laravle5.4におけるデータバリデーションとユーザー認証の実装方法
この記事では主にlaravle5.4のデータ検証とユーザー認証の実装方法を紹介し、皆様のお役に立てれば幸いです。
1. ルートを計画する
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2. コントローラーに対応するメソッドを記述する
php artisan make:controller Admin\ManagerController
検証コード関数パッケージをインストールする
: 検証コード関数パッケージ
使用コマンド:public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}ログイン後にコピー
注: エラーが発生する場合は、PHP拡張機能php_fileinfoがオンになっているか確認してくださいpublic function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}
2. 検証コード関数パッケージをlaravelに登録
2.1 config/app.phpを修正し、プロバイダー項目に次のコードを追加します:
composer require mews/captcha
2.2 エイリアスを登録します
エイリアス配列を変更します:
統合検証コード クラスのエイリアスを削除すると、将来的には Route のようにファサード キャプチャを使用できるようになります次のコードを追加します:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,注: この検証コード クラスは構成することもできます
①コマンドを実行します:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
②コマンドの実行後、ファイル config/captcha.php が生成されます
③次のような構成:
php artisan vendor:publish
3.検証コードクラスを生成します:
生成するには 2 つのメソッドがあります:
ビュー内: Captcha::create();
コントローラー内: Captcha::src();
3.1 ビューで直接生成return [ 'default' => [ 'length' => 5, 'width' => 120, 'height' => 36, 'quality' => 90, ], // ... ];ログイン後にコピー4. データ検証
4.1 最初の方法
<img src="/static/imghw/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="laravle5.4におけるデータバリデーションとユーザー認証の実装方法" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4.2、2番目の方法: バリデータファサード検証を使用する
まずクラスを導入する必要があります:
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}エラーを表示するテンプレート内のメッセージ:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
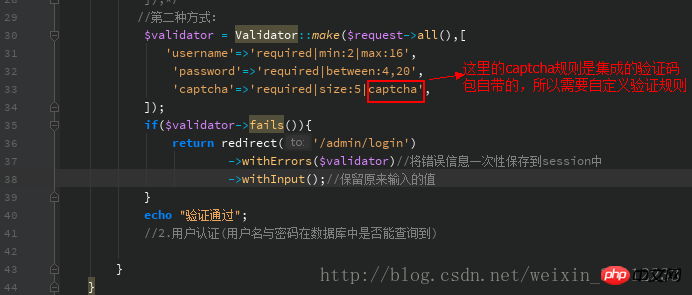
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}** 注: withErrors() 関数は情報を一度にセッションに保存するため、検証エラーの後に入力ボックスの値を保持したい場合は、 old() 関数
例:@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif
5.1. 解凍後、言語パック内の zh-CN を resource/lang ディレクトリにコピーします
5.2. config/app.php のローカル属性を変更して、 lang ディレクトリのファイル名
