スレッドとイベントループのJavaScript実装の詳細な説明
この記事では、javascriptのスレッドとイベント ループの実装について説明します。JavaScript のスレッドとイベント ループの実装について知らない場合、または JavaScript のスレッドとイベント ループの実装に興味がある場合は、この記事を一緒に見てみましょう。 . さて、ナンセンスはこれくらいにして、本題に入りましょう
1. JavaScript はなぜシングルスレッドと言われているのでしょうか?
ブラウザのレンダリングプロセスに関与するいくつかのスレッドは次のとおりです: jsコードの実行を担当するJavaScript実行スレッド、UI表示を担当するUIスレッド、JavaScriptイベントループスレッド、管理
JavaScriptイベントJavaScript 実行スレッドと UI スレッドは相互に排他的です。JavaScript がマルチスレッドの場合、ボタンを赤と黄色に変えるなど、複数の JavaScript 実行スレッドが同じ
を実行すると、UI スレッドが混乱します。このとき、誰の言うことを聞くべきですか? JavaScript でこの状況を回避するには、これらの
スレッドを個別に実行する必要があるため、JavaScript はシングルスレッドになり、言語の核となる特性は変わりません。将来。
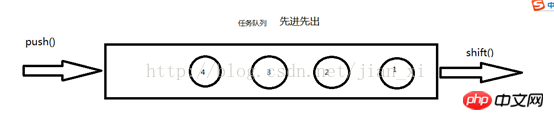
2. JavaScript タスク キュー 構造とイベント ループ
シングルスレッドとは、すべてのタスクがキューに入れられる必要があり、次のタスクが実行される前に前のタスクが終了することを意味します。前のタスクに時間がかかると、次のタスクは
待たなければなりません。
JavaScript の実行タスクは、以下に示すように、キュー データ構造の形式で実行されます。 1. 同期タスク:
forループ、合計、js代入、js操作など
2.非同期タスク:domイベント、bom API処理ajax
いわゆる「コールバック関数」 " (callback) 、これはメインスレッドによってハングアップされるコードです。非同期タスクはコールバック関数を指定する必要があります。メインスレッドが非同期タスクの実行を開始すると、
が対応するコールバック関数を実行します。 ループメカニズム:
JavaScriptメインスレッドは同期タスクを直接実行し、非同期タスクは最初にそれらの一部を実行し、次に終了メインスレッドの実行を待ってから、メインスレッドに引き渡す前に非同期タスクの準備が整うのを待ちます。実行用のスレッド つまり、JavaScript コードはキューの形式で 1 つずつ実行され、同時に実行できるコードは 1 つだけです。
以上がこの記事のすべての内容です。あまり詳しくない場合でも、イベント ループなどを書いてみることができます。これにより、習得が簡単になります。関連する推奨事項:javaScriptイベントループメカニズムを詳細に説明する - 講義1javascriptイベントループメカニズムを詳細に説明 - 講義2
javascriptの詳細な説明イベントループメカニズムの例
以上がスレッドとイベントループのJavaScript実装の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP でイベントベースのアプリケーションを構築する方法には、EventSourceAPI を使用してイベント ソースを作成する方法と、EventSource オブジェクトを使用してクライアント側でイベントをリッスンする方法が含まれます。 Server Sent Events (SSE) を使用してイベントを送信し、XMLHttpRequest オブジェクトを使用してクライアント側でイベントをリッスンします。実際の例は、EventSource を使用して、電子商取引 Web サイトの在庫数をリアルタイムで更新することです。これは、サーバー側で在庫をランダムに変更して更新を送信することで実現され、クライアントは EventSource を通じて在庫の更新をリッスンし、それらを表示します。リアルタイム。
 現在のページを更新する js メソッド
Jan 24, 2024 pm 03:58 PM
現在のページを更新する js メソッド
Jan 24, 2024 pm 03:58 PM
現在のページを更新する js メソッド: 1. location.reload(); 2. location.href; 3. location.assign(); 4. window.location。詳細な紹介: 1. location.reload()、location.reload() メソッドを使用して現在のページを再読み込みします; 2. location.href、location.href 属性などを設定することで現在のページを更新できます。




