PHP Web サイトで WeChat を使用してログインする方法
最近のPC側のWebサイト開発ではWeChatの認証ログインが必要となるため、携帯電話側ではすでに初期段階で多くのWeChatユーザーグループを獲得していることを考慮し、データ同期に合わせたリソースの統合を検討中です。同じWeChatユーザーです。
1. 開発手順
1. コンセプトの区別
WeChat 開発の知識にさらされるため、以下は WeChat 公式ドキュメントの紹介です。区別に注意してください:
フォロワーが公式アカウントと対話した後、公式アカウントはフォロワーの OpenID (暗号化された WeChat ID、各公式アカウントの各ユーザーの OpenID は一意です。異なる公式アカウントの場合、OpenID はそれぞれ異なります) を取得できます。同じユーザーでも異なります)。公式アカウントは、ニックネーム、アバター、性別、都市、言語、注目時間など、対応するインターフェースを通じて OpenID に基づく基本的なユーザー情報を取得できます。
開発者が複数の公式アカウント間、または公式アカウントとモバイル アプリケーション間でユーザー アカウントを統合する必要がある場合は、WeChat オープン プラットフォーム (open.weixin.qq.com) にアクセスして公式アカウントをバインドする必要があることに注意してください。この場合にのみ、UnionID メカニズムを使用して上記の要件を満たすことができます。
簡単に言えば:
OpenID は通常のユーザーの ID であり、現在の開発者アカウントに固有です。 OpenIDは公式アカウントに相当します。
UnionID はユーザーの統一 ID です。 WeChat オープン プラットフォーム アカウント下のアプリケーションの場合、同じユーザーの UnionID は一意です。
2. 要約と整理
は、つまり、同じWeChatユーザーが異なるプラットフォームを使用する場合、WeChatパブリックアカウントの開発とWeChat開発プラットフォームの開発には違いがあります。 (PC、アプリ、WeChat アプレットなど) Web サイトへのログインにはアカウントのバインドが必要ですが、バインドされたアカウントは OpenID では区別できず、UnionID で区別する必要があります。
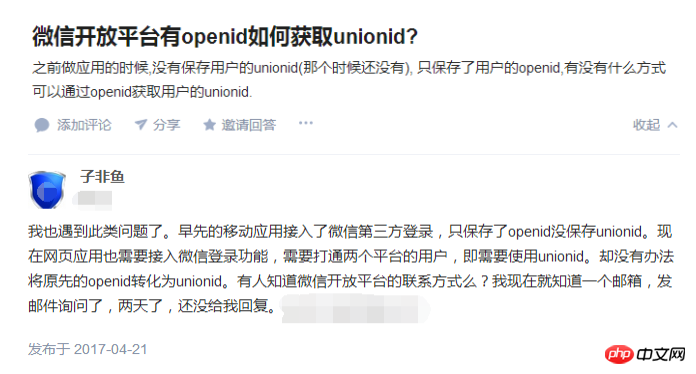
3. 典型的な問題
付録 よくある設計の問題は、主に開発前の知識の活用が不十分であることが原因であり、これはその後の拡張に影響を及ぼします。もちろん、これは私が遭遇した問題でもあります。皆への警鐘となりますように。

