Bootstrap+jqueryファイル導入エラー
今回はbootstrap+jqueryファイル導入時に報告される注意事項を紹介します。実際の事例を見てみましょう。
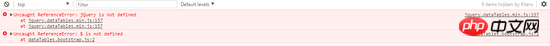
プロジェクトに取り組んでいると、常にさまざまなバグがコンソールに表示されますが、開発中にエラーが発生するたびにパニックになる必要はありません。要約するのが得意です。次回見たときに修正します。以下に、開発プロセス中に何が起こっているのかを要約します。エラー 1: キャッチされない参照エラー: $ が定義されていません
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined



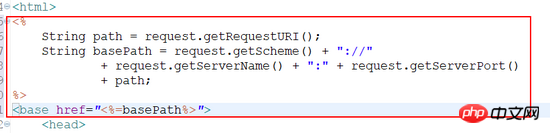
解決策: 次のコードを間に挿入します。 と
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
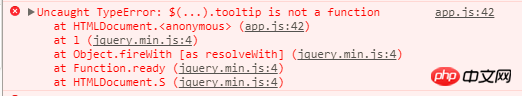
エラー 3: Uncaught TypeError: $(...).tooltip は関数ではありません
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Edit:<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>
 エラー 4: キャッチされない TypeError: $(...).sortable は関数ではありません
エラー 4: キャッチされない TypeError: $(...).sortable は関数ではありません
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
エラー 5: bootstrap.min.js:7 キャッチされないエラー: ブートストラップには jQuery が必要です
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7
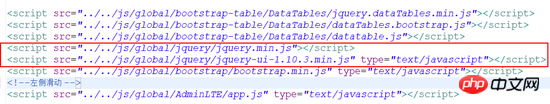
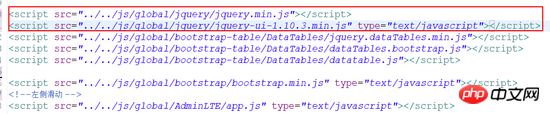
解決策: 解決策: jquery.min.js を bootstrap.min.js ファイルの前に置き、それを参照します。 bootstrap.min.css ファイルが 2 つのファイルの前で参照されるか後ろで参照されるかは関係ありません (複数回テストされています)。 )。
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
スタートアップ ページでデータを即座にロードする jquery を実現する
入力ボックスとドロップダウン ボックスの連携効果を実現する以上がBootstrap+jqueryファイル導入エラーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
WeChat を開き、[自分の設定] を選択し、[一般] を選択してから [記憶域スペース] を選択し、[記憶域スペース] で [管理] を選択し、ファイルを復元する会話を選択して、感嘆符アイコンを選択します。チュートリアル 適用モデル: iPhone13 システム: iOS15.3 バージョン: WeChat 8.0.24 分析 1 まず、WeChat を開き、マイページの [設定] オプションをクリックします。 2 次に、設定ページで [一般オプション] を見つけてクリックします。 3次に、一般ページで「記憶域スペース」をクリックします。 4 次に、ストレージスペースページで「管理」をクリックします。 5最後に、ファイルを回復したい会話を選択し、右側の感嘆符アイコンをクリックします。補足: WeChat ファイルの有効期限は通常、数日です。WeChat で受信したファイルがクリックされなかった場合、WeChat システムは 72 時間後にそのファイルを消去します。WeChat ファイルが閲覧された場合、
 形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
Windows では、フォト アプリは写真やビデオを表示および管理するのに便利な方法です。このアプリケーションを通じて、ユーザーは追加のソフトウェアをインストールすることなく、マルチメディア ファイルに簡単にアクセスできます。ただし、写真アプリの使用時に「形式がサポートされていないため、このファイルを開けません」というエラー メッセージが表示されたり、写真やビデオを開こうとしたときにファイルが破損したりするなど、ユーザーが何らかの問題に遭遇することがあります。この状況はユーザーにとって混乱を招き不便になる可能性があり、問題を解決するには調査と修正が必要になります。ユーザーが写真アプリで写真またはビデオを開こうとすると、次のエラーが表示されます。申し訳ありませんが、この形式が現在サポートされていないか、ファイルがサポートされていないため、フォトではこのファイルを開くことができません
 Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
tmp 形式ファイルは、通常、コンピュータ システムまたはプログラムの実行中に生成される一時ファイル形式です。これらのファイルの目的は、プログラムを適切に実行したり、パフォーマンスを向上させるために一時データを保存することです。プログラムの実行が完了するか、コンピュータが再起動されると、多くの場合、これらの tmp ファイルは必要なくなります。したがって、Tmp 形式のファイルは基本的に削除可能です。さらに、これらの tmp ファイルを削除すると、ハード ディスクの空き容量が確保され、コンピュータが正常に動作するようになります。ただし、Tmp 形式のファイルを削除する前に、次のことを行う必要があります。
