jQuery による動的ページ要素の制御方法
今回は、jQuery が動的ページ要素を制御する方法について説明します。jQuery が動的ページ要素を制御するための 注意事項 について説明します。実際のケースを見てみましょう。
背景
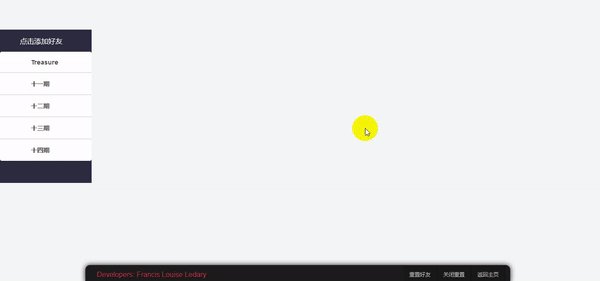
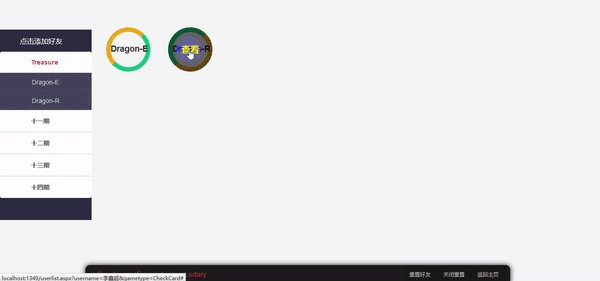
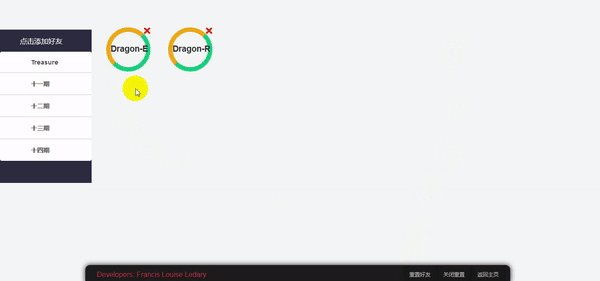
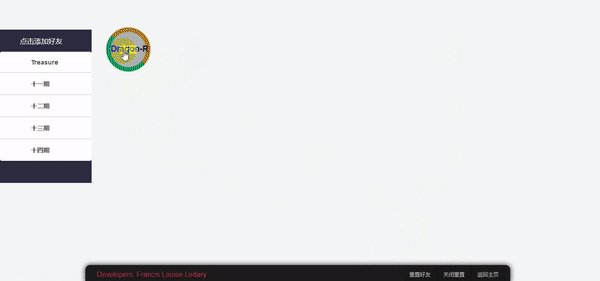
最近、ページ上でユーザーの友達を追加、削除、変更、確認する必要がある小さなシステムを作成しました。元々はそれほど複雑ではなく、表形式で比較的簡単に実装できます。 ただし、ユーザーエクスペリエンスを考慮して、最初に追加するときに入力を使用しないようにし、すべてのユーザーをカテゴリに表示してからクリックして追加します。 追加されたユーザーもインターフェースに表示され、ユーザーの現在の友達が表示されます。同時に、追加された友達をクリックして次の業務操作に進みます。 もちろん、削除操作は携帯電話の場合と同じです。右上隅にある赤い「x」をクリックして削除します。 最後のインターフェースは削除モードを終了して通常モードに戻ることもできます。機能の説明
1.ユーザーを追加します: クリックしてリストにユーザーを追加し、onclickイベントを追加します2. ユーザーを削除します: 削除する友達をクリックします
3.削除モード: インターフェイスを削除モードに変更し、onclick イベントを切り替えます
4. 通常モードに戻す: インターフェイスを通常モードに変更し、onclick イベントを切り替えます
画像表示

コード
//添加用户为自己常用好友
function Add(e) {
var friend_id = e.id;
var name = $("#" + friend_id).html();
//将要插入页面的好友html代码
var content = "<p id=\"friend" + friend_id + "\" class=\"case-item\" onclick=\"" + game_type + "(this)\"><p class=\"ih-item circle effect1\"><a href=\"#\"><img class=\"img_wrong\" src=\"image/wrong.png\" style=\"float: right; width: 15px; height: 15px;display:none\" /><p class=\"spinner\"></p><p class=\"img\"><h3 id=\"" + friend_id + "\">" + name + "</h3></p><p class=\"info\"><p class=\"info-back\"><h3 class=\"info-word\">" + info_word + "</h3></p></p></a></p></p>";
//向数据库添加,通过结果来确定界面显示
$.ajax({
url: "userlist.aspx/AddFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == "true") {
$(".case-content").append(content);//数据库添加成功,插入html代码
}
else {
alert(result.d);
}
},
error: function (err) {
alert("未知错误");
}
});
}
//删除好友
function Delete(e) {
var friend_id = e.id;
$.ajax({
url: "userlist.aspx/DeleteFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == true) {
$("#" + friend_id).remove();//在界面移除好友
}
if (result.d == false) { alert("删除失败"); }
},
error: function (err) {
alert("未知错误");
}
});
}
//重置好友-切换到删除模式
function ChangeToDelete() {
$(".case-item").removeAttr("onclick");//删除onclick事件
$(".case-item").attr("onclick", "Delete(this);");//添加新的onclick事件
$(".img_wrong").css("display", "block");//使删除图标可见
$(".info-word").html("删除");//改变提示文字
}
//关闭重置-切换到正常模式
function ChangeToNormal() {
$(".case-item").removeAttr("onclick");//删除onclick事件
$(".case-item").attr("onclick", "");//添加新的onclick事件
$(".img_wrong").css("display", "none");//使删除图标不可见
$(".info-word").html(info_back);//恢复提示文字
}概要
この演習では次の 2 つのポイントを学びます: 1. Ajax とバックグラウンドの間の相互作用2. 最後に言いたいのは、それはあなたを駆り立てる真のニーズです。そこにいるとき、あなたはたくさん練習し、多くを学ぶでしょう。
ジャクソンがJSON文字列を解析するときに大文字と小文字を自動的に変換する方法
バックグラウンドデータのAjaxリクエストが成功した後に反映されない場合の対処方法
以上がjQuery による動的ページ要素の制御方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 111
111
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の
 LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
「CSS を正しく表示できない Laravel ページを処理する方法、特定のコード例が必要」 Laravel フレームワークを使用して Web アプリケーションを開発する場合、ページで CSS スタイルを正しく表示できず、ページのレンダリングが異常になるという問題が発生することがあります。スタイル。ユーザー エクスペリエンスに影響します。この記事では、Laravel ページで CSS が正しく表示されない場合に対処するいくつかの方法を紹介し、開発者がこの一般的な問題を解決するのに役立つ具体的なコード例を示します。 1. ファイルパスを確認する まずCSSファイルのパスを確認します。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
タイトル: Word でコンテンツのページを削除する方法の紹介 Microsoft Word を使用して文書を編集しているときに、空白のページや不要なコンテンツを削除する必要がある場合があります。文書内の特定のページにあります。この状況に対応して、コンテンツのページを迅速かつ効果的に削除するいくつかの方法を講じることができます。次に、Microsoft Word でコンテンツのページを削除するいくつかの方法を紹介します。方法 1: コンテンツのページを削除する まず、編集する必要がある Word 文書を開きます。確かに
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