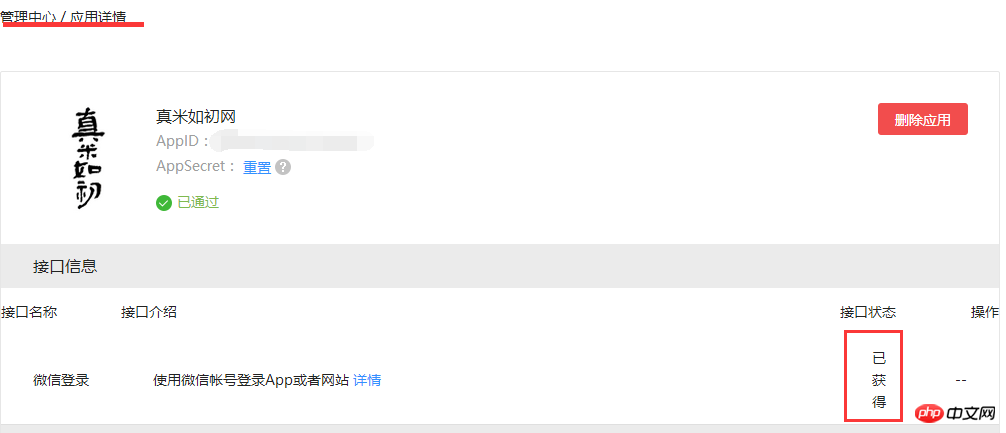
2. WeChat オープンプラットフォームの運用
1. 簡単なガイダンス
以下のニーズに従って、「ウェブサイトアプリケーション開発」の作成を選択し、公式プロンプトに従って資料を申請します。通常、これにはさらに時間がかかります3日よりも。 
アプリケーションの作成後、インターフェースの権限を取得するための要件も満たしている必要があります。スタッフは積極的に連絡し、通常は 1 日で完了します。 
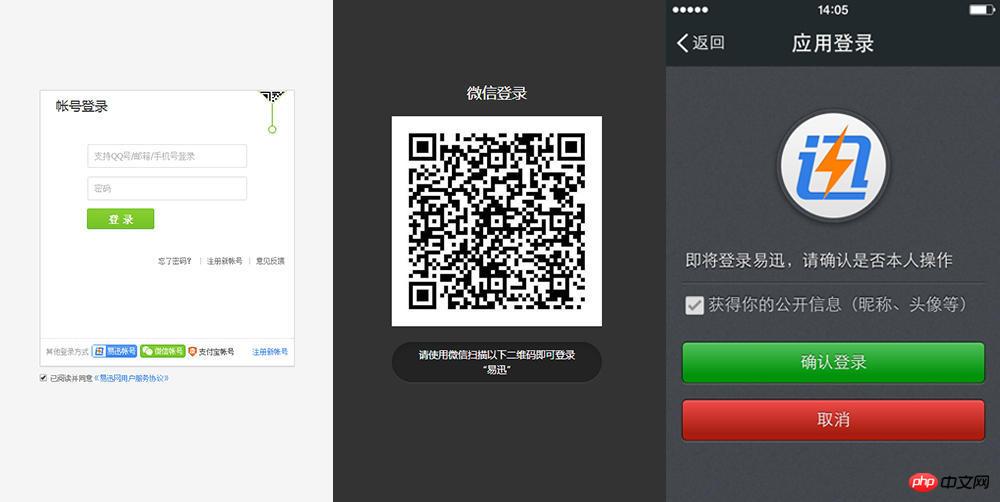
2. 公式シーンリファレンスが提供されます

3. パブリックアカウント/ミニプログラムをバインドする
同じ開発アカウントの WeChat ユーザーに対応する UnionID がバインドされて使用されるようにするために、文書では、一般に WeChat の支払い機能を満たす必要があると紹介されています

