$.ajax() がサーバーから json データを取得する方法
今回は、$.ajax() がサーバーから json データを取得する方法と、$.ajax() がサーバーから json データを取得する方法について説明します。注意事項 について説明します。見て。
以下のエディターは、$.ajax() メソッドに基づいてサーバーから json データを取得するいくつかの方法の概要を共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。編集者をフォローして一緒に見てみましょう
1. json とは
json は、xml に代わるデータ構造であり、xml と比較すると、トラフィックが少なく、ネットワーク上でのデータ送信が高速です。
json は、次の記号でマークされた文字列です。
{キーと値のペア}: json オブジェクト
[{},{},{}]: json 配列
"": 二重引用符は属性または値です
:: コロンの前と後ろはキーですは値です (この値は基本的なデータ型の値、または配列またはオブジェクトにすることができます)。そのため、{"age": 18} は 18 歳を含む json オブジェクトとして理解でき、[{"age" : 18} ,{"age": 20}] は、2 つのオブジェクトを含む json 配列を意味します。 {"age":[18,20]} を使用して、年齢配列を持つオブジェクトである上記の json 配列を簡素化することもできます。
Ⅱ。 $.ajax() メソッドの dataType 属性の値
$.ajax() メソッドの dataType 属性は String 型パラメーターである必要があり、サーバーによって返されることが予期されるデータ型です。指定しない場合、JQuery は http パッケージの MIME 情報に基づいて、responseXML または responseText [パート 3 で説明] を自動的に返し、それを コールバック関数 パラメーターとして渡します。利用可能な型は次のとおりです:
xml: JQuery で処理できる XML ドキュメントを返します。
html: プレーンテキストの HTML 情報を返します。含まれている script タグは、DOM に挿入されると実行されます。
script: プレーンテキストの JavaScript コードを返します。結果は自動的にキャッシュされません。キャッシュパラメータが設定されていない限り。 (同じドメインの下ではなく) リモート リクエストを行う場合、すべての post リクエスト が get リクエストに変換されることに注意してください。
json: JSON データを返します。
jsonp: JSONP形式。 myurl?callback=? などの SONP フォームを使用して関数を呼び出すと、JQuery は最後の「?」を正しい関数名に自動的に置き換えてコールバック関数を実行します。
3つ。 MIME データ型と応答の setContentType() メソッド
MIME タイプとは? 出力結果をブラウザーに送信するとき、ブラウザーは出力ドキュメントを処理するために適切なアプリケーションを起動する必要があります。これは、さまざまなタイプの MIME (MultiPurpose Internet Mail Extensions) を通じて実現できます。 HTTP では、MIME タイプは Content-Type ヘッダーで定義されます。
たとえば、Microsoft Excel ファイルをクライアントに送信するとします。するとこの時のMIMEタイプは「application/vnd.ms-excel」になります。実際のほとんどの場合、このファイルは処理のために Execl に渡されます (特定の MIME タイプのアプリケーションを処理するように Execl を構成していると仮定します)。 Java では、MIME タイプを設定するには、Response オブジェクトの ContentType プロパティを使用します。たとえば、一般的に使用されるのは、response.setContentType("text/html;charset=UTF-8") です。
初期の HTTP プロトコルでは、追加のデータ型情報はありませんでした。マルチメディア データ型をサポートするために、HTTP プロトコルはドキュメントの前に追加して、クライアント プログラムによって解釈されました。データ型を識別するためのデータ型情報。
各 MIME タイプは 2 つの部分で構成されます。最初の部分はテキスト、画像などのデータの大きなカテゴリであり、2 番目の部分は特定のタイプを定義します。
一般的な MIME タイプ:
ハイパーテキスト マークアップ言語 text.html,.html text/html
Normal text.txt text/plain
RTF text.rtf application/rtf
GIF graphics.gif image/ gif
JPEG graphics.ipeg,.jpg image/jpeg
au sound file.au audio/basic
MIDI音楽ファイルmid,.midi audio/midi,audio/x-midi
RealAudio music file.ra, . /x-pn-realaudio
MPEG file.mpg,.mpeg video/mpeg
AVI file.avi video/x-msvideo
GZIP file.gz application/x-gzip
TAR file.tar application/x-tar
サーバーからのクライアントプログラムデータを受信するとき、サーバーはサーバーからのデータ ストリームを受け入れるだけで、ドキュメントの名前は認識されないため、サーバーは追加情報を使用してクライアント プログラムにデータの MIME タイプを伝える必要があります。
