
この記事では、jquery のクリック編集フォーム の簡単な実装について知らない場合、または jquery の簡単な実装に興味がある場合に、jquery がクリック編集フォーム を簡単に実装する方法について説明します。クリックして編集するフォーム、一緒に見てみましょう。この記事を読んで、ナンセンスをカットして本題に入りましょう
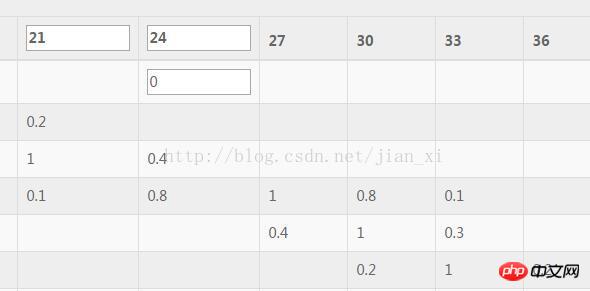
以下は、簡単な方法で実装された単純なテーブル編集機能です:
単純なHTMLコードは省略し、以下はjs実装プロセスです
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});Rendering:

上記がすべての内容ですこの記事についてはあまり詳しくない場合でも、両方を自分で実装するのは簡単です。
関連する推奨事項:
jQuery は、選択したドロップダウン リスト データを動的に表示します
jQuery メソッドを使用して、ダイアログ ボックスの時間指定の非表示を実装します
jquery+css3 を使用して、ライブ ブロードキャスト プラットフォームのナビゲーションを作成します
以上がJavaScript を jquery ライブラリと組み合わせて、クリックして編集するフォームを簡単に実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。