
一般的なプロジェクト開発の習慣として、再利用性の高いコードを抽出し、パラメーターを渡して必要なときに呼び出したいと考えています。WeChat アプレット サークルを初めて使用する人にとっては、結局のところ、新しい規制の対象となります。制限事項については、簡単な外部パブリック js ファイルの参照と使用方法をまとめます。
コードを簡略化するために、個人開発プロジェクトのページジャンプ機能を例に挙げます。 参考手順は次のとおりです。
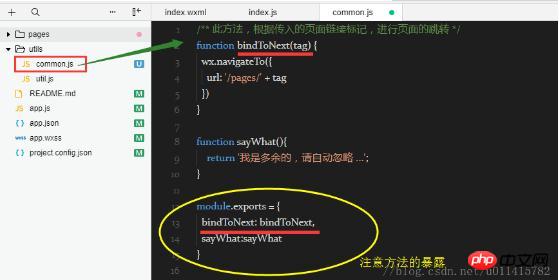
module.exports を使用してメソッドを公開し、他の js filesmodule.exports,进行方法的暴露才能被其他 js 文件使用
公式の説明については、https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
exports- 推奨参考記事: WeChat Miniプログラム (モジュール式)
exports: この属性を通じて、このモジュールのプライベート変数と関数を外部に共有できます

require()
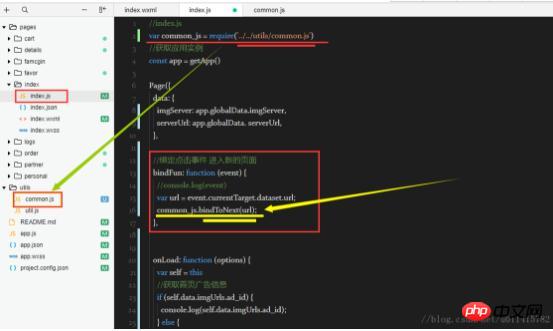
var common_js = require('../../utils/common.js')ログイン後にコピーrequire()方法的调用位置,不受限制,个人习惯在文件顶部就开始引用而已.
在 js 业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)

wxml参考代码在此提供一下,前端的简单标签使用,通过点击下面的 <span> 标签,可以执行 js中的 bindFun()
js</でビジネスロジックを処理する場所で<p></p><p><a href="http://www.php.cn/div-tutorial-366536.html" target="_self"></a>から引用し始めるのが私の個人的な習慣です。 code> で、外部メソッドが呼び出されます (関連パラメーターを渡す必要があるかどうかに注意してください)</p>🎜🎜🎜<img src="/static/imghw/default1.png" data-src="{{imgServer}}/dbfl.jpg" class="lazy" title="1521104338513410.jpg" alt=" 360 スクリーンショット 20180315165926806.jpg"/>🎜🎜③。フロントエンドの <code>wxml 参照コード 🎜🎜🎜🎜 はここで提供されます。次の <span>< /code> タグをクリックするとフロントエンドが提供され、js の bindFun() メソッドを実行できます🎜🎜🎜 <span bindtap="bindFun" data-url="favor/index">
<image ></image>我的 </span>ログイン後にコピー🎜関連する推奨事項: 🎜 🎜🎜外部参照に関するおすすめ記事 7 選🎜🎜以上がWeChatアプレットにおけるjsファイルの外部参照の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。