ボックスモデルのCSS実装を詳しく解説
この記事では、CSS 実装 ボックス モデル について説明します。ボックス モデルの CSS 実装について知らない場合、またはボックス モデルの CSS 実装に興味がある場合は、この記事を見てみましょう。早速、本題に入りましょう。Bar
ボックス モデルは、HTML+CSS の基本的な知識であり、この重要な概念を理解することによってのみ、より適切に入力し、ページをレイアウトすることができます。以下はCSSボックスモデルについて蓄積してきた知識をまとめたもので、初心者の方のお役に立てれば幸いです。
1. CSSボックスモデルの概念
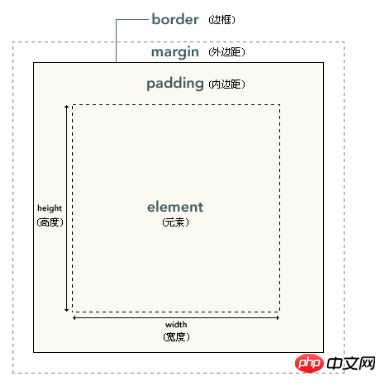
CSS CSSボックスモデルはボックスモデル(Box Model)とも呼ばれ、要素コンテンツ(content)、内側のマージン(padding)、ボーダー(border)、外縁 マージンにはいくつかの要素があります。図に示すように:

図の最も内側のボックスは要素の実際の内容、つまり要素ボックスです。要素ボックスの外側の隣にパディングがあり、その次に境界線が続きます。 、次に最も外側のボックスがマージンとなり、ボックス全体のモデルが形成されます。通常、設定する背景表示領域は、コンテンツ、パディング、境界線の範囲です。外側のマージンは透明であり、周囲の他の要素を妨げません。
すると、要素ボックスの合計幅=要素(要素)の幅+パディングの左右のマージンの値+マージンの左右のマージンの値+左右のマージンの値となります。
要素ボックスの高さの合計 = 要素の高さ + パディングの上下のマージンの値 + 要素の上下の幅国境。
2.CSSの余白の結合(重ね合わせ)
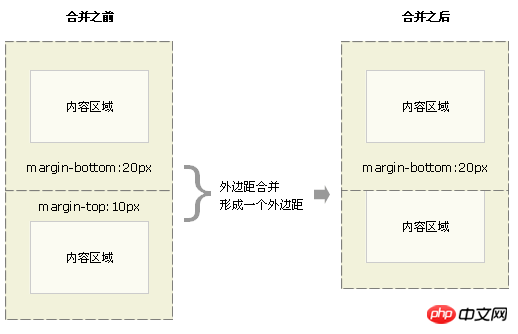
上下に隣接する2つの要素ボックスが縦に交わると余白が結合され、結合された余白の高さがその高さと等しくなります。図


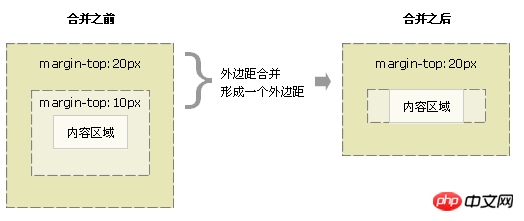
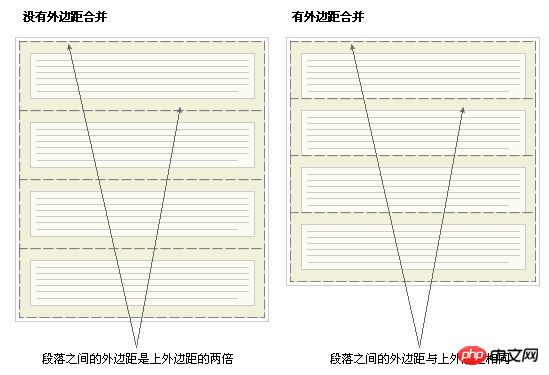
に示すように、外側のマージンの値が大きいほど理解しやすいため、ページ上で実際の状況に遭遇する場合は、この要素を考慮する必要がある場合があります。もちろん、以下に示すように、マージンを結合することにも意味があります:

通常のドキュメント フローでは、ブロック ボックスの垂直方向の余白のみがマージされることに注意してください。インライン ボックス、フローティング ボックス、または 絶対配置 の間のマージンはマージされません。
cssリセットもよく使われます
* {
margin : 0;
padding : 0;
}3. box-sizing属性の紹介
box-sizing属性はユーザーインターフェース属性の1つであり、その理由は次のとおりです。この属性はボックス モデルに関連しており、CSS リセットで使用される可能性があるため、 が導入されました。
box-sizing : content-box|border-box|inherit;
(1) content-box 、デフォルト値。これにより、設定された幅と高さの値を要素に適用できます。コンテンツボックス。ボックスの幅にはコンテンツのみが含まれます。
つまり、合計幅 = margin+border+padding+width
(2) border-box 、設定された幅の値は実際にはmarginを除いたborder+padding+elementの合計幅になります。ボックスの幅には、border+padding+contentが含まれます
つまり、合計の幅= margin+width
多くのCSSフレームワークは、ボックスモデルの計算方法を簡素化します。
(3) inherit は、box-sizing 属性の値が親要素から継承されるべきであることを規定します
border-box の使用について:
1 ボックスの幅は 100% です、両側に内部コンテンツが必要です 間隔、この時点でそれを使用することをお勧めします
2 グローバル設定のボーダーボックスは非常に優れています。第一に、それは直感的であり、第二に、追加、追加の必要性を節約できます。 、減算、減算を繰り返します。また、境界線付きのボックスを作成するという重要な機能もあります。通常はパーセント幅を使用します。
4. 実際の開発で遭遇するフレームモデルに関連するアプリケーションと小さな問題。
1 マージンが範囲外です (最初の子要素の margin-top と最後の子要素の margin-bottom が範囲外である問題)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;
}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}<p class="parent"> <p class="child"></p> </p>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3 用盒子模型画三角形
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<p class="triangle"></p>
</body></html>页面显示结果为:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
以上がボックスモデルのCSS実装を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