 GHOファイルのインストール方法
Feb 19, 2024 pm 10:06 PM
GHOファイルのインストール方法
Feb 19, 2024 pm 10:06 PM
gho ファイルは GhostImage イメージ ファイルであり、通常、ハードディスク全体またはパーティション データをファイルにバックアップするために使用されます。特定のケースでは、ハード ドライブまたはパーティションを以前の状態に復元するために、この gho ファイルをハード ドライブに再インストールする必要があります。 ghoファイルのインストール方法を紹介します。まず、インストールする前に、次のツールとマテリアルを準備する必要があります。 エンティティ gho ファイル: 完全な gho ファイルがあることを確認してください。通常、ファイルには .gho 接尾辞が付いており、バックアップが含まれています。
 0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
パソコン上のフォルダーを削除または解凍するときに、「エラー 0x80004005: 不明なエラー」というダイアログ ボックスが表示されることがあります。この状況はどう解決すればよいでしょうか?エラー コード 0x80004005 が表示される理由は実際にはたくさんありますが、そのほとんどはウイルスによって引き起こされます。DLL を再登録して問題を解決できます。以下では、エディターがエラー コード 0x80004005 の処理体験を説明します。 。一部のユーザーは、コンピュータの使用時にエラー コード 0X80004005 を表示されます。0x80004005 エラーは主に、コンピュータが特定のダイナミック リンク ライブラリ ファイルを正しく登録していないこと、またはファイアウォールがコンピュータとインターネット間の HTTPS 接続を許可していないことが原因で発生します。それでどうですか
 ファイルパスでのスラッシュとバックスラッシュのさまざまな使用法
Feb 26, 2024 pm 04:36 PM
ファイルパスでのスラッシュとバックスラッシュのさまざまな使用法
Feb 26, 2024 pm 04:36 PM
ファイル パスは、ファイルまたはフォルダーを識別して検索するためにオペレーティング システムによって使用される文字列です。ファイル パスには、パスを区切る 2 つの一般的な記号、つまりスラッシュ (/) とバックスラッシュ () があります。これら 2 つのシンボルは、オペレーティング システムごとに異なる用途と意味を持ちます。スラッシュ (/) は、Unix および Linux システムで一般的に使用されるパス区切り文字です。これらのシステムでは、ファイル パスはルート ディレクトリ (/) から始まり、各ディレクトリ間はスラッシュで区切られます。たとえば、パス /home/user/Document
 Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk と Baidu Netdisk は現在、ファイルの保存に最も一般的に使用されている Netdisk ソフトウェアです。Quark Netdisk 内のファイルを Baidu Netdisk に保存したい場合は、どうすればよいですか?今回は、Quark Network Disk コンピュータから Baidu Network Disk にファイルを転送するためのチュートリアル手順を編集者がまとめたので、その操作方法を見てみましょう。 QuarkネットワークディスクファイルをBaiduネットワークディスクに保存するにはどうすればよいですか? Quark Network Disk から Baidu Network Disk にファイルを転送するには、まず Quark Network Disk から必要なファイルをダウンロードし、次に Baidu Network Disk クライアントでターゲット フォルダーを選択して開きます。次に、Quark Cloud Disk からダウンロードしたファイルを Baidu Cloud Disk クライアントによって開かれたフォルダーにドラッグ アンド ドロップするか、アップロード機能を使用してファイルを Baidu Cloud Disk に追加します。アップロードが完了したら、Baidu Cloud Disk にファイルが正常に転送されたかどうかを必ず確認してください。それでおしまい
 hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
最近、多くのネチズンが編集者に「hiberfil.sys ファイルとは何ですか?」と尋ねました。 hiberfil.sys は C ドライブのスペースを多く消費し、削除される可能性がありますか?エディターは、hiberfil.sys ファイルを削除できることを通知します。以下で詳細を見てみましょう。 hiberfil.sys は Windows システムの隠しファイルであり、システム休止状態ファイルでもあります。通常、C ドライブのルート ディレクトリに保存され、そのサイズはシステムに搭載されているメモリのサイズと同等です。このファイルはコンピュータが休止状態になっているときに使用され、リカバリ中に以前の状態にすばやく復元できるように、現在のシステムのメモリ データが含まれています。そのサイズはメモリ容量と等しいため、より多くのハードドライブスペースを占有する可能性があります。冬休み