<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">5.3. キャプチャ翻訳をカスタマイズして追加します
デフォルトでは言語パッケージにキャプチャに対応する中国語翻訳がないため、カスタマイズして配列
attributesに
'locale' => 'zh-CN'
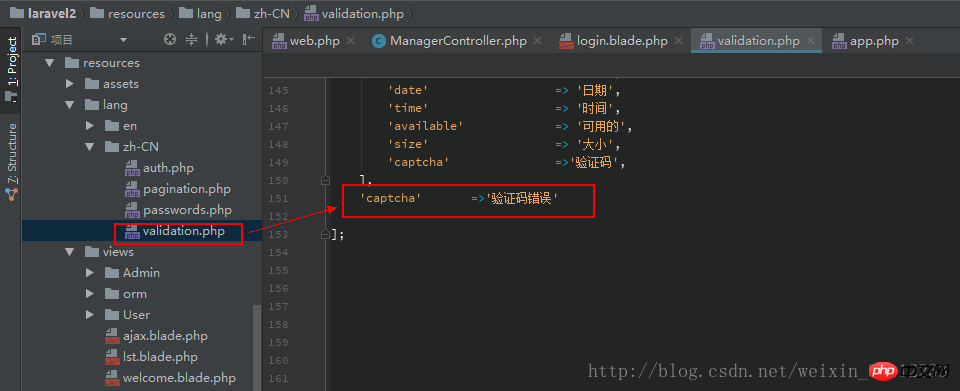
5.4を追加できます。 resource/lang/zh-CN/validation.php ファイルのオプションで、検証コードが正しいかどうかを判断するために validation.captcha
の翻訳を追加します
検証ルールにキャプチャを追加することは、提供されるルールですサードパーティのプラグインを使用して
次のようにファイルを変更します:
ユーザー認証
1. Auth ファサードを導入します
'captcha' =>'验证码',
 2 書き方
2 書き方ログインメソッドに次のコードを追加します
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
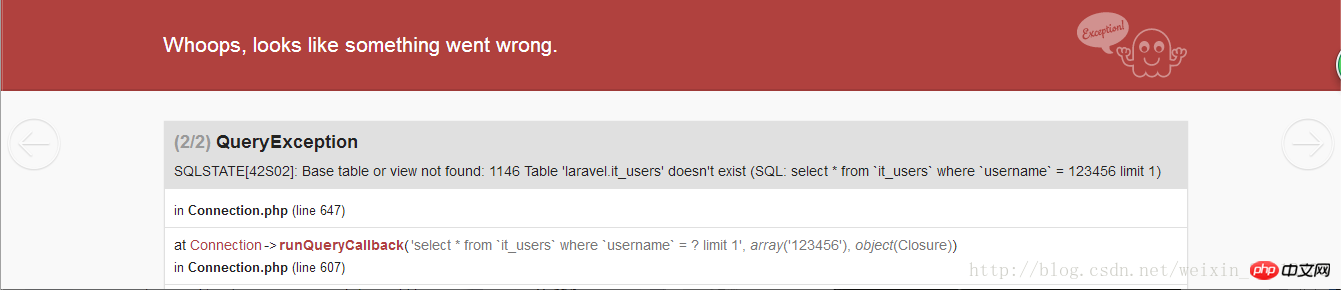
エラーが見つかりました:
原因: SQL クエリは it_users テーブルです
解決策: 認証構成を変更します
1. プロバイダーを構成しますpublic function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
}
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
], 'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],ログイン後にコピー
Manager.phpモデルを書き込みます 'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
], public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}ログイン後にコピー
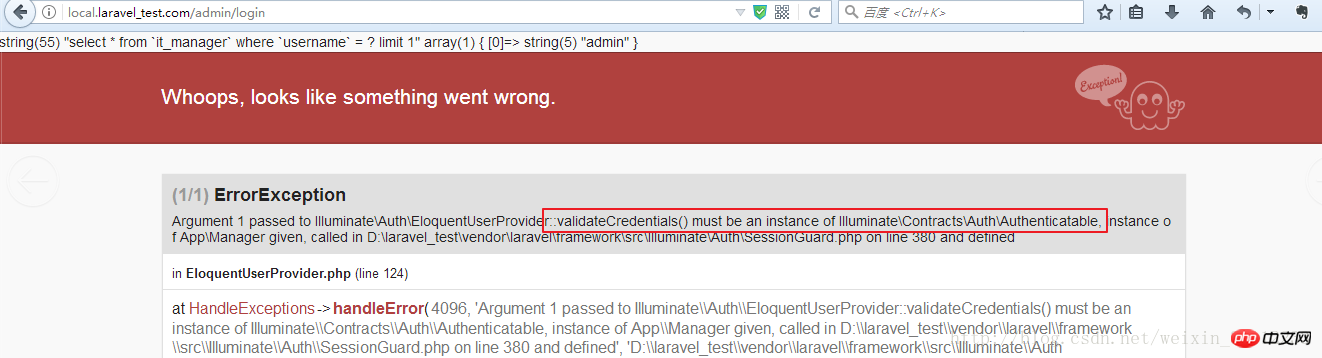
エラーが見つかりました解決策: public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}モデルにAuthインターフェース(コントラクト)を実装します
導入インターフェース:
php artisan make:model Manager
クラス内で use キーワードを使用します: トレイトを含み、コントラクトを実装します
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
} 注: 注: 認証成功後、ログイン ページに戻ったときに確認コードが正常に表示されない場合は、セッションを削除してくださいstorageframeworksessions の下のファイル
注: 注: 認証成功後、ログイン ページに戻ったときに確認コードが正常に表示されない場合は、セッションを削除してくださいstorageframeworksessions の下のファイル
関連する推奨事項:
さまざまなデータ検証を実装する php のインスタンス分析
php フォーム データ検証クラス、php フォーム検証_PHP チュートリアル
フォーム データ検証クラスを実装する PHP コード_php例
以上がlaravle5.4におけるデータバリデーションとユーザー認証の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
ソーシャルメディアの急速な発展に伴い、Xiaohongshuは最も人気のあるソーシャルプラットフォームの1つになりました。ユーザーは、Xiaohongshu アカウントを作成して自分の個人情報を示し、他のユーザーと通信し、対話することができます。ユーザーの小紅樹番号を見つける必要がある場合は、次の簡単な手順に従ってください。 1. Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか? 1. 小紅書アプリを開き、右下隅の「検出」ボタンをクリックして、「メモ」オプションを選択します。 2. ノート一覧で、探したいユーザーが投稿したノートを見つけます。クリックしてノートの詳細ページに入ります。 3. ノートの詳細ページで、ユーザーのアバターの下にある「フォロー」ボタンをクリックして、ユーザーの個人ホームページに入ります。 4. ユーザーの個人ホームページの右上隅にある三点ボタンをクリックし、「個人情報」を選択します。
