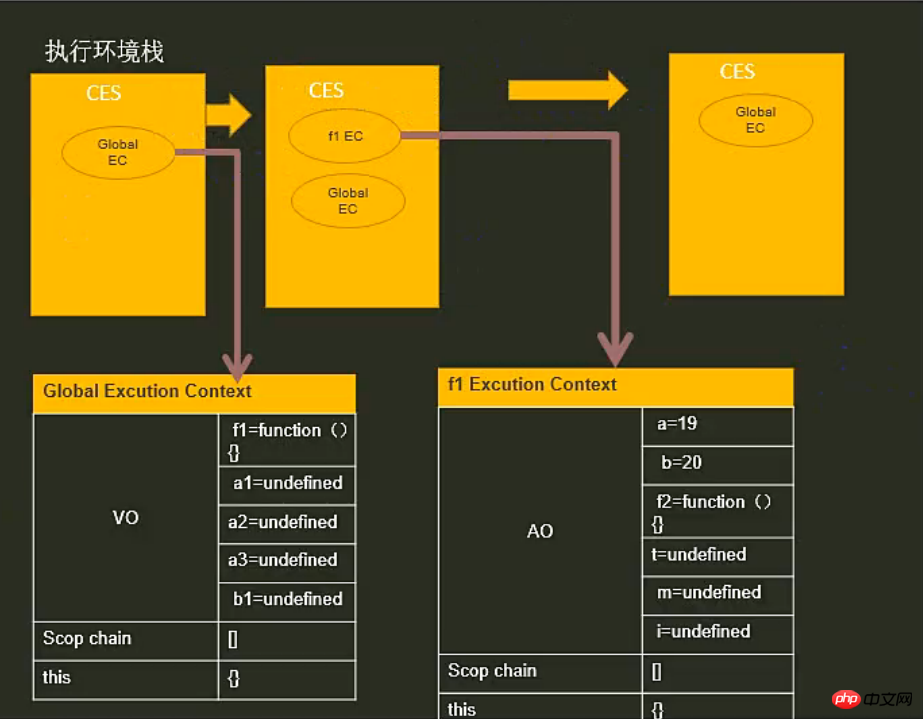
2.上記の関数名がvariableObjectの下にすでに存在する場合、対応する属性値は新しい参照によって上書きされます。 c 変数宣言のコンテキストをスキャンします 1 変数宣言が見つかるたびに、変数オブジェクト、つまり 変数名 文字に属性が作成されます。 、変数の値は未定義に初期化されます d。コンテキスト内で this のポイントを決定します Bスコープチェーンを作成します ステージ: 割り当て、コード実行 リサイクル フェーズ: 実行コンテキスト スタックは、ガベージ コレクション メカニズムがコンテキストをリサイクルするのを待ちます ケース: (次のコードは、実行コンテキスト スタックの動作原理を説明するために使用されます) 環境スタックの概略図: あまり詳しくない場合でも、両方の側面を簡単にマスターできます自分で!関連する推奨事項: 进 フロントエンドの上級 (2): コンテキスト ダイアグラムを実行する //变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
}
JavaScript 変数ターゲット 2 番目: さまざまな実行での VO 基本 上級 (2):
以上がJavaScript 実行コンテキストの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




