
今回は、jQueryDIVプロパティをバインドする注意事項を紹介します。以下は実際的なケースです。見てみましょう。
これ以上はナンセンスです。コードに直接進みましょう
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
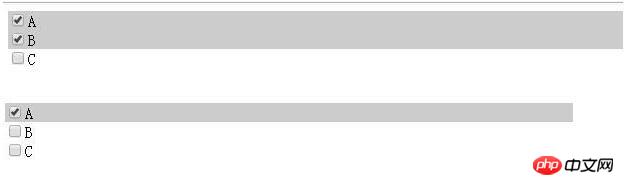
</html>エフェクトのスクリーンショット:

この記事の事例を読んだ後は、この方法を習得したと思います。興味深い内容なので、他の php 中国語 Web サイト関連の記事にも注目してください。
推奨書籍:
実践的な jQuery ドロワー スタイルのオンライン カスタマー サービス
以上がjQuery は DIV 属性を取得し、CheckBox をバインドしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。