
今回は、jQueryタグのサブ要素の値を取得する方法と、jQueryがタグのサブ要素の値を取得する際の注意事項について説明します。ここで実際のケースを見てみましょう。見て。
1. JSP ページで
<p> <span>科室:</span> <select class="dept-name-show" style="width: 70%;"> </select> </p>
2. js ステートメントを記述します:
<script>
$(function () {
var dname = $(".dept-name-show").eq(0);//选定<select>标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "<option></option>";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
</script>3. 対応するリクエスト ステートメントを記述します:
List<Dept> deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
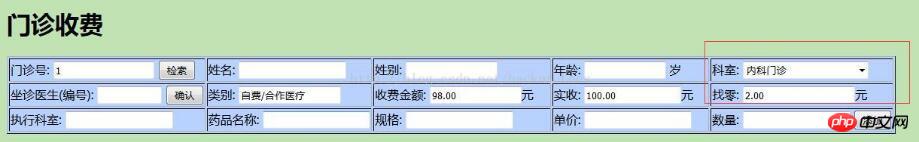
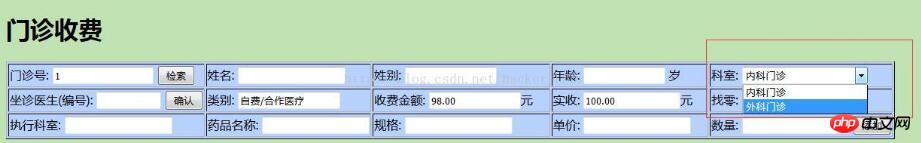
}4 番目の効果は次のとおりです:


この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 PHP 中国語 Web サイトの記事をご覧ください。
推奨読書:
jQuery でフレームの端に当たったときにバウンスするアニメーション効果を作成する方法
jQuery の isPlainObject() メソッドの使用方法
以上がjQueryでタグのサブ要素の値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。