実際のデータを送信する前に、サーバーはまずデータを識別する MIME タイプ情報を送信する必要があります。この情報は Content-type キーワードを使用して定義されます。たとえば、HTML ドキュメントの場合、サーバーは最初に次の 2 行を送信します。 MIME 識別情報、この識別子は実際にはデータ ファイルの一部ではありません。
Content-type: text/html
2 行目は空白行であることに注意してください。この空白行を使用する目的は、MIME 情報を実際のデータ コンテンツから分離することです。
前述したように、Java では、Response オブジェクトの ContentType プロパティを使用して、response.setContentType(MIME) ステートメントを使用します。ブラウザはさまざまな種類のデータを識別し、さまざまな MIME に従ってブラウザに組み込まれたさまざまなプログラムモジュールを呼び出して、対応するデータを処理します。
参考として、Tomcat のインストールディレクトリである confweb.xml に多数の MIME タイプが定義されています。たとえば、次のように設定できます。
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8"); /json json データ
このメソッドは、クライアントに送信される、まだ送信されていない応答のコンテンツ タイプを設定します。指定されたコンテンツ タイプには、text/html;charset=UTF-8 などの文字エンコード仕様を含めることができます。 getWriter() メソッドが呼び出される前にこのメソッドが呼び出された場合、応答の文字エンコーディングは指定されたコンテンツ タイプからのみ設定されます。 getWriter() メソッドの呼び出し後または送信後にこのメソッドが呼び出された場合、http プロトコルを使用する場合、このメソッドは Content-type エンティティ ヘッダーを設定します。
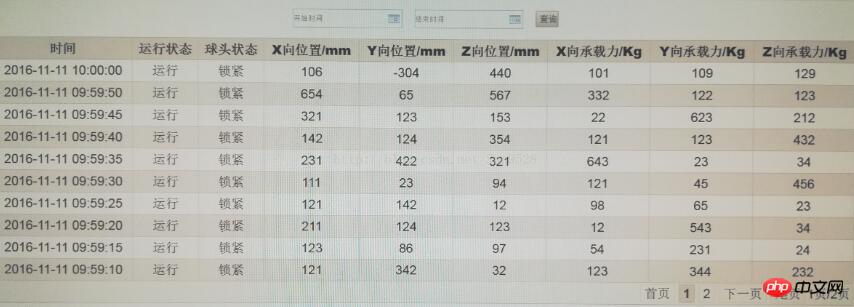
4つ。 $.ajax() メソッドを使用して JSON データを取得する 3 つの方法 dataType パラメーターの構成によって、サーバーから返されたデータを jquery が自動的に解析する方法が決まります。背景を取得して json オブジェクトとして解析します。以下に Java を例にして説明します。次の 3 つのメソッドの結果を図 1 に示します。プロジェクトはイントラネット上で実行されているため、スクリーンショットを撮ることはできません。写真のみ撮影できます。 。 ごめん。
 1. dataType が $.ajax() パラメーターに設定されておらず、戻り値の型がバックグラウンド応答に設定されていない場合、デフォルトで通常のテキストとして処理されます [response.setContentType("text /html;charset=utf-8") ;テキスト処理としても]、eval() や $.parseJSON() などの js メソッドを手動で使用して、返された文字列を json オブジェクトに変換して使用する必要があります。
1. dataType が $.ajax() パラメーターに設定されておらず、戻り値の型がバックグラウンド応答に設定されていない場合、デフォルトで通常のテキストとして処理されます [response.setContentType("text /html;charset=utf-8") ;テキスト処理としても]、eval() や $.parseJSON() などの js メソッドを手動で使用して、返された文字列を json オブジェクトに変換して使用する必要があります。
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/
$("#search").click(function () {
var data1 = [];
var n;
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val();
var endDate = $("#endDate").val();
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": startDate,
"endDate": endDate
},
success: function (data) {
alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据
var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data);
alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object]
n=JsonObjs.length;
if(n==0){
alert("您选择的时间段无数据,请重新查询");
}
for(var i = 0; i < JsonObjs.length; i++){
var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time
var state = JsonObjs[i]['state'];
var ball = JsonObjs[i]['ball'];
var xd = JsonObjs[i]['xd'];
var yd = JsonObjs[i]['yd'];
var zd = JsonObjs[i]['zd'];
var xf = JsonObjs[i]['xf'];
var yf = JsonObjs[i]['yf'];