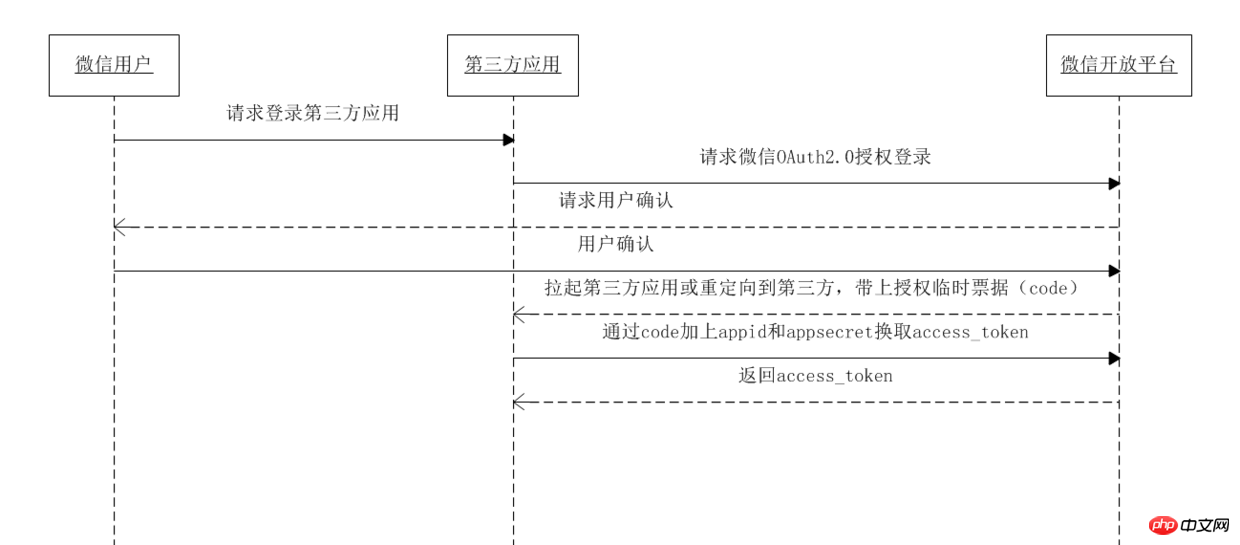
4. access_token シーケンス図を取得する権限

実際、主な時間はアプリケーションの初期動作に関して、以下に私が実装した方法を示します。 1. パブリック ファイルの設定 主要な設定情報は設定ファイル「ApplicationCommonConfconfig.php」に配置するのが一般的です。
'WEIXIN_LOGIN' => array( // 微信开放平台 使用微信帐号登录App或者网站 配置信息
'OPEN_APPID' => 'wxbd961b2a6b7b2963', //应用 AppID
'OPEN_APPSECRET' => 'e6xxxxxxxxxxxxxxxxxxxxe90',//应用 AppSecret
'OPEN_CALLBACKURL' => 'http://www.52zhenmi.com/Home/Login/wxBack', //微信用户使用微信扫描二维码并且确认登录后,PC端跳转路径
),public function wxIndex(){
//--微信登录-----生成唯一随机串防CSRF攻击
$state = md5(uniqid(rand(), TRUE)); $_SESSION["wx_state"] = $state; //存到SESSION
$callback = urlencode($this->callBackUrl); 'https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect'; $wxurl = "https://open.weixin.qq.com/connect/qrconnect?appid="
.$this->appID."&redirect_uri="
.$callback."&response_type=code&scope=snsapi_login&state="
.$state."#wechat_redirect";
header("Location: $wxurl");
} public function wxBack(){
if($_GET['state']!=$_SESSION["wx_state"]){ echo 'sorry,网络请求失败...'; exit("5001");
} $url='https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$this->appID.'&secret='.$this->appSecret.'&code='.$_GET['code'].'&grant_type=authorization_code'; $arr = curl_get_contents($url); //得到 access_token 与 openid
$url='https://api.weixin.qq.com/sns/userinfo?access_token='.$arr['access_token'].'&openid='.$arr['openid'].'&lang=zh_CN'; $user_info = curl_get_contents($url); $this->dealWithWxLogin($user_info);
} /**
* 根据微信授权用户的信息 进行下一步的梳理
* @param $user_info
*/
public function dealWithWxLogin($user_info){
//TODO 数据处理
var_dump($user_info); die;
}ログイン後にコピー3. フロントエンドディスプレイ
公式ドキュメントの紹介によると、承認されたコードスキャンインターフェイスに直接アクセスすることも、デザインをカスタマイズすることもできます。 、ログインコードスキャンをネストする機能は、時間がかかり、機能しなかったので、ここではデフォルトのジャンプを使用する必要がありました。
public function wxIndex(){
//--微信登录-----生成唯一随机串防CSRF攻击
$state = md5(uniqid(rand(), TRUE)); $_SESSION["wx_state"] = $state; //存到SESSION
$callback = urlencode($this->callBackUrl); 'https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect'; $wxurl = "https://open.weixin.qq.com/connect/qrconnect?appid="
.$this->appID."&redirect_uri="
.$callback."&response_type=code&scope=snsapi_login&state="
.$state."#wechat_redirect";
header("Location: $wxurl");
} public function wxBack(){
if($_GET['state']!=$_SESSION["wx_state"]){ echo 'sorry,网络请求失败...'; exit("5001");
} $url='https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$this->appID.'&secret='.$this->appSecret.'&code='.$_GET['code'].'&grant_type=authorization_code'; $arr = curl_get_contents($url); //得到 access_token 与 openid
$url='https://api.weixin.qq.com/sns/userinfo?access_token='.$arr['access_token'].'&openid='.$arr['openid'].'&lang=zh_CN'; $user_info = curl_get_contents($url); $this->dealWithWxLogin($user_info);
} /**
* 根据微信授权用户的信息 进行下一步的梳理
* @param $user_info
*/
public function dealWithWxLogin($user_info){
//TODO 数据处理
var_dump($user_info); die;
}


カスタマイズされた WeChat ログイン スキャン コード スタイル ソリューション
- 1. 、ログインしているユーザーの情報を取得でき、後の業務処理のためにデータベースに保存できます。
2. 以下で説明できる能力には限界がありますので、公式の開発ドキュメントや Google の先輩方の実践経験を参照することをお勧めします。参照: WeChat パブリック アカウント ユーザーと Web サイト ユーザーのバインディング カスタマイズされたソリューション
- 関連推奨事項:
WeChat オープン プラットフォーム開発 Web サイト アプリケーション WeChat ログインの概要
方法WeChat ログインを PHP の laravel フレームワークと迅速に統合するには
以上がPHP Web サイトで WeChat を使用してログインする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




