
1995 年頃、世界の主流の帯域幅は 28.8Kbps でしたが、現在では世界の平均ダウンロード帯域幅は 21.9Mbps です。当時、ネチズンはフォームを送信するたびにサーバーからの応答を受け取るまで長い時間待たなければならず、数分間待った後に特定の項目が不足しているという応答が返されることさえありました。ユーザーエクスペリエンスを向上させるために、ブラウザクライアントに埋め込まれ、簡易的なフォーム判定を実現するスクリプトが誕生しました。それがJavaScriptです。
JavaScript は、1995 年にリリースされる Netscape Navigator 2.0 (NN2.0) のために、Netscape で働いていた Brendan Eich によって初めて開発されました。当時は LiveScript と呼ばれていました。当時非常に人気のあったSun社と提携していたため、当時のトレンドであるJava言語に追いつくために、この言語はJavaScriptと名付けられました。
JavaScript が開始されたとき、より優れたユーザー エクスペリエンスを備えた NN ブラウザーがブラウザー市場を独占し、Microsoft が追いつきました。 IE3 がリリースされたとき、Microsoft は JScript という名前で VBScript をリリースしましたが、これは実際には Netscape の JavaScript (今日の言葉で言えば模倣品) とあまり変わりませんでした。 Microsoft との競争に直面し、Netscape と Sun は、JavaScript を標準化するために JavaScript 草案を ECMA (欧州コンピュータ製造者協会) に提出し、最終的に ECMAScript の最初のバージョン (ECMA-262) を形成しました。
興味深いことに、Netscape が JavaScript を標準化した後、内部問題が発生し、JavaScript 研究が停滞しました。Microsoft はこの機会を利用して、ECMA 仕様に準拠した最初の JavaScript エンジンを組み込んだ IE4 を予定より 1 年早く発売しました。 。さらに、Microsoft システムがコンピュータ オペレーティング システム市場を徐々に占有し、プレインストールされた IE ブラウザの市場シェアも徐々に増加し、NN は市場から締め出され続けています。しかし、最大のライバルを失ったマイクロソフトは開発意欲を失い、インターフェースレンダリングやスクリプト実行の点で互換性がなくなり、ブラウザ史上の奇妙な花となり、フロントエンドの呪いとなった。開発者。
JavaScript の出現以来、JavaScript は単純なデータ検証に限定されず、ブラウザー ウィンドウとそのコンテンツのほぼすべての側面と対話する機能を備えています。 Web の重要な部分である JavaScript の重要性は、モバイル ブラウザや、障害者向けに特別に設計されたブラウザなどの従来型ではないブラウザでも JavaScript をサポートしていることは明らかです。
通常、JavaScript と CEMAscript は同じ意味として表現されますが、JavaScript の意味は ECMA-262 (単純に ECMA の仕様として理解できます) とは異なります。完全な JavaScript は次の 3 つの部分で構成される必要があります:
☞コア (ECMAscript)
☞ドキュメント オブジェクト モデル (DOM)
☞ブラウザ オブジェクト モデル (BOM)
ECMA-262 で定義された ECMAscript Web ブラウザに依存しません。実際、この言語には入力と出力の定義が含まれていません。 ECMA-262 はこの言語の基礎を定義しており、その上に、より完全なスクリプト言語を構築できます。私たちの一般的なブラウザは、ECMAscript 実装に使用できるホスト環境の 1 つにすぎません。ホスト環境は ECMAscript の実装を提供するだけでなく、言語と環境の間の間接的な対話を促進するためのコア言語への拡張機能も提供します。これらの拡張機能は、ECMAscript のコア タイプと構文を使用して、環境を操作するためのより具体的な機能を提供します。
簡単に言うと、ECMAscript は、標準で指定されたすべての側面を実装する言語の記述です。 JavaScript は ECMAscript を実装します。
DOM (Document Object Model、Document Object Model) は、JavaScript とコンテンツをやり取りするための API です。 Javascript は通常、DOM の操作と対話に使用されるため、JavaScript と DOM はまとめて使用されることがよくあります。
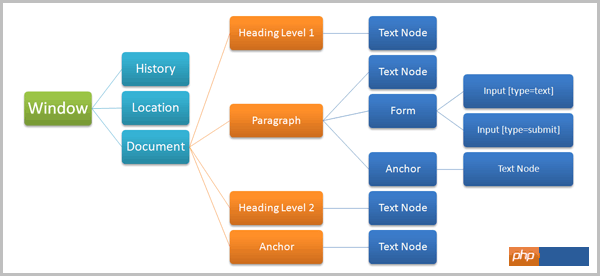
DOM はページ全体を多層ノード構造にマップします。
オンラインで見つけた下の写真を見てください (よく説明されていると思います): 
DOM のレベル:
- DOM1 レベル: DOM1 レベルは、DOM コア (コア) と DOM HTML の 2 つのモジュールで構成されます。DOM とコアは、ドキュメントの任意の部分へのアクセスを簡素化するために XML ベースのドキュメント構造をマッピングする方法を指定します。操作する。 DOM HTML モジュールは DOM のコアを拡張し、HTML のオブジェクトとメソッドを追加します。
- DOM1 の主な目的がドキュメント構造をマッピングすることである場合、DOM2 の目的は明らかに、元のマウスとユーザー インターフェイスのイベント、範囲、トラバーサル (DOM ドキュメントを反復する方法)、およびその他のサブディビジョン モジュールを拡張します。 DOM さらに、Tonggu オブジェクト インターフェイスに CSS のサポートが追加され、DOM レベル 1 の DOM コア モジュールも XML 名前空間をサポートするように拡張されました。 DOM2 では次のモジュールが導入されています
☛ DOM View: ユーザーがさまざまなドキュメントビューを追跡するためのインターフェイス
☛ DOM Events: イベントとイベント処理を定義するインターフェイス
☛ DOM Styles: CSS に基づいて要素にスタイルを適用するインターフェイスを定義します
☛DOM のトラバーサルとスコープ: ドキュメントの走査と操作のためのインターフェイスを定義します
- DOM3 は DOM をさらに拡張し、ドキュメントのロードと保存のための統合されたメソッドを導入します - DOM のロードと保存モジュールでドキュメントを検証するための新しいメソッドが定義されています - – 定義済みDOM 検証モジュール内。 DOM3 レベルも DOM コアを拡張し、XML1.0 仕様のサポートを開始します。
基本的に、BOM はブラウザのウィンドウとフレームのみを扱いますが、人々はブラウザのすべての JavaScript 拡張機能も BOM の一部としてカウントすることに慣れています。 ✔ 新しいブラウザウィンドウをポップアップする機能
✔ ブラウザウィンドウを移動、ズーム、閉じる機能
✔ ブラウザの詳細を提供するナビゲータオブジェクト
✔ Cookie のサポート
✔ ブラウザオブジェクトによって読み込まれたページの詳細情報を提供する場所
✔ユーザー モニターの解像度情報の詳細を提供する画面オブジェクト
✔カスタム オブジェクトのサポート
JavaScript 初心者へのアドバイス: ブラウザーの互換性_基本を気にしないでください
以上がJavaScript初心者が知らないこと(1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。