var zf = JsonObjs[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用
}
if(JsonObjs.length != 10){
for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
});2. $.ajax() パラメーターに dataType="json" を設定すると、jquery は返された文字列を自動的に json オブジェクトに変換します。背景は次のように設定できます: [推奨] response.setContentType("text/html;charset=utf-8"); または response.setContentType("application/json;charset=utf-8");
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
dataType:"json",
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});3, ajax メソッド パラメーターに dataType が指定されていない場合、戻り値の型はバックグラウンドで "application/json" に設定されます。このように、jquery は MIME タイプに基づいてインテリジェントに判断し、それを自動的に解析して json オブジェクトに変換します。
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("application/json;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
} /*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});注: フロントエンドまたはバックエンドで json オブジェクトを返す設定がある限り、eval() メソッドまたは $.parseJSON() メソッドを使用して解析する必要はありません。そうしないと、解析時にエラーが発生します。再度解析中。
要約: 上記の方法のうち、便利でエラーが発生しにくい 2 番目の方法を使用することをお勧めします。
5つ。 eval() メソッド var json object =eval('('+json data+')'); 中括弧で囲まれた内容が eval() によって実行され、JSON オブジェクトが返されます。
eval 関数の仕組み: eval 関数は、JavaScript コードを含む指定された文字列を評価し、その文字列に含まれる式または一連の正当な JavaScript ステートメントの実行を試みます。 eval 関数は、最後の式またはステートメントに含まれる値または参照を返します。
なぜ eval に "("("+data+")");// を追加する必要があるのでしょうか?
理由は: 評価自体です。 jsonは「{}」で始まり最後が「{}」で終わるため、JSではステートメントブロックとして処理されるため、強制的に式に変換する必要があります。かっこを追加する目的は、JavaScript コードを処理するときに、ステートメントとして実行するのではなく、かっこ内の式を eval 関数に強制的にオブジェクトに変換させることです。たとえば、オブジェクト リテラル {} を考えます。外側の大括弧が追加されていない場合、eval はその中括弧を JavaScript コード ブロックの開始マークと終了マークとして認識し、{} は空のステートメントを実行するとみなします。
$.ajax() メソッドに基づいてサーバーから json データを取得するいくつかの方法の上記の要約は、エディターによって共有されたすべての内容です。参考にしていただければ幸いです。また、Script Home をサポートしていただければ幸いです。 。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jquery+css3 によるライブ ブロードキャスト プラットフォームのナビゲーションの作成
マウス応答バッファー アニメーション効果を実現するにはどうすればよいですか?
スクロールバーが下にスライドしたときにさらにコンテンツを自動的に読み込む方法
以上が$.ajax() がサーバーから json データを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
クイック スタート: JSON ファイルを読み取る Pandas の方法、特定のコード サンプルが必要です はじめに: データ分析とデータ サイエンスの分野では、Pandas は重要な Python ライブラリの 1 つです。豊富な機能と柔軟なデータ構造を備え、さまざまなデータを簡単に処理・分析できます。実際のアプリケーションでは、JSON ファイルを読み取る必要がある状況によく遭遇します。この記事では、Pandas を使用して JSON ファイルを読み取る方法を紹介し、具体的なコード例を添付します。 1.パンダのインストール
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列は、 json_encode() 関数を使用して JSON 文字列に変換できます (例: $json=json_encode($array);)。逆に、 json_decode() 関数を使用して JSON から配列に変換できます ($array= json_decode($json);) 。その他のヒントには、深い変換の回避、カスタム オプションの指定、サードパーティ ライブラリの使用などがあります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




