
今回は、jquerytransformの値を取得する方法、jqueryがtransform値を取得するための注意事項について説明します。以下は実際的なケースです。見てみましょう。
transformのtranslateXを使用して、横にスライドするエフェクトを作成しました。変更される値を取得するにはどうすればよいですか?
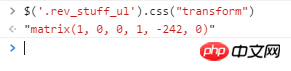
翻訳を取得する方法
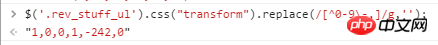
次に、5 番目の値を取得するだけです
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。 推奨読書:
推奨読書:
jQuery EasyUI 折りたたみパネルの使用法
jQuery+localStorage によるタイマー実装
実践的な jQuery ドロワー スタイルのオンライン カスタマー サービス
以上がjqueryでtransformの値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。