 Windows 11 でローカル ユーザーとグループが見つからない: 追加する方法
Sep 22, 2023 am 08:41 AM
Windows 11 でローカル ユーザーとグループが見つからない: 追加する方法
Sep 22, 2023 am 08:41 AM
ローカル ユーザーとグループ ユーティリティはコンピュータの管理に組み込まれており、コンソールからまたは独立してアクセスできます。ただし、一部のユーザーは、Windows 11 でローカル ユーザーとグループが見つからないことに気づきます。これにアクセスできる一部のユーザーに対して、このメッセージは、このスナップインがこのバージョンの Windows 10 では動作しない可能性があることを示唆しています。このコンピュータのユーザー アカウントを管理するには、コントロール パネルのユーザー アカウント ツールを使用します。この問題は Windows 10 の以前のバージョンでも報告されており、通常はユーザー側の問題や見落としが原因で発生します。 Windows 11 でローカル ユーザーとグループが表示されないのはなぜですか? Windows Home エディションを実行しています。ローカル ユーザーとグループは、Professional エディション以降で使用できます。活動
 スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
Ubuntu システムでは、通常、root ユーザーは無効になっています。 root ユーザーをアクティブにするには、passwd コマンドを使用してパスワードを設定し、su-コマンドを使用して root としてログインします。 root ユーザーは、無制限のシステム管理権限を持つユーザーです。彼は、ファイルへのアクセスと変更、ユーザー管理、ソフトウェアのインストールと削除、およびシステム構成の変更を行う権限を持っています。 root ユーザーと一般ユーザーの間には明らかな違いがあり、root ユーザーはシステム内で最高の権限とより広範な制御権限を持ちます。 root ユーザーは、一般のユーザーでは実行できない重要なシステム コマンドを実行したり、システム ファイルを編集したりできます。このガイドでは、Ubuntu の root ユーザー、root としてログインする方法、および通常のユーザーとの違いについて説明します。知らせ
 Windows 11 ガイドの探索: 古いハード ドライブ上のユーザー フォルダーにアクセスする方法
Sep 27, 2023 am 10:17 AM
Windows 11 ガイドの探索: 古いハード ドライブ上のユーザー フォルダーにアクセスする方法
Sep 27, 2023 am 10:17 AM
特定のフォルダーは権限の関係で常にアクセスできるわけではありません。今日のガイドでは、Windows 11 で古いハード ドライブ上のユーザー フォルダーにアクセスする方法を説明します。このプロセスは簡単ですが、ドライブのサイズによっては、しばらく時間がかかり、場合によっては数時間もかかる場合があるため、特に忍耐強く、このガイドの指示に厳密に従ってください。古いハードドライブ上のユーザーフォルダーにアクセスできないのはなぜですか?ユーザー フォルダーは別のコンピューターによって所有されているため、変更できません。このフォルダーには所有権以外の権限がありません。古いハードドライブ上のユーザーファイルを開くにはどうすればよいですか? 1. フォルダーの所有権を取得し、アクセス許可を変更します。 古いユーザー ディレクトリを見つけて右クリックし、[プロパティ] を選択します。 「An」に移動します
 チュートリアル: Ubuntu システムで通常のユーザー アカウントを削除する方法は?
Jan 02, 2024 pm 12:34 PM
チュートリアル: Ubuntu システムで通常のユーザー アカウントを削除する方法は?
Jan 02, 2024 pm 12:34 PM
Ubuntu システムに多くのユーザーが追加されました。使用しなくなったユーザーを削除したいのですが、どうすればよいですか?以下の詳細なチュートリアルを見てみましょう。 1. ターミナルのコマンドラインを開き、userdel コマンドを使用して、指定したユーザーを削除します。下図に示すように、必ず sudo 権限コマンドを追加してください。 2. 削除するときは、必ず管理者ディレクトリにいることを確認してください。一般ユーザー以下の図に示すように、この権限がありません。 3. 削除コマンドを実行した後、本当に削除されたかどうかをどのように判断しますか?次に、下の図に示すように、cat コマンドを使用して passwd ファイルを開きます。 4. 次の図に示すように、削除されたユーザー情報が passwd ファイル内になくなっていることがわかり、ユーザーが削除されたことがわかります。 5. 次に、ホームファイルを入力します
 sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo (スーパーユーザー実行) は、一般ユーザーが root 権限で特定のコマンドを実行できるようにする、Linux および Unix システムの重要なコマンドです。 sudo の機能は主に次の側面に反映されています。 権限制御の提供: sudo は、ユーザーにスーパーユーザー権限を一時的に取得することを許可することで、システム リソースと機密性の高い操作を厳密に制御します。一般のユーザーは、必要な場合にのみ sudo を介して一時的な権限を取得できるため、常にスーパーユーザーとしてログインする必要はありません。セキュリティの向上: sudo を使用すると、日常的な操作中に root アカウントの使用を回避できます。すべての操作に root アカウントを使用すると、誤った操作や不注意な操作には完全な権限が与えられるため、予期しないシステムの損傷につながる可能性があります。そして
 Windows 11 KB5031455 のインストールに失敗し、一部のユーザーに他の問題が発生する
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455 のインストールに失敗し、一部のユーザーに他の問題が発生する
Nov 01, 2023 am 08:17 AM
Microsoft は、Windows 503145511H22 以降のオプションの更新プログラムとして KB2 の一般公開を開始しました。これは、サポートされている領域での Windows Copilot、スタート メニューの項目のプレビュー サポート、タスク バーのグループ解除などを含む、Windows 11 Moment 4 の機能をデフォルトで有効にする最初の更新プログラムです。さらに、メモリ リークを引き起こす潜在的なパフォーマンスの問題など、Windows 11 のいくつかのバグも修正されています。しかし皮肉なことに、2023 年 9 月のオプションのアップデートは、アップデートをインストールしようとしているユーザーにとっても、すでにインストールしているユーザーにとっても大惨事となるでしょう。多くのユーザーはこの Wi をインストールしないでしょう
 Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Microsoft は、Canary チャネルと Dev チャネルの WindowsInsider プロジェクト メンバーを招待して、新しいペイント アプリケーションをテストして体験してもらいます (最新バージョン番号は 11.2306.30.0)。今回のバージョンアップで最も注目すべき新機能は、ワンクリック切り抜き機能で、ユーザーが一度クリックするだけで自動的に背景を除去して写真本体を強調表示するため、その後の操作が容易になります。手順全体は非常に簡単です。ユーザーは新しいレイアウト アプリケーションに画像をインポートし、ツールバーの [背景の削除] ボタンをクリックして画像の背景を削除します。また、四角形を使用して削除する領域を選択することもできます。背